Mobile Blazor Bindings s’attaque aux applications hybrides

La dernière mise à jour de Microsoft de son projet Mobile Blazor Bindings – qui étend le modèle de codage Web Blazor avec C # à l’arène mobile pour iOS, Android et d’autres applications – propose désormais des applications hybrides.
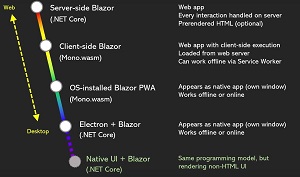
Blazor a commencé comme un schéma de développement Web basé sur un navigateur avec C # au lieu de JavaScript, mais a vu sa portée élargi du Web au mobile, au bureau et à d’autres types d’applications, comme indiqué dans ce graphique.

Les applications mobiles, bien sûr, prennent une longueur d’avance dans Blazor, car Microsoft dispose déjà du solide écosystème Xamarin pour créer des applications mobiles avec C #. Dans le schéma Blazor pour mobile, les applications hybrides font référence à un mélange d’interface utilisateur native et Web.
La fonctionnalité hybride est une étape importante pour le projet, a déclaré Eilon Lipton. «Avec Mobile Blazor Bindings, cela signifie que vous pouvez écrire l’interface utilisateur native de votre application à l’aide de Blazor, et également créer une interface utilisateur Web dans votre application à l’aide de Blazor», a déclaré Lipton dans un blog du 22 juillet. Publier. « L’un des principaux avantages des applications hybrides est que la partie HTML de l’application peut réutiliser le contenu, la mise en page et les styles utilisés dans une application Web standard, tout en permettant de composer une interface utilisateur native riche en parallèle. Vous pouvez réutiliser du code, des conceptions, et des connaissances, tout en profitant pleinement des fonctionnalités uniques de chaque plate-forme. »
Le »
Liaisons Blazor mobiles expérimentales
« indique que le projet aide les développeurs à créer une interface utilisateur native avec des étiquettes, des boutons et d’autres composants d’interface utilisateur natifs pour les applications mobiles natives et hybrides à l’aide de C # et .NET pour Android, iOS, Windows et macOS à l’aide de modèles de programmation Web familiers. Le projet utilise Syntaxe Razor pour définir les composants d’interface utilisateur et les comportements d’une application, les composants d’interface utilisateur sous-jacents étant basés sur les composants d’interface utilisateur natifs de Xamarin.Forms et, dans les applications hybrides, étant mélangés avec des éléments HTML.
Dans la mise à jour de juillet 2020, portant le projet à 0.4 Preview 4, le point fort principal est d’activer un tel mélange de composants d’interface utilisateur natifs Blazor avec des composants d’interface utilisateur Web Blazor dans la même page. « Celui-ci est ÉNORME! » Dit Lipton.
«Dans les applications hybrides, tout le code (à la fois pour les parties d’interface utilisateur natives et les parties d’interface utilisateur Web) s’exécute en tant que code .NET sur l’appareil», a-t-il expliqué. « Il n’y a pas de serveur Web local ou distant, ni de WebAssembly (WASM). Le code .NET de l’ensemble de l’application s’exécute en un seul processus. Les composants d’interface utilisateur natifs s’exécutent en tant que composants d’interface utilisateur standard de l’appareil (bouton, étiquette, etc.) et les composants de l’interface utilisateur Web sont hébergés dans une vue de navigateur (telle que WebKit, Chromium et Edge WebView2). Les composants peuvent partager l’état à l’aide de modèles .NET standard, tels que les gestionnaires d’événements, l’injection de dépendances ou tout autre élément que vous utilisez déjà dans votre applications aujourd’hui. »
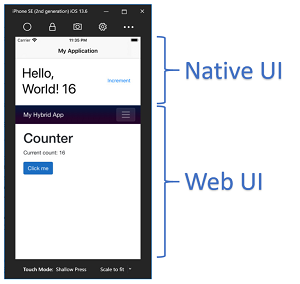
À titre d’exemple d’application, la capture d’écran suivante est détaillée dans l’article.

Le code Experimental Mobile Blazor Bindings est disponible sur GitHub.
En plus de la fonctionnalité hybride mix-and-match, d’autres faits saillants de la mise à jour de juillet 2020 comme détaillé dans le notes de version comprendre:
- Les applications hybrides sont hébergées dans un nouveau composant BlazorWebView qui utilise un composant de navigateur pour contenir le composant WebPart de l’application
- Nouveau modèle de projet blazorhybrid qui prend en charge Android, iOS, Windows (WPF) et macOS pour la création d’applications hybrides
- Mise à jour des versions de package dépendant vers Xamarin.Forms 4.7, Xamarin.Essentials 1.5 et d’autres bibliothèques. # 122
- Tous les composants intégrés ont eu leur liste de propriétés et de documents mis à jour pour refléter la mise à jour de la version
- Changement de rupture: Kit de développement logiciel (SDK) .NET Core 3.1 est requis pour utiliser le nouvel aperçu (auparavant, il s’agissait de .NET Core 3.0)
A propos de l’auteur
David Ramel est rédacteur et écrivain pour Converge360.
.










