VS Code est l’un des meilleurs environnements de développement intégrés, mais il a également la réputation d’être difficile à naviguer. Beaucoup peuvent trouver son interface un peu trop avancée et négliger des fonctionnalités précieuses, ce qui pourrait les empêcher de dynamiser le flux de travail dans Visual Studio Code.
Mais ce problème peut être facilement résolu en examinant l’abondance de ressources de l’outil sur Internet. La cerise sur le gâteau est que le code VS est accompagné d’une documentation très détaillée, facilement accessible via son site Web officiel. Donc, si vous hésitez à passer de votre IDE habituel à Visual Studio Code, c’est votre chance de le faire.
Booster le flux de travail dans Visual Studio Code
 Puisque vous êtes déjà ici, nous supposons que vous souhaitez dynamiser votre flux de travail dans Visual Studio Code – et c’est ce que nous allons vous aider aujourd’hui. Alors, plongeons ci-dessous dans dix fonctionnalités pratiques et éprouvées pour augmenter votre efficacité dans VS Code – continuez à lire !
Puisque vous êtes déjà ici, nous supposons que vous souhaitez dynamiser votre flux de travail dans Visual Studio Code – et c’est ce que nous allons vous aider aujourd’hui. Alors, plongeons ci-dessous dans dix fonctionnalités pratiques et éprouvées pour augmenter votre efficacité dans VS Code – continuez à lire !
1. IntelliSense
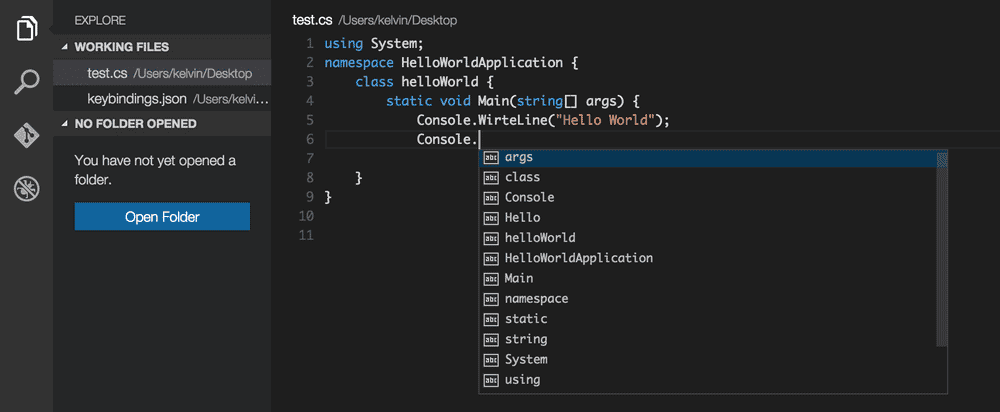
 Les textes prédictifs ou la saisie semi-automatique ont changé la donne pour les gens lorsqu’ils sont sortis pour la première fois. Cependant, les IDE les avaient bien avant les navigateurs ou les médias sociaux actuels et dans un style très avancé. IntelliSense est le point de vue de Visual Studio sur la saisie semi-automatique, où il suggère des fonctions qu’ils peuvent envisager d’utiliser en fonction de la langue. Mais les débutants ne parviennent souvent pas à reconnaître la valeur de la fonctionnalité.
Les textes prédictifs ou la saisie semi-automatique ont changé la donne pour les gens lorsqu’ils sont sortis pour la première fois. Cependant, les IDE les avaient bien avant les navigateurs ou les médias sociaux actuels et dans un style très avancé. IntelliSense est le point de vue de Visual Studio sur la saisie semi-automatique, où il suggère des fonctions qu’ils peuvent envisager d’utiliser en fonction de la langue. Mais les débutants ne parviennent souvent pas à reconnaître la valeur de la fonctionnalité.
La fonctionnalité permet de gagner du temps en répertoriant les membres tels que les variables, les fonctions, les types de données, etc.éviter les erreurs de type de données en suggérant des informations sur les paramètres, c’est-à-dire le type de paramètre requis par une méthode.
On peut même sélectionner des membres pour consulter des informations rapides qui peuvent prédire l’instruction qu’un utilisateur essaie d’utiliser et éviter les erreurs de syntaxe. De plus, il est entièrement personnalisable, permettant aux utilisateurs de voir des suggestions spécifiques ou de les désactiver.
2. Raccourcis clavier
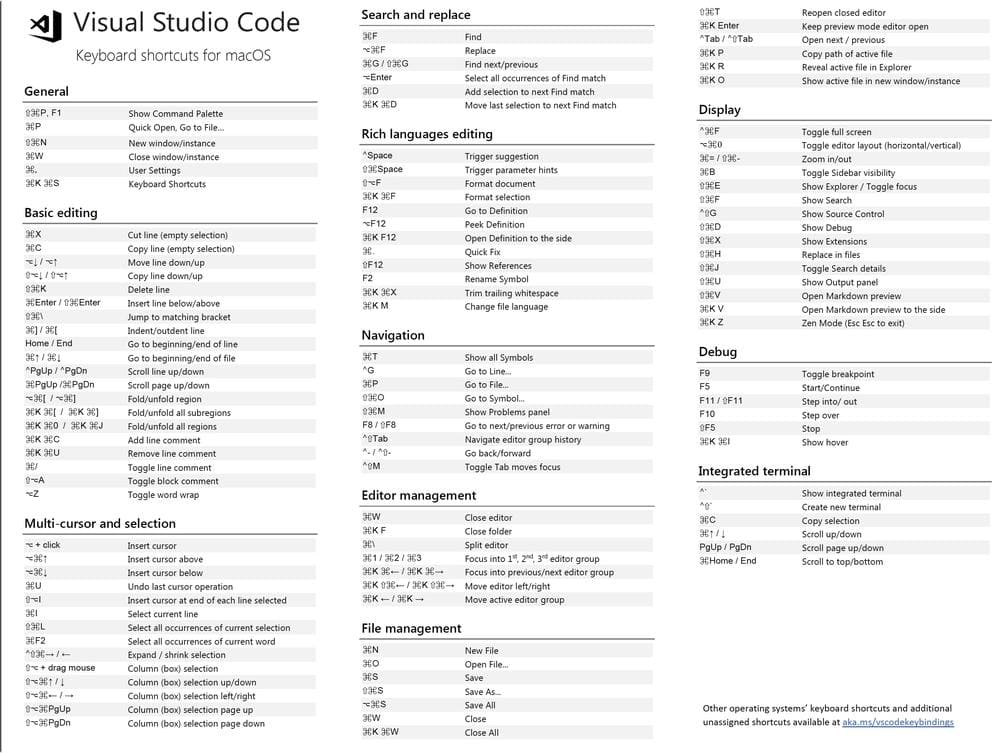
 Toute personne sur le terrain apprend très tôt la valeur des raccourcis clavier. Chaque IDE en a mais pas aussi polyvalent que dans VS Code. On peut utiliser plus de 40 raccourcis clavier exclusifs à leur plate-forme et les personnaliser en fonction de leur convenance pour dynamiser le flux de travail dans Visual Studio Code. L’accès à la liste des raccourcis nécessite uniquement que les utilisateurs naviguent à travers Menu>Fichier>Préférences>Raccourcis clavier et leur permet de modifier à partir de là.
Toute personne sur le terrain apprend très tôt la valeur des raccourcis clavier. Chaque IDE en a mais pas aussi polyvalent que dans VS Code. On peut utiliser plus de 40 raccourcis clavier exclusifs à leur plate-forme et les personnaliser en fonction de leur convenance pour dynamiser le flux de travail dans Visual Studio Code. L’accès à la liste des raccourcis nécessite uniquement que les utilisateurs naviguent à travers Menu>Fichier>Préférences>Raccourcis clavier et leur permet de modifier à partir de là.
Il existe une fonctionnalité Keymaps qui permet aux utilisateurs de changer de raccourcis VS Code pour faire correspondre les raccourcis d’autres IDE afin d’utiliser des raccourcis qu’ils connaissent déjà. Cela rend la détection et la réparation les conflits de liaison de touches entre les raccourcis par défaut et personnalisés facilitent et stimulent le flux de travail. Aussi, cLes arguments de commande permettent aux utilisateurs de modifier temporairement les raccourcis clavier pour des opérations répétitives dans des projets ou des fichiers spécifiques.
3. Aperçu et débogage
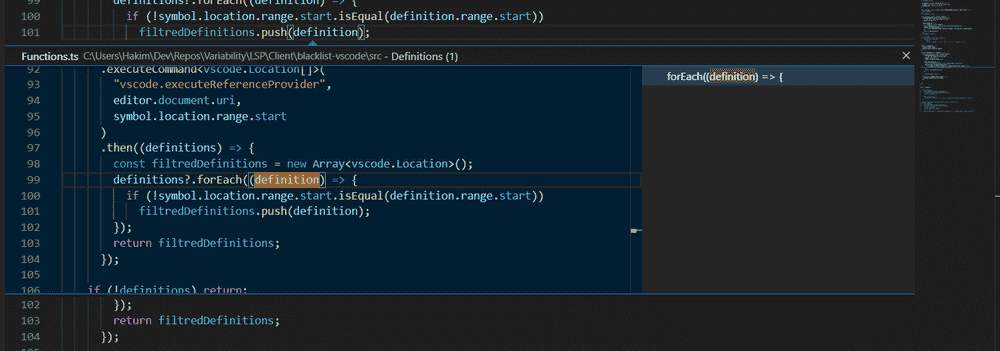
 Les utilisateurs ont souvent du mal à trouver une source de variable ou de méthode dans les longs projets. Le code peut avoir des milliers de lignes, et devoir passer par chacune n’est pas pratique. Peeking est une fonctionnalité qui peut accélérer la recherche de telles sources sous forme de liste qui peut amener les utilisateurs à la source en un seul clic, puis les utilisateurs peuvent déboguer rapidement les erreurs à l’aide du débogueur intégré de différentes manières.
Les utilisateurs ont souvent du mal à trouver une source de variable ou de méthode dans les longs projets. Le code peut avoir des milliers de lignes, et devoir passer par chacune n’est pas pratique. Peeking est une fonctionnalité qui peut accélérer la recherche de telles sources sous forme de liste qui peut amener les utilisateurs à la source en un seul clic, puis les utilisateurs peuvent déboguer rapidement les erreurs à l’aide du débogueur intégré de différentes manières.
Lire la suite: Meilleurs thèmes VSCode pour les programmeurs et les développeurs
VS Code permet également aux utilisateurs de retracer les sources parmi les références à l’aide de la fonction de référence Peek pour augmenter l’efficacité. Ils peut facilement accéder aux définitions Peek (informations) en cliquant avec le bouton droit sur les éléments de code sans éloigner le curseur de sa position.
De plus, un peut utiliser le débogueur pour inspecter les variables dans le compilateur pendant l’exécution du fichier. La configuration du débogueur est également accessible rapidement à l’aide de la palette de commandes en appuyant sur Ctrl+Maj+P.
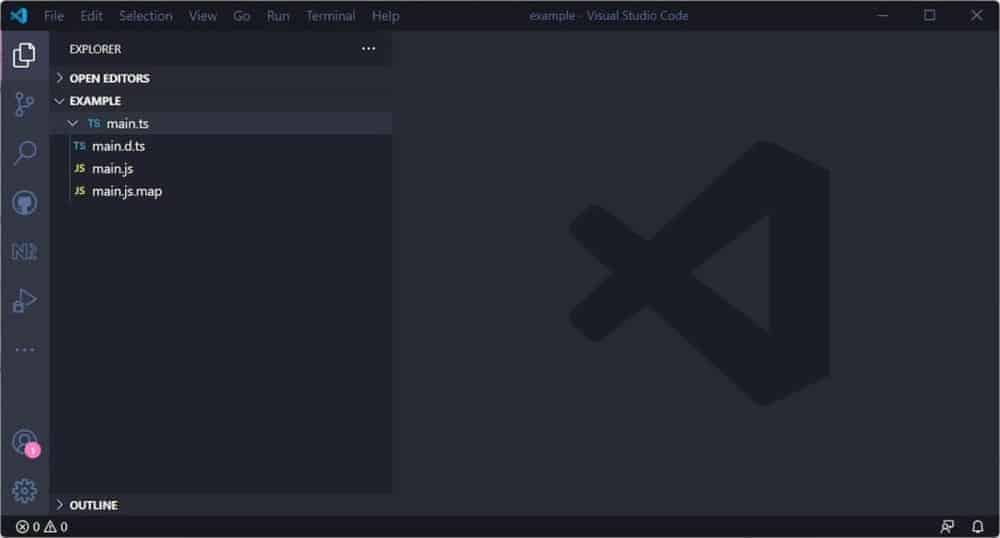
4. Imbrication de fichiers
 Les programmeurs ont souvent besoin de créer différents fichiers pour séparer des parties de leurs projets, tels que des graphiques, des modules clients, des fichiers txt, des fichiers multimédias, etc. On peut même ajouter un fichier différent pour les extensions de bibliothèque dans leur fichier de projet.
Les programmeurs ont souvent besoin de créer différents fichiers pour séparer des parties de leurs projets, tels que des graphiques, des modules clients, des fichiers txt, des fichiers multimédias, etc. On peut même ajouter un fichier différent pour les extensions de bibliothèque dans leur fichier de projet.
Tous ces fichiers sont ensuite connectés au fichier principal à l’aide de méthodes de classement et de pointeurs. Cependant, si le projet est volumineux, il peut être nécessaire de passer plus de temps à localiser le fichier principal. Ceci est résolu par l’imbrication des fichiers.
Les utilisateurs peuvent améliorer l’organisation des fichiers en imbriquant les fichiers associés dans le même répertoire racine avec une fonction de liste déroulante. La fonctionnalité permet aux utilisateurs de configurer les zones où elle est activée ou désactivée.
On peut facilement changer les modèles d’organisation des fichiers et les séparer dans les répertoires de leur choix. Les composants angulaires peuvent également être regroupés dans leur propre répertoire pour économiser de l’espace et faciliter la navigation.
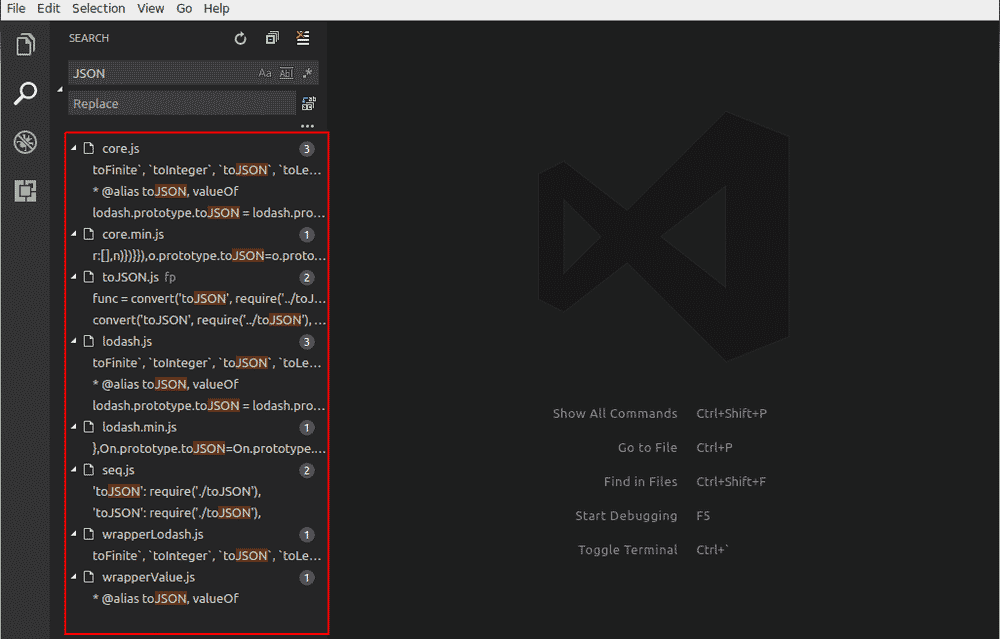
5. Diverses fonctionnalités de recherche
 L’un des meilleurs moyens de boostez votre flux de travail dans Visual Studio Code est d’utiliser son large éventail de fonctions de recherche. Ils aident les gens à rechercher parmi les membres de la liste à l’aide de raccourcis clavier, de commandes et bien plus encore.
L’un des meilleurs moyens de boostez votre flux de travail dans Visual Studio Code est d’utiliser son large éventail de fonctions de recherche. Ils aident les gens à rechercher parmi les membres de la liste à l’aide de raccourcis clavier, de commandes et bien plus encore.
Cela peut être particulièrement utile lorsqu’un utilisateur travaille sur un long projet et doit modifier une variable ou corriger une erreur dans le code. Les fonctions de recherche leur permettent d’accéder rapidement à l’élément et d’accélérer leur travail.
Le raccourci clavier Ctrl+G permet aux utilisateurs de rechercher et de naviguer vers des lignes spécifiques. Les utilisateurs peuvent réduire le temps passé à taper en réutilisant des parties des résultats de recherche sous forme d’extraits.
On peut srechercher les fichiers récents à l’aide Ctrl+P pour utiliser la fonction d’ouverture rapide et naviguer dans l’historique pour localiser le fichier souhaité. Ils peuvent également rechercher des variables dans différents fichiers en utilisant l’icône de recherche dans le panneau de gauche pour les localiser.
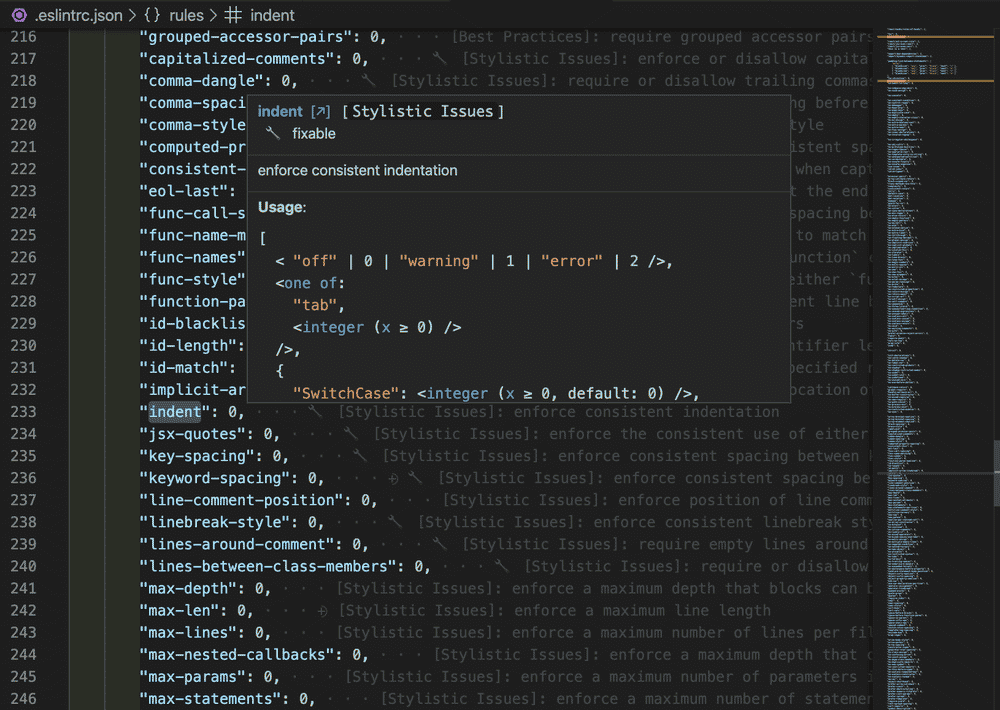
6. Linters pour le formatage et l’analyse de code
 La plupart des auteurs se concentrent et se dépêchent d’écrire le code auquel ils ont pensé. Ainsi, ils ne sont pas trop obligés de donner au code une perspective et un formatage soignés. L’inconvénient est que d’autres personnes travaillant sur le même projet peuvent avoir des difficultés à comprendre le code et peuvent rencontrer des erreurs de syntaxe. Les linters peuvent être utiles dans de telles situations pour donner au code un format plus propre et réduire les erreurs à long terme.
La plupart des auteurs se concentrent et se dépêchent d’écrire le code auquel ils ont pensé. Ainsi, ils ne sont pas trop obligés de donner au code une perspective et un formatage soignés. L’inconvénient est que d’autres personnes travaillant sur le même projet peuvent avoir des difficultés à comprendre le code et peuvent rencontrer des erreurs de syntaxe. Les linters peuvent être utiles dans de telles situations pour donner au code un format plus propre et réduire les erreurs à long terme.
Ils sont spécifiques à la langue, il peut donc être nécessaire d’utiliser des extensions Lint spécifiques pour utiliser les fonctionnalités. Les utilisateurs peuvent utiliser la fonction d’exécution de linting de VS Code pour automatiser le linting chaque fois que les fichiers sont enregistrés.
On peut appliquer différents formateurs via des extensions de linter pour ajouter des couleurs spécifiques pour mettre en évidence des zones de vos projets. Le peluchage est également idéal pour effectuer une analyse de code facile en déplacement avant de procéder à des tests réels sur le produit fini.
7. Mode Zen
 Il est facile de se laisser distraire en faisant quelque chose d’aussi fastidieux et pratique que le codage. Vous devez continuer à réfléchir à des solutions aux problèmes ; même une seule notification peut vous sortir de votre flux de travail. Même les fonctionnalités d’interface les plus fades brisent votre concentration au travail. Par conséquent, le mode Zen résout ce problème et aide dynamiser le flux de travail dans Visual Studio Code.
Il est facile de se laisser distraire en faisant quelque chose d’aussi fastidieux et pratique que le codage. Vous devez continuer à réfléchir à des solutions aux problèmes ; même une seule notification peut vous sortir de votre flux de travail. Même les fonctionnalités d’interface les plus fades brisent votre concentration au travail. Par conséquent, le mode Zen résout ce problème et aide dynamiser le flux de travail dans Visual Studio Code.
Le mode Zen réduit les distractions en mettant l’éditeur en plein écran et en supprimant temporairement tout panneau latéral. One peut accéder à la fonction en utilisant le raccourci clavier Ctrl+KZ et également via le menu d’affichage ou la palette de commandes.
En appuyant sur le Esc permet aux utilisateurs de quitter facilement le mode zen lorsqu’ils ont besoin des panneaux latéraux ou de la barre d’outils. Si un utilisateur juge le mode Zen inutile, il peut facilement le désactiver en accédant à window.fullScreenZenMode.
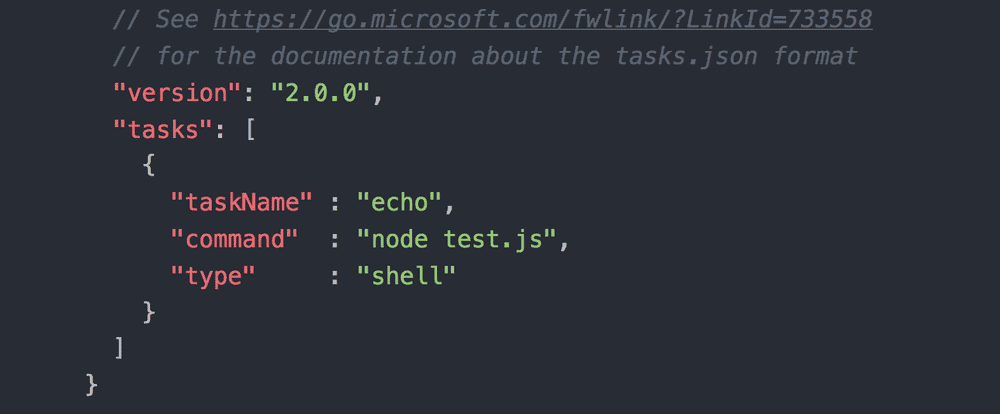
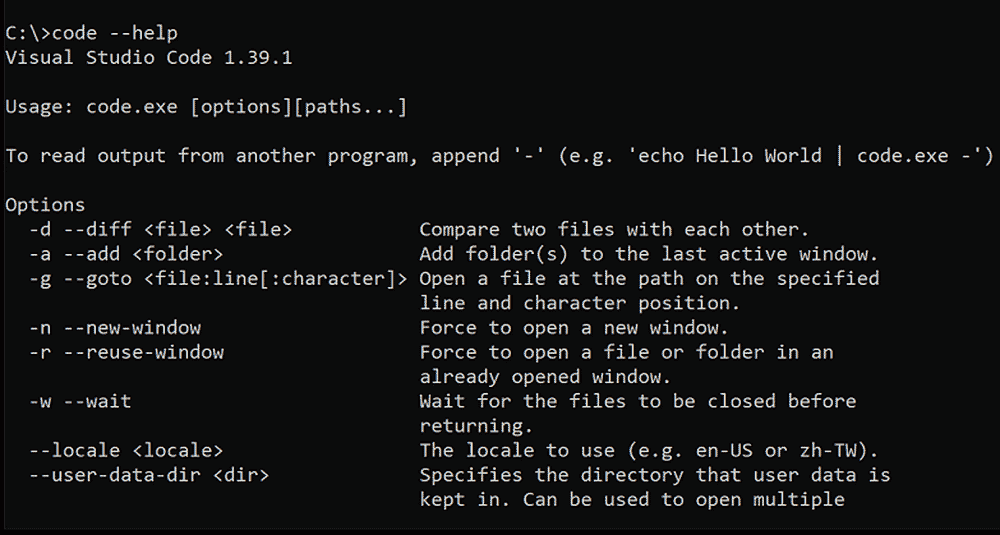
8. Interface de ligne de commande (CLI)
 Bien que la CLI VS Code puisse sembler un peu avancée pour les débutants et les empêcher de l’utiliser, la fonctionnalité se pose des questions lors de l’accélération du flux de travail dans le code Visual Studio. L’interface de ligne de commande permet aux utilisateurs d’avoir un contrôle total lors du lancement de l’éditeur de code. Il peut ouvrir des fichiers, installer des extensions, analyser les sorties et faire bien plus encore à l’aide de lignes de commande.
Bien que la CLI VS Code puisse sembler un peu avancée pour les débutants et les empêcher de l’utiliser, la fonctionnalité se pose des questions lors de l’accélération du flux de travail dans le code Visual Studio. L’interface de ligne de commande permet aux utilisateurs d’avoir un contrôle total lors du lancement de l’éditeur de code. Il peut ouvrir des fichiers, installer des extensions, analyser les sorties et faire bien plus encore à l’aide de lignes de commande.
On peut facilement accéder aux options Core CLI grâce à une série d’arguments qui vous permettent d’augmenter la vitesse de votre code. Ils peuvent ouvrir ou créer plusieurs dossiers à l’aide de la CLI pour les lancer dans des espaces de travail multiracines.
L’interface de ligne de commande peut également aider à gérer les extensions à l’aide de quelques arguments de commande pour installer, désinstaller, désactiver, répertorier, etc., et accélérer le flux de travail. En outre, Les outils CLI sont également accessibles via le terminal intégré.
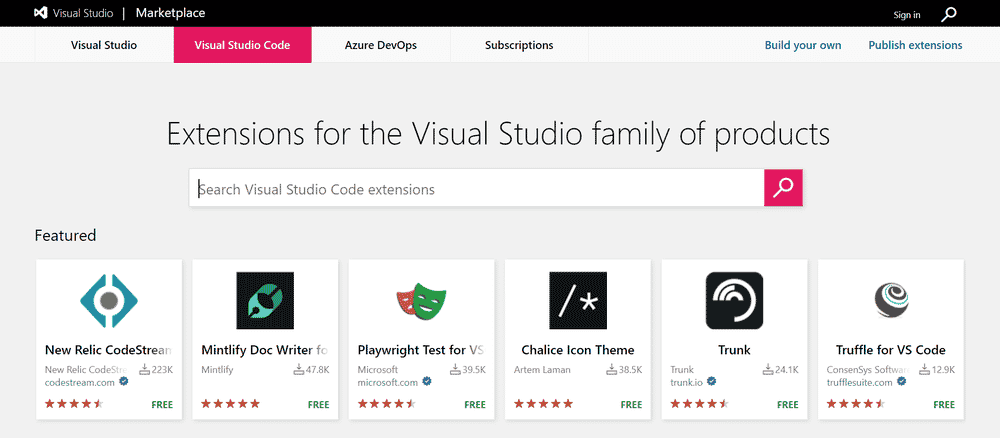
9. Intégrations et extensions
 L’utilisation du potentiel complet d’un IDE nécessitera toujours l’utilisation d’intégrations et d’extensions. Bien que l’IDE puisse fonctionner même sans ces éléments, travailler sur des projets professionnels vous obligera à les utiliser inévitablement car ils améliorent le flux de travail et les fonctionnalités. Cela dit, VS Code a sa juste part d’intégrations et d’extensions pour aider les utilisateurs à travailler rapidement et efficacement sur leurs projets.
L’utilisation du potentiel complet d’un IDE nécessitera toujours l’utilisation d’intégrations et d’extensions. Bien que l’IDE puisse fonctionner même sans ces éléments, travailler sur des projets professionnels vous obligera à les utiliser inévitablement car ils améliorent le flux de travail et les fonctionnalités. Cela dit, VS Code a sa juste part d’intégrations et d’extensions pour aider les utilisateurs à travailler rapidement et efficacement sur leurs projets.
Par exemple, L’intégration de Github permet aux utilisateurs d’accéder aux commits Git depuis l’éditeur de code. Les extensions de gestion du contrôle de code source (SCM) permettent aux utilisateurs de suivre et de gérer les modifications de code.
Bien que l’éditeur ne prenne pas en charge les langues, de nombreuses extensions de langue gratuites sont disponibles sur le marché. Les extensions d’extrait de code accélèrent le flux de travail dans Visual Studio Code en permettant aux utilisateurs de copier-coller des parties de codes prêts à l’emploi en cas de besoin.
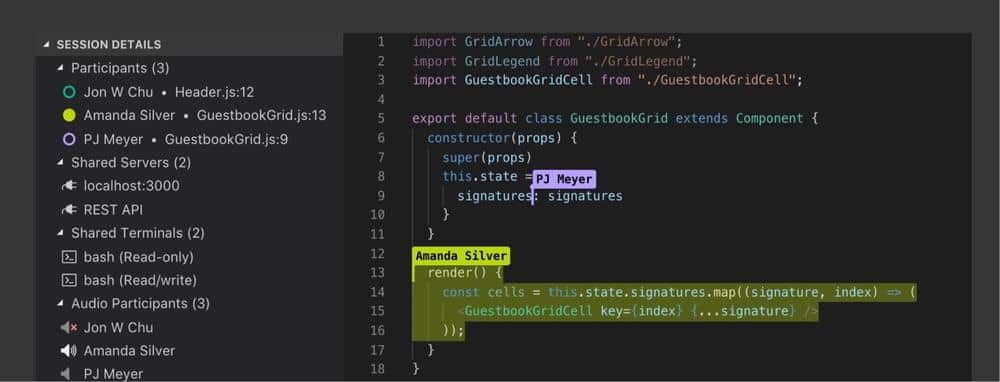
10. Partage en direct pour la programmation avec les équipes
 Bien que le partage en direct ne soit pas une fonctionnalité intégrée de Visual Studio Code, il est crucial pour accélérer le processus de travail des professionnels. La fonctionnalité vous permet de voir les progrès des autres, de partager des idées et de corriger les erreurs pour accélérer leur travail. Il aide les utilisateurs à collaborer et à partager leurs progrès pendant que d’autres membres de l’équipe travaillent simultanément dans le même environnement.
Bien que le partage en direct ne soit pas une fonctionnalité intégrée de Visual Studio Code, il est crucial pour accélérer le processus de travail des professionnels. La fonctionnalité vous permet de voir les progrès des autres, de partager des idées et de corriger les erreurs pour accélérer leur travail. Il aide les utilisateurs à collaborer et à partager leurs progrès pendant que d’autres membres de l’équipe travaillent simultanément dans le même environnement.
La collaboration bidirectionnelle améliore également l’expérience de programmation par les pairs pour les projets d’équipe. On peut obtenir un partage en direct via le pack d’extension Github ou Azur pack d’extension gratuit. La fonctionnalité permet aux utilisateurs de modifier en direct un seul code via un réseau d’équipe sans le configurer à plusieurs reprises. La pack d’extension de partage en direct fonctionne pour les appareils Windows, Linux et MacOS – afin que les coéquipiers puissent collaborer sans sortir de leur zone de confort.
C’était tout!
On ne peut pas couvrir toutes les fonctionnalités qui peuvent stimuler le flux de travail dans Visual Code Studio en une seule séance – mais nous avons fait de notre mieux pour vous présenter les fonctionnalités essentielles. Donc, si vous êtes un débutant qui a du mal à se remettre sur la bonne voie avec VS Code, c’est votre signal pour lui donner un dernier essai.
Nous pouvons vous assurer qu’une fois que vous aurez compris, vous ne voudrez plus jamais changer d’IDE, car VS Code prend en charge Python, Java, JavaScript, C, C++, Rust, Fortran et bien d’autres langages. Si vous avez aimé lire ceci, laissez-nous vos commentaires et dites-nous ce que vous aimeriez de plus. Merci!





![10 exemples de commandes Gzip [Compress Files in Linux]](https://media.techtribune.net/uploads/2023/06/Gzip-Command-in-Linux-238x178.png)




