Dans cette série de 4 articles sur le développement Web mobile, nous vous expliquerons comment configurer Netbeans en tant que IDE (aussi connu sous le nom Environnement de développement intégré) dans Ubuntu pour commencer à développer des applications Web HTML5 adaptées aux mobiles et réactives.
Voici la série de 4 articles sur Développement Web mobile HTML5:
Partie 1: Comment créer un projet HTML5 de base dans Ubuntu à l’aide de Netbeans
Un environnement de travail bien soigné (comme nous le verrons plus tard), la saisie semi-automatique pour les langues prises en charge et son intégration transparente avec les navigateurs Web sont, à notre avis, certaines des caractéristiques les plus distinctives de Netbeans.
Rappelons également que le HTML5 La spécification a apporté de nombreux avantages aux développeurs – pour ne citer que quelques exemples : un code plus propre grâce à de nombreux nouveaux éléments), des capacités de lecture vidéo et audio intégrées (qui remplacent le besoin de Flash), une compatibilité croisée avec les principaux navigateurs et une optimisation pour les mobiles dispositifs.
Bien que nous testions initialement nos applications sur notre machine de développement local, nous allons éventuellement déplacer notre site Web vers un serveur LAMP et en faire un outil dynamique.
En chemin, nous utiliserons jQuery (une bibliothèque Javascript multiplateforme bien connue qui simplifie grandement les scripts côté client), et Amorcer (le framework populaire HTML, CSS et JavaScript pour le développement de sites Web réactifs). Vous verrez les articles entrants à quel point il est facile de configurer une application adaptée aux mobiles à l’aide de ces outils HTML 5.
Après avoir parcouru cette brève série, vous serez en mesure de :
- utiliser les outils décrits ici pour créer des applications dynamiques HTML5 de base, et
- continuez pour acquérir des compétences de développement Web plus avancées.
Cependant, veuillez noter que même si nous utiliserons Ubuntu pour cette série, les instructions et procédures sont également parfaitement valables pour d’autres distributions de bureau (Linux Mint, Debian, CentOS, Feutre, vous l’appelez).
Pour cela, nous avons choisi d’installer les logiciels nécessaires (Netbeans et le JDK Java, comme vous le verrez dans une minute) en utilisant une archive tar générique (.tar.gz) comme méthode d’installation.
Cela étant dit, commençons par Partie 1.
Installer Java JDK dans Ubuntu
Ce didacticiel suppose que vous avez déjà une installation de bureau Ubuntu en place. Si vous ne le faites pas, veuillez vous référer au Installation du bureau Ubuntu article, écrit par notre collègue Matei Cezar avant d’aller plus loin.
Depuis le Netbeans version téléchargeable à partir des référentiels officiels d’Ubuntu est un peu obsolète, nous téléchargerons le package à partir du site Web d’Oracle pour obtenir une version plus récente.
Pour ce faire, vous avez deux choix :
- Choix 1: Télécharger le paquet qui inclut Netbeans + JDK, ou
- Choix 2: Installez les deux utilitaires séparément.
Dans cet article, nous allons choisissez #2 car cela signifie non seulement un téléchargement un peu plus petit (car nous n’installerons que Netbeans avec le support de HTML5 et PHP), mais nous permettra également d’avoir un programme d’installation JDK autonome si nous en avons besoin pour un autre ensemble qui ne nécessite pas Netbeans ni impliquent le développement Web (principalement lié à d’autres produits Oracle).
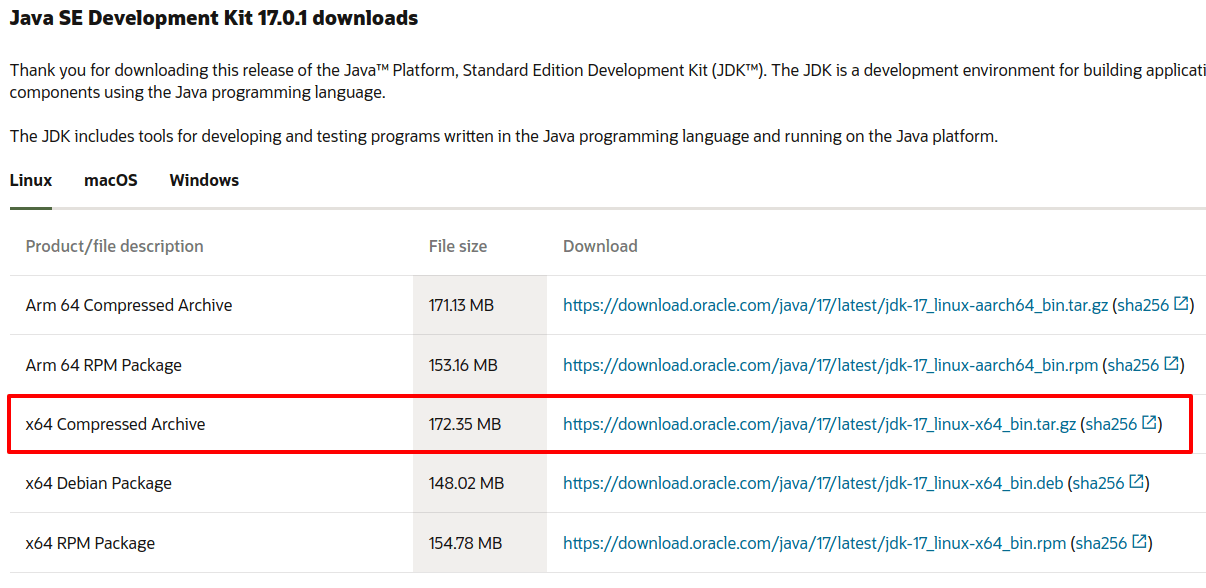
Télécharger JDK, allez au Réseau technologique Oracle site et accédez au Java → Java SE → Téléchargements section.
Lorsque vous cliquez sur l’image en surbrillance ci-dessous, il vous sera demandé d’accepter le contrat de licence, puis vous pourrez télécharger le nécessaire JDK version (qui dans notre cas est l’archive pour 64 bits Machines). Lorsque votre navigateur Web vous y invite, choisissez d’enregistrer le fichier au lieu de l’ouvrir.

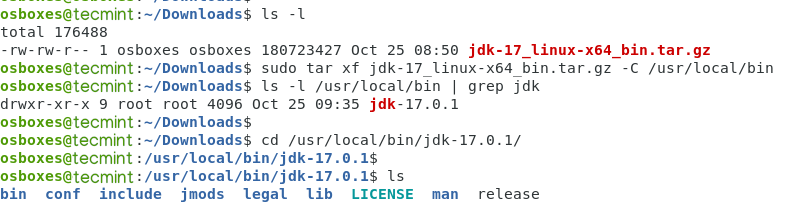
Une fois le téléchargement terminé, accédez à ~/Téléchargements et extraire l’archive pour /usr/local/bin:
$ sudo tar xf jdk-17_linux-x64_bin.tar.gz -C /usr/local/bin

Installer Netbeans dans Ubuntu
À installer Netbeans avec le soutien de HTML5 et PHP, aller à https://netbeans.org/downloads/ et cliquez Télécharger ou utilisez ce qui suit commande wget à télécharger comme indiqué.
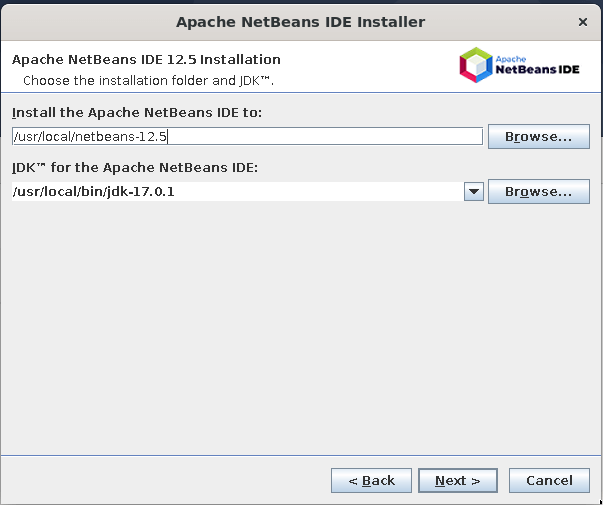
$ cd ~/Downloads $ wget https://dlcdn.apache.org/netbeans/netbeans/12.5/Apache-NetBeans-12.5-bin-linux-x64.sh $ chmod 755 Apache-NetBeans-12.5-bin-linux-x64.sh $ sudo ./Apache-NetBeans-12.5-bin-linux-x64.sh --javahome /usr/local/bin/jdk-17.0.1
À partir de là, suivez les instructions à l’écran pour terminer l’installation en laissant les valeurs par défaut :

et attendez la fin de l’installation.

Création d’un projet HTML5 de base dans Ubuntu
Ouvrir Netbeans, sélectionnez-le dans le Menu tableau de bord:

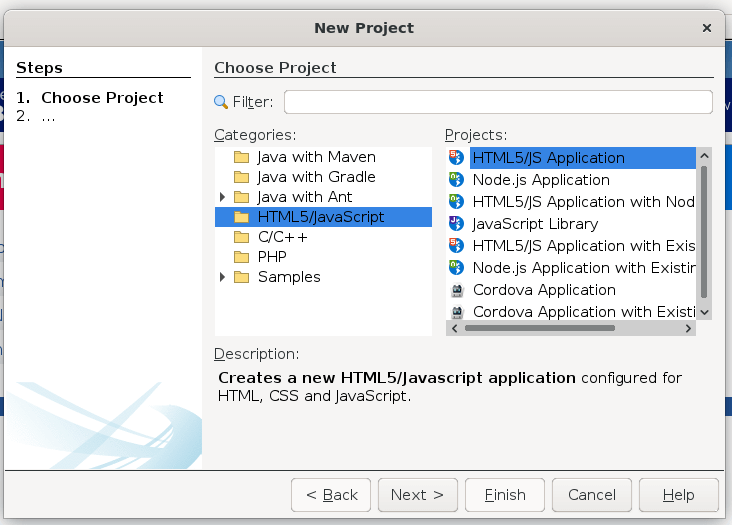
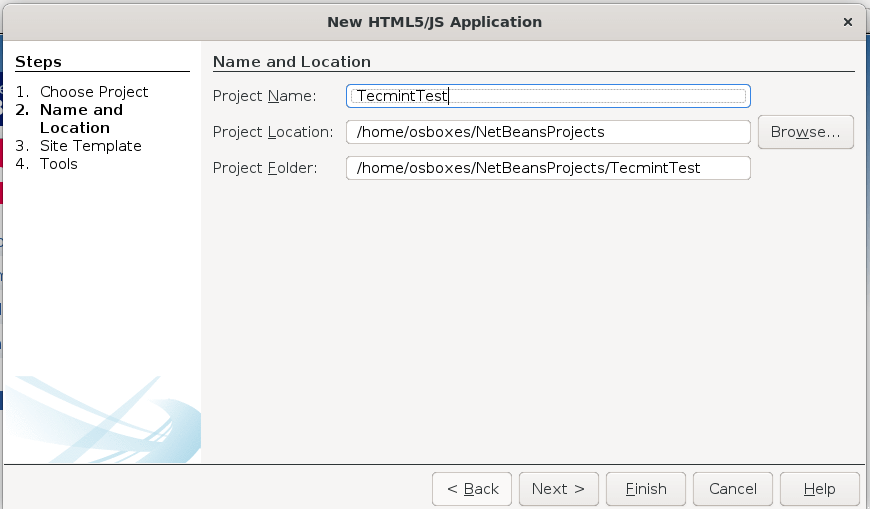
Pour créer un nouveau projet HTML5 à l’aide du modèle de base fourni par Netbeans, accédez à Déposer → Nouveau projet → HTML5 → Application HTML5. Choisissez un nom descriptif pour votre projet et enfin cliquez sur Finir (n’incluez pas de modèle de site externe ni de bibliothèques javascript pour le moment) :


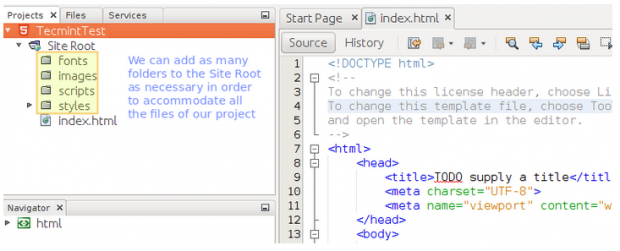
Nous serons alors conduits au Interface utilisateur Netbeans, où nous pouvons ajouter des dossiers et des fichiers à notre Racine du site comme requis. Dans notre cas, cela signifiera l’ajout de dossiers pour les polices, les images, les fichiers Javascript (scripts) et les feuilles de style en cascade (styles) pour nous aider à mieux organiser notre contenu dans les articles à venir.
Pour ajouter un dossier ou un fichier, faites un clic droit sur Racine du site puis choisissez Nouveau → Dossier ou HTML déposer.

Présentons maintenant quelques nouveautés HTML5 éléments et modifiez le corps de la page :
- et définir respectivement un en-tête ou un pied de page pour un document ou une section.
- représente le contenu principal d’un document, où le sujet ou la fonctionnalité centrale est affiché.
- est utilisé pour du matériel autonome, comme des images ou du code, pour ne citer que quelques exemples.
- affiche une légende pour un élément, et il doit donc être placé dans le Mots clés.
- est réservé aux contenus liés d’une manière ou d’une autre au contenu de la page, généralement lié à celui-ci. Il peut être placé en tant que barre latérale avec l’aide de CSS (plus à ce sujet dans les articles à venir).
.
Copiez maintenant l’extrait de code suivant dans votre index.html fichier dans Netbeans.
ASTUCE: Ne vous contentez pas de copier-coller depuis cette fenêtre vers votre environnement de développement, mais prenez le temps de saisir chaque balise afin de visualiser les fonctionnalités d’auto-complétion de Netbeans, qui vous seront utiles plus tard.
!DOCTYPE html>
<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<header style="background-color: #6699CC">THIS IS A HEADER</header>
<main>
<article>
<p>This is some sample text.</p>
<p>Another line of sample text for this HTML 5 article</p>
<aside>
<figure>
<img src="https://www.w3.org/html/logo/downloads/HTML5_Logo_256.png" alt="HTML 5 logo" />
<figcaption>Figure 1: The HTML 5 logo</figcaption>
</figure>
<h2>Web development basics series at Tecmint.com</h2>
<h3><a href="http://dev.w3.org/html5/html-author/">This is HTML 5!</a></h3>
<p>Some text here</p>
</aside>
</article>
</main>
<footer style="background-color: #CC6699">THIS IS A FOOTER</footer>
</body>
</html>
Vous pouvez afficher la page en sélectionnant un navigateur Web (de préférence Firefox, comme dans l’image ci-dessous) et en cliquant sur le Jouer icône:

Vous pouvez maintenant voir la progression de votre développement jusqu’à présent :

Sommaire
Dans cet article, nous avons passé en revue certains des avantages d’écrire vos applications Web en utilisant HTML5 et mettre en place un environnement de développement avec Netbeans dans Ubuntu.
Nous avons appris que cette spécification du langage introduisait de nouveaux éléments et nous offrait ainsi la possibilité d’écrire un code plus propre et de remplacer les composants gourmands en ressources tels que les animations Flash par des contrôles intégrés.
Dans les prochains articles, nous présenterons jQuery et Amorcer afin que vous puissiez non seulement utiliser ces contrôles et regarder vos pages se charger plus rapidement, mais aussi les rendre adaptées aux mobiles.
En attendant, n’hésitez pas à expérimenter d’autres contrôles dans Netbeans, et faites-nous savoir si vous avez des questions ou des commentaires en utilisant le formulaire ci-dessous.
Si vous appréciez ce que nous faisons ici sur TecMint, vous devriez considérer :
TecMint est le site communautaire à la croissance la plus rapide et le plus fiable pour tout type d’articles, de guides et de livres Linux sur le Web. Des millions de personnes visitent TecMint ! pour rechercher ou parcourir les milliers d’articles publiés disponibles GRATUITEMENT pour tous.
Si vous aimez ce que vous lisez, pensez à nous acheter un café ( ou 2 ) en guise de remerciement.
Nous sommes reconnaissants pour votre soutien sans fin.
.






![10 exemples de commandes Gzip [Compress Files in Linux]](https://media.techtribune.net/uploads/2023/06/Gzip-Command-in-Linux-238x178.png)




