Les applications Web progressives constituent un bon compromis entre les applications de bureau natives et les frameworks logiciels très populaires comme Electron. Les PWA sont une aubaine pour les systèmes d’exploitation Web tels que Chrome OS, où vous ne trouverez pas un riche catalogue d’applications à moins que vous n’obteniez l’aide des applications Linux. Alors que les PWA sont fonctionnels et sont même préférés par certains, la barre d’état dans le coin inférieur gauche crie qu’il s’agit d’une page de navigateur Web et non d’une application Web, ce qui enlève l’expérience. Pour résoudre ce problème, Google Chrome et même Edge basé sur Chromium travaillent sur une fonctionnalité qui supprime la barre d’état.
Supprimer la barre d’état des PWA de Google Chrome
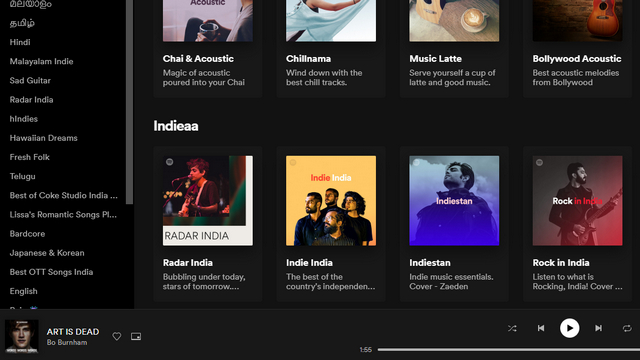
La fonctionnalité permettant de supprimer la barre d’état est actuellement disponible dans les canaux Canary de Chrome et Edge, et aujourd’hui, vous apprendrez comment l’activer et l’utiliser. Vous pouvez y accéder en activant un indicateur Chrome. Cette fonctionnalité devrait éventuellement devenir disponible, espérons-le par défaut, dans la version stable de ces navigateurs. Avant de commencer, voici comment la barre d’état examine son état actuel:
 Étapes pour masquer la barre d’adresse des PWA de Google Chrome
Étapes pour masquer la barre d’adresse des PWA de Google Chrome
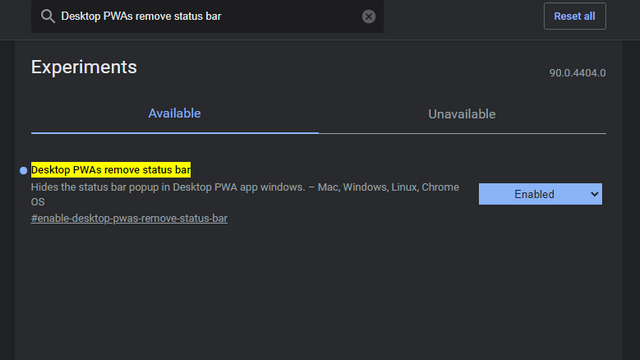
1. Ouvrez Google Chrome Canary et visitez chrome: // flags. Une fois que tu es là, recherchez « Desktop PWAs remove status bar ». Vous pouvez accéder rapidement à l’indicateur en collant l’adresse suivante dans la barre d’adresse de Chrome.
chrome://flags/#enable-desktop-pwas-remove-status-bar
2. Dans le menu déroulant à côté de l’indicateur « Desktop PWAs remove status bar », cliquez sur ‘Activé’ et redémarrez le navigateur.

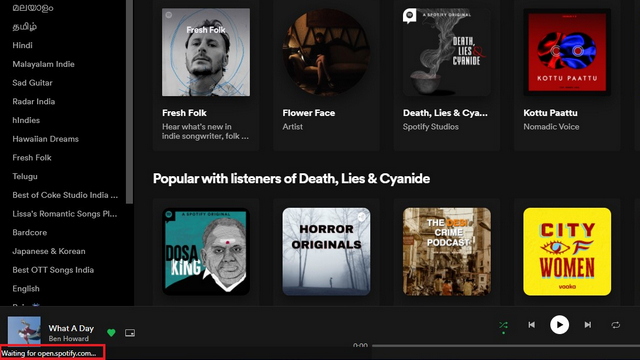
3. Et c’est tout. Lorsque vous essayez d’actualiser ou d’interagir avec la PWA maintenant, vous ne verrez pas la barre d’état dans le coin inférieur gauche. La capture d’écran suivante a été prise pendant que j’actualisais Spotify et comme vous pouvez le voir, elle n’a pas la barre d’état comme la précédente avant d’activer le drapeau.

Découvrez les PWA sans interruption de la barre d’état
C’était notre guide rapide sur la façon de supprimer la barre d’état des PWA de Google Chrome. Comme je l’ai mentionné précédemment, vous pouvez suivre les mêmes étapes pour vous en débarrasser d’Edge Canary. Après avoir supprimé la barre d’état, la PWA ressemble plus à une application native qu’à un site Web. Alors qu’est-ce que tu attends? Essayez-le et faites-nous savoir si cela a amélioré votre expérience PWA dans les commentaires.



 Étapes pour masquer la barre d’adresse des PWA de Google Chrome
Étapes pour masquer la barre d’adresse des PWA de Google Chrome![[2023] 6 façons de copier / coller du texte brut sans formatage](https://media.techtribune.net/uploads/2021/03/5-Ways-to-Copy-Paste-Plain-Text-Without-Formatting-on-Your-Computer-shutterstock-website-238x178.jpg)






