
Welcome à votre nouvelle lecture. Dans cette lecture, nous couvririons comment pouvez-vous créer et publier votre propre extension Google Chrome! Nous nous concentrerions principalement sur le déploiement de l’extension plutôt que sur la partie fonctionnalité. Croyez-moi, c’est un processus assez simple sans aucune science de fusée impliquée!
Je suis à peu près sûr, la plupart d’entre vous ont dû utiliser des extensions Chrome pour Blocage des publicités d’être affiché 📺 , Gestion des mots de passe 🔒 et bien d’autres cas d’utilisation impliquant la prise de notes, visualisation des bases de données, Authentificateurs et bien plus encore. Mais vous êtes-vous déjà demandé comment ces extensions sont déployées et deviennent disponibles pour vous? Non? Ne vous inquiétez pas les gars! Asseyez-vous et détendez-vous, et à la fin de cet article, vous serez en mesure d’utiliser l’une de vos extensions, au moins une de base à coup sûr.

Ici, nous ferions une simple extension à l’aide de laquelle, on pourrait accéder à ses liens médias de portefeuille, que ce soit le site du portefeuille, le profil LinkedIn, le profil Medium, Github, etc. Il s’agirait d’un guide étape par étape avec la description des terminologies concernées. C’est parti !
Le Extensions sont fabriqués en haut de divers mais des composants cohésifs. Composants Mai inclure des scripts d’arrière-plan, des scripts de contenu, un page de options, interface utilisateuréléments et autres fichiers logiques. Les composants d’extension sont créés avec des technologies de développement Web : HTML, CSS et JavaScript.
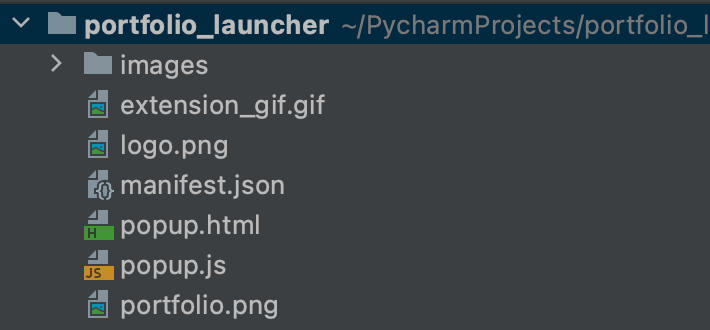
Pour démarrer, créez un répertoire contenant les fichiers d’extension.

Le fichier manifeste est le point d’entrée de toute extension. Sans cela, vous ne pourrez déployer aucune extension sur Chrome. Il doit s’agir d’un fichier JSON -> manifest.json
Voici le fichier manifest.json pour notre extension:
{ //REQUIRED
"manifest_version": 2,
"name": "Portfolio Launcher",
"version": "1.0.0", //RECOMMENDED
"description": "Quick Launcher for Portfolio Media",
"icons": {"128": "portfolio.png"},
"browser_action": {
"default_icon": "logo.png",
"default_popup": "popup.html"
}, // OPTIONAL
"permissions": ["activeTab"]
}
Permettez-moi de vous expliquer brièvement à quoi servent ces clés :
« manifest_version »: Entier spécifiant la version du format de fichier manifeste requis par votre package. Par exemple:
« Version« : Un à quatre entiers séparés par des points identifiant la version de cette extension. Quelques règles s’appliquent aux entiers : ils doivent être compris entre 0 et 65535. Cela est automatiquement mis à jour dans le cas d’une nouvelle version.
« Icônes« : A 128*128 image qui serait affichée comme icône d’extension
« browser_action« : API pour contrôler l’icône de l’extension dans la barre d’outils Google Chrome. Une fenêtre contextuelle d’action (default_popup) s’affiche lorsque l’utilisateur clique sur le bouton d’action de l’extension dans la barre d’outils. La fenêtre contextuelle peut contenir n’importe quel contenu HTML que vous aimez et sera automatiquement dimensionnée pour s’adapter à son contenu.
« Autorisations« : Permet de demander des autorisations au moment de l’exécution plutôt que pendant l’installation, afin que les utilisateurs comprennent pourquoi les autorisations sont nécessaires et n’accordent que celles qui sont requises.
Note: Il existe de nombreuses autres configurations de ce type qui peuvent satisfaire votre cas d’utilisation. Vérifiez tous ceux dans le documentation du développeur.
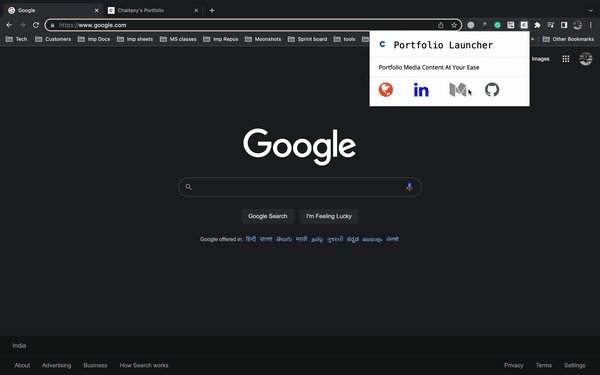
Les extensions peuvent avoir de nombreuses formes d’un interface utilisateur; celui-ci utilisera un popup. Créer et ajouter un fichier nommé popup.html dans le répertoire de l’extension. Cette extension utilise un bouton pour changer la couleur d’arrière-plan.
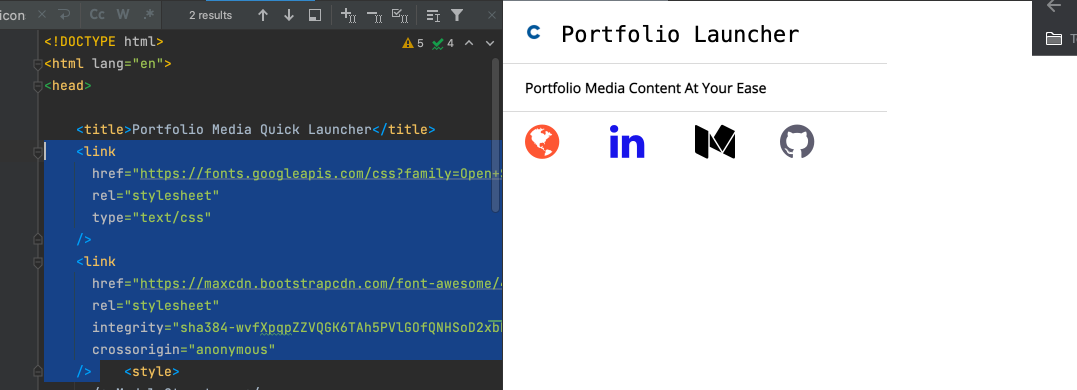
Mentionner les « liens » que nous utiliserions pour styliser notre popup et le rendre plus interactif et joli. Ne vous inquiétez pas! vous pouvez vous référer à l’ensemble Code HTML à partir de mon dépôt Github.
<link
href="https://fonts.googleapis.com/css?family=Open+Sans"
rel="stylesheet"
type="text/css"
/>
<link
href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"
rel="stylesheet"
integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN"
crossorigin="anonymous"
/>
Ici, nous ajouterions notre logique à notre base de code. Pour cette extension, nous n’aurions besoin que de notre code HTML pour la faire fonctionner. Mais généralement, JavaScript peut être largement utilisé lors du développement de votre logique.. Ici, notre objectif est de nous familiariser avec le processus d’installation de l’extension Chrome, nous nous concentrerions donc principalement sur cela.
Ajoutons les URL des médias dans notre code HTML :
<div class="modal-icons">
<div class = "flex-container">
<div class = "flex">
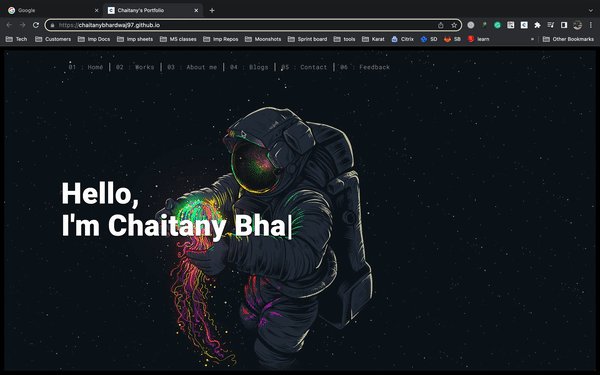
<a href="https://chaitanybhardwaj97.github.io/" target="_blank">
<i class="fa fa-globe"></i>
</a>
</div>
<div class = "flex">
<a href="https://www.linkedin.com/in/chaitany/" target="_blank">
<i class="fa fa-linkedin"></i>
</a>
</div>
<div class = "flex">
<a href="https://medium.com/@chaitanybhardwaj1997" target="_blank">
<i class="fa fa-medium"></i>
</a>
</div>
<div class = "flex">
<a href="https://github.com/chaitanybhardwaj97" target="_blank">
<i class="fa fa-github"></i>
</a>
</div>
</div>
</div>

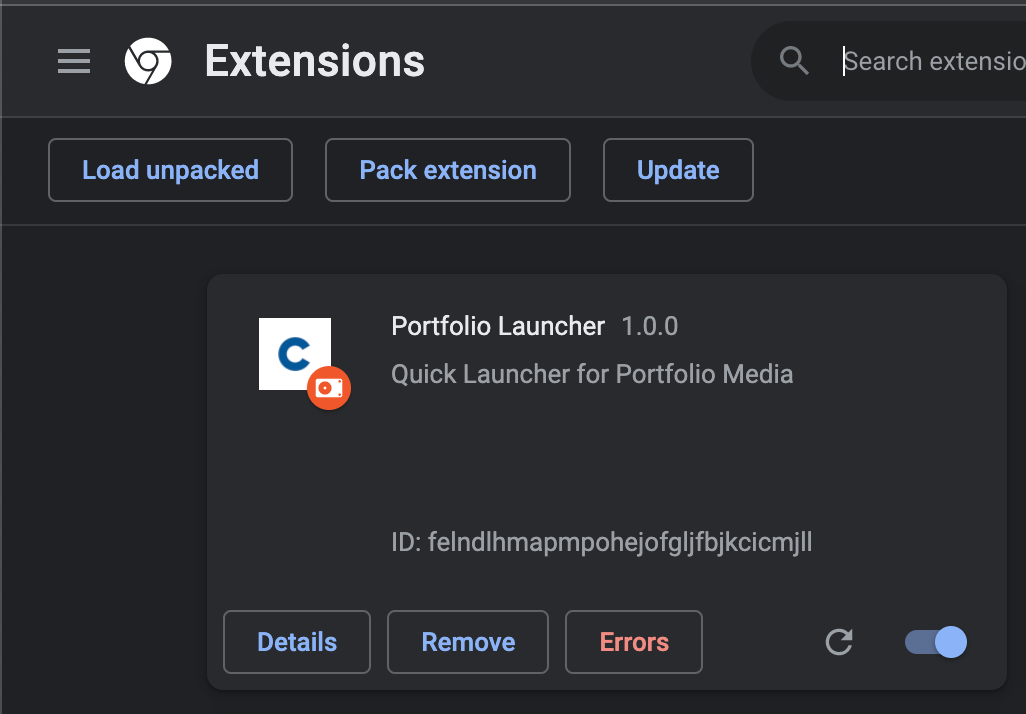
Le fichier manifeste peut être ajouté en tant qu’extension en mode développeur dans son état actuel. Pour charger une extension décompressée en mode développeur, ouvrez la page Gestion des extensions en accédant à chrome://extensions.
Assurez-vous d’avoir activé le mode développeur. Cliquez sur le bouton Chargement déballé et sélectionnez le eRépertoire xtension.

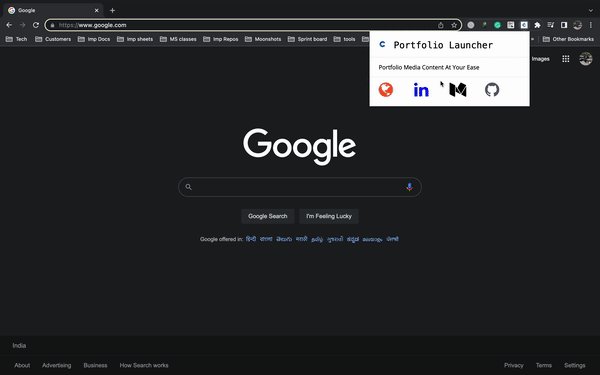
Voilà! L’extension a été installée avec succès. Vous pouvez consulter l’extension dans votre barre d’outils Chrome.
Remarque: Mais cela n’est toujours pas disponible pour le grand public. Nous devrions les publier pour les mettre à la disposition des autres internautes.
Résultat final :


- Pour publier votre extension, il est nécessaire de créer un compte de développeur (frais uniques de 5 $)
- Compressez le répertoire et téléchargez-le
- Ajouter des preuves et des captures d’écran de votre extension de travail
- Soumettez votre article et il faudrait environ 10 minutes avant d’être publié car il est examiné avant d’être publié
Ta-da! C’est fait!

La boutique en ligne Chrome, le navigateur Web le plus populaire, dispose d’innombrables extensions qui couvrent vos opérations commerciales de bout en bout. La bonne extension Chrome peut révolutionner votre façon de travailler et maximiser les résultats tout en minimisant le temps. Et c’est précisément là que réside l’énorme opportunité pour les entreprises.








