Cet article de la Fondation Linux Foundation sponsorisé par Hitachi est sur la façon d’utiliser TensorFlow.js et Node-RED pour une utilisation avec des applications de reconnaissance d’image.
Utilisation de TensorFlow.js et Node-RED
TensorFlow.js est une implémentation JavaScript du Plateforme d’apprentissage automatique open source TensorFlow. En utilisant TensorFlow.js, le traitement de l’apprentissage et de l’inférence peut être exécuté en temps réel sur le navigateur ou sur le serveur avec Node.js. Node-RED est un outil de programmation visuelle principalement développé pour les applications IoT.
Selon un article récent d’InfoQ sur les tendances de développement Web JavaScript 2020, TensorFlow.js est classé comme «Majorité précoce», et Node-RED est classé comme «Early Adopters» dans leurs cycles d’adoption. Et ils deviennent de plus en plus populaires auprès des développeurs de logiciels open source.

Dans cet article, nous allons voir ce que vous pouvez faire avec ces deux outils logiciels open source tendance en combinaison.
Création d’un exemple de flux de reconnaissance d’image avec Node-RED
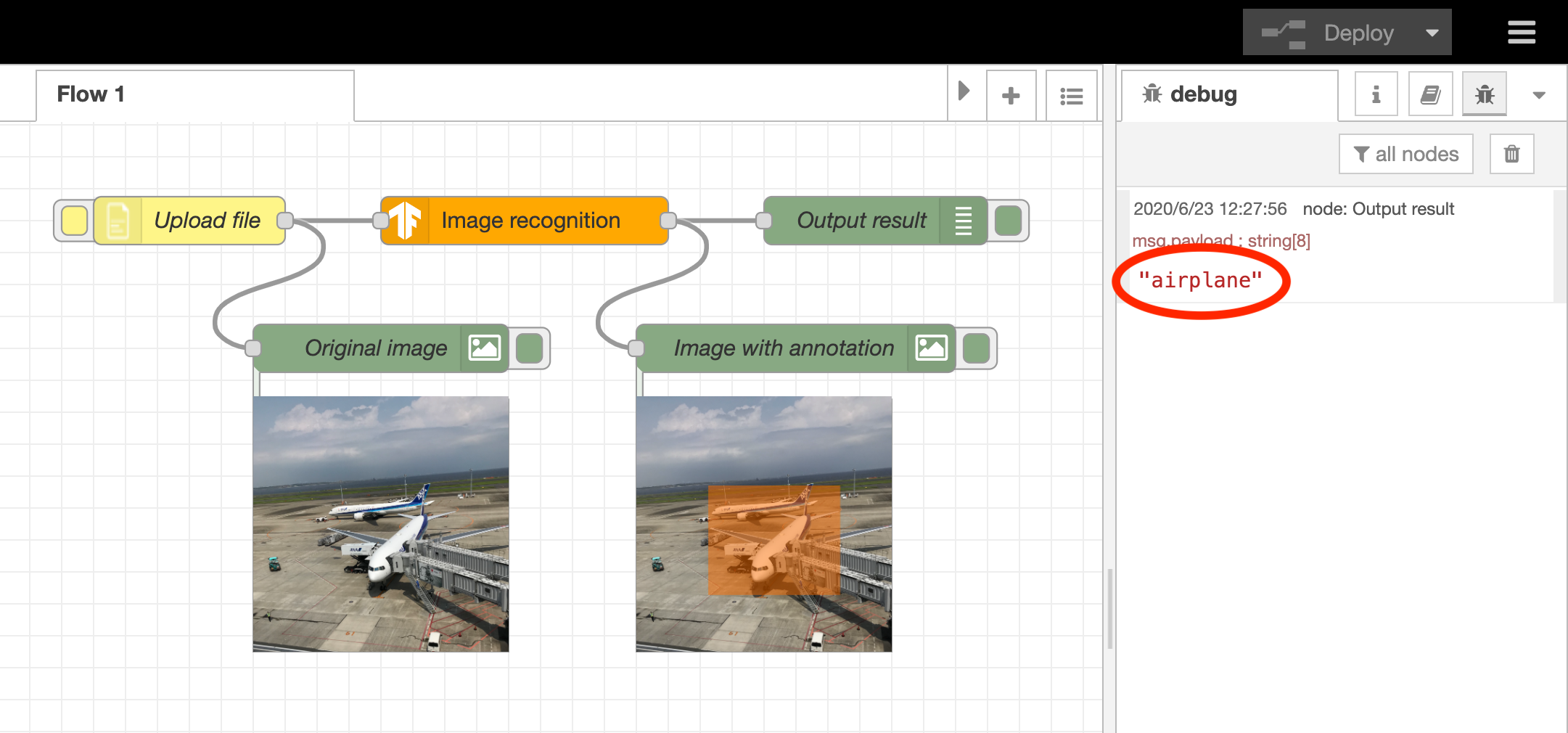
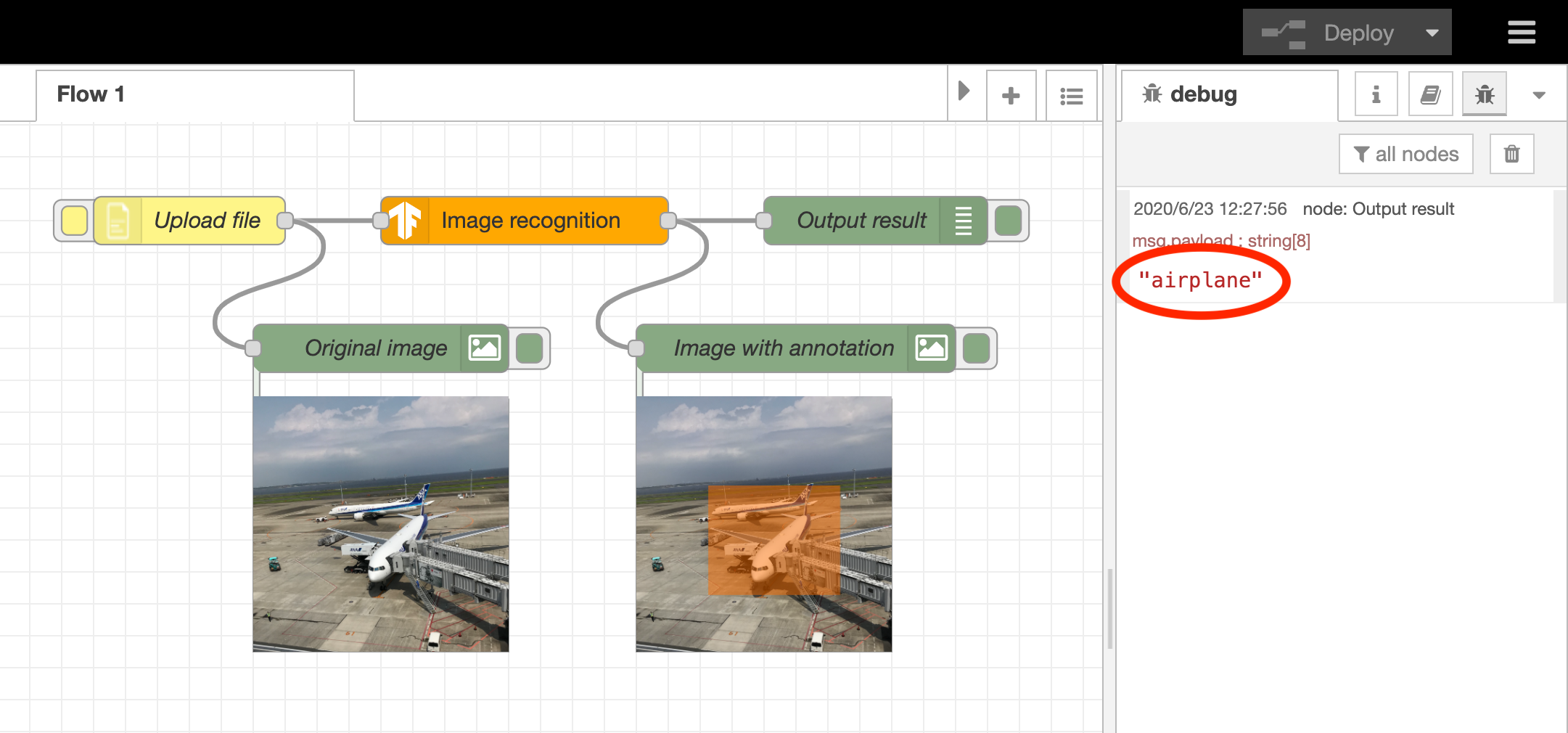
Notre objectif sera de créer un flux au sein Node-RED pour reconnaître un objet dans une image, comme illustré dans la capture d’écran ci-dessous.

Ce flux peut être observé après avoir téléchargé un fichier à partir d’un navigateur à l’aide du composant de nœud jaune. Le coin inférieur gauche de l’interface utilisateur affiche l’image téléchargée dans le nœud «Image originale». Dans le nœud orange «Reconnaissance d’image», le TensorFlow.js un modèle formé est utilisé pour exécuter Analyze pour ce qui est dans l’image téléchargée (un avion). Enfin, nous utiliserons le nœud vert «Résultat de sortie» dans le coin supérieur droit pour sortir ce qui est vu dans l’onglet de débogage à droite. De plus, une image annotée d’un carré orange sous le [Image with annotation] Le nœud est affiché et il est facile de voir quelle partie de l’image a été reconnue.
Dans les sections suivantes, nous expliquerons les étapes de création de ce flux. Pour cette démo, Node-RED peut fonctionner dans l’environnement local (dans ce cas, un Raspberry Pi) et également dans un environnement cloud – cela fonctionnera indépendamment du choix de la plateforme. Pour nos tests, Google Chrome a été choisi pour être utilisé avec l’interface utilisateur Web Node-RED.
Installation d’un nœud TensorFlow.js
le Node-RED La bibliothèque de flux possède plusieurs nœuds compatibles TensorFlow.js. L’un d’eux est node-red-contrib-tensorflow, qui contient les modèles formés.
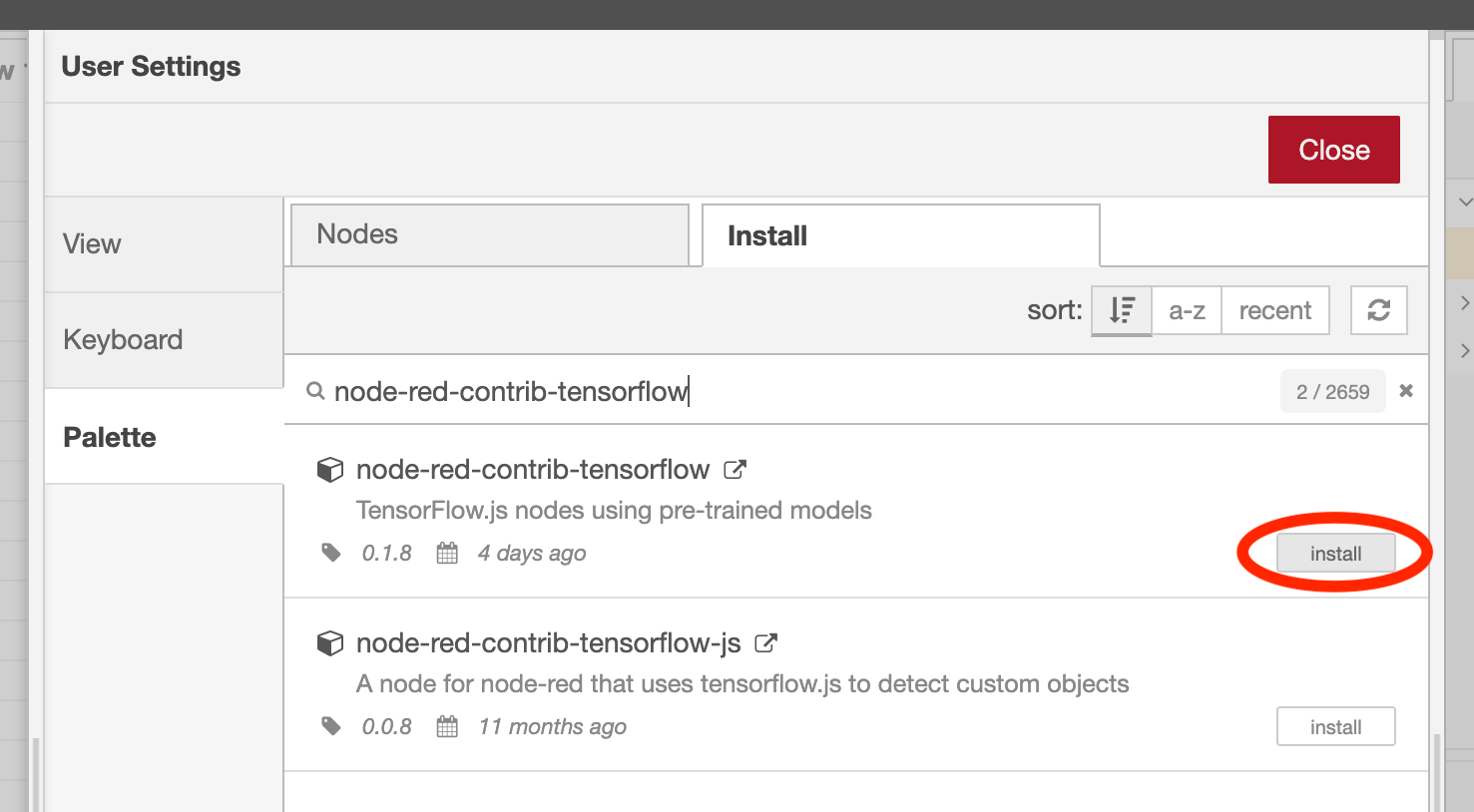
Nous allons commencer par installer le TensorFlow.js nœud dans Node-RED. Pour installer le nœud, allez dans le menu en haut à droite de l’éditeur de flux. Cliquez sur « Gérer la palette » -> Aller à « Palette » onglet -> Sélectionner « Installer » languette. Après cela, entrez « node-red-contrib-tensorflow » dans le champ du mot clé de recherche.

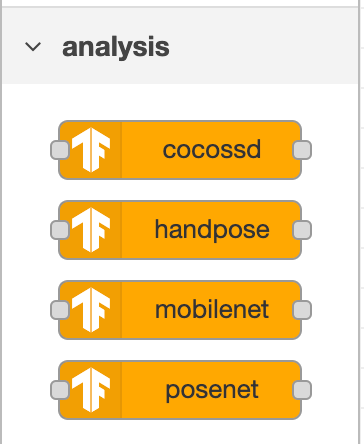
Comme le montre l’image ci-dessus, le nœud TensorFlow.js à utiliser est affiché dans les résultats de la recherche. Cliquez sur le bouton « installer » pour installer le nœud TensorFlow.js. Une fois l’installation terminée, orange TensorFlow.js les nœuds apparaîtront dans la catégorie Analyse de la palette de gauche.

Chaque TensorFlow.js Le nœud est décrit dans le tableau suivant. Ce sont tous des nœuds de reconnaissance d’image, mais ils peuvent également générer des données d’image avec annotation et exécuter d’autres fonctions telles que la reconnaissance d’image ou hors ligne, ce qui est nécessaire pour l’analyse des contours.
| # | Nom | La description | Image annotée | Utilisation hors ligne |
| 1 | cocossd | Un nœud qui renvoie le nom de l’objet dans l’image | OUI | MAI |
| 2 | à la main | Un nœud qui estime les positions des doigts et des articulations à partir d’une image de la main | AUCUN | NE PEUT PAS |
| 3 | mobilenet | Un nœud qui renvoie le nom de l’objet dans l’image | AUCUN | MAI |
| 4 | posenet | Un nœud qui estime les positions des bras, de la tête et des jambes à partir de l’image d’une personne | OUI | MAI |
De plus, les nœuds suivants, qui doivent travailler avec les données d’image dans Node-RED, doivent être installés de la même manière.
– node-red-contrib-browser-utils: Un nœud qui télécharge des fichiers image et des fichiers audio à partir de l’éditeur de flux
– node-red-contrib-image-output: Un nœud qui affiche une image sur l’éditeur de flux
Après l’installation node-red-contrib-browser-utils, vous devriez voir le nœud d’injection de fichiers, le nœud de microphone et le nœud de caméra dans la catégorie d’entrée. De plus, une fois que vous avez installé node-red-contrib-image-output, vous devriez voir le nœud de l’image dans la catégorie de sortie.
Créer un flux
Maintenant que nous avons les nœuds nécessaires, créons le flux.
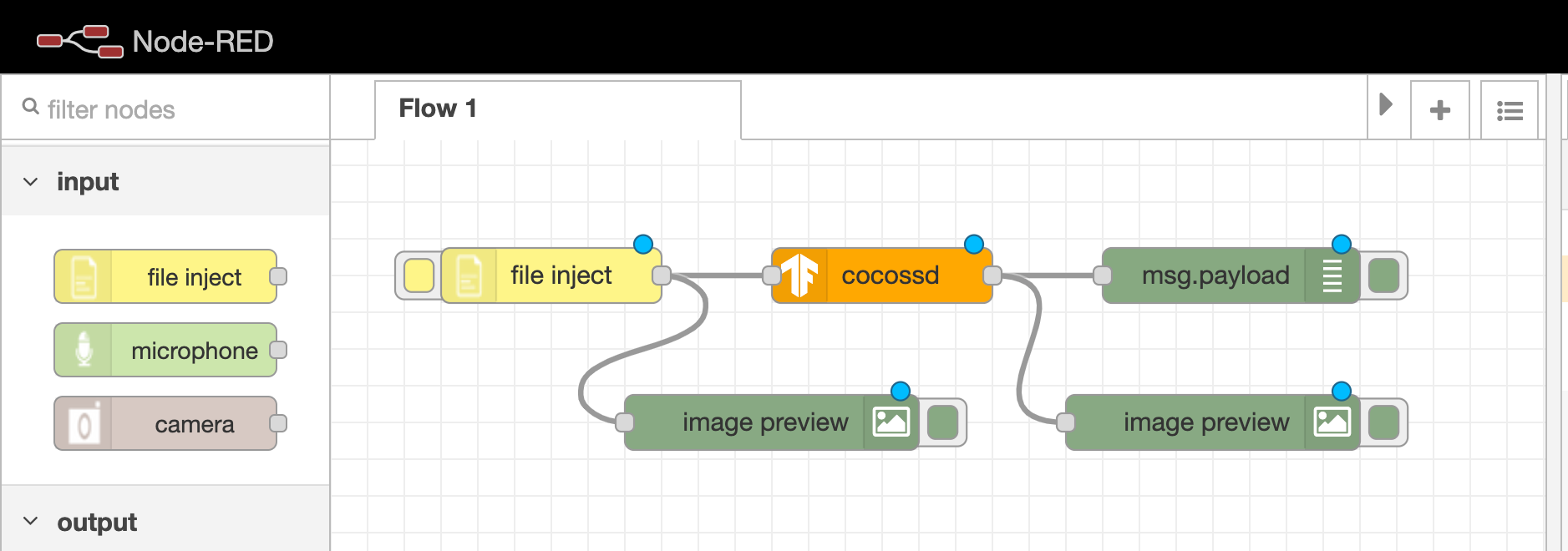
Dans la palette de droite, placez un noeud d’injection de fichier jaune, un orange cocossd nœud et un nœud de débogage vert (qui sera renommé en msg.payload lorsqu’il est placé dans l’espace de travail) et connectez les ports de chaque nœud avec des «fils».
Pour vérifier les données d’image circulant dans le fil, placez deux nœuds d’image (nommés aperçu de l’image lorsqu’ils sont placés sur l’espace de travail) sous le flux. Pour sortir les données d’image du nœud d’injection de fichier et du nœud de débogage respectivement, connectez-vous au port de sortie, comme indiqué dans l’illustration.

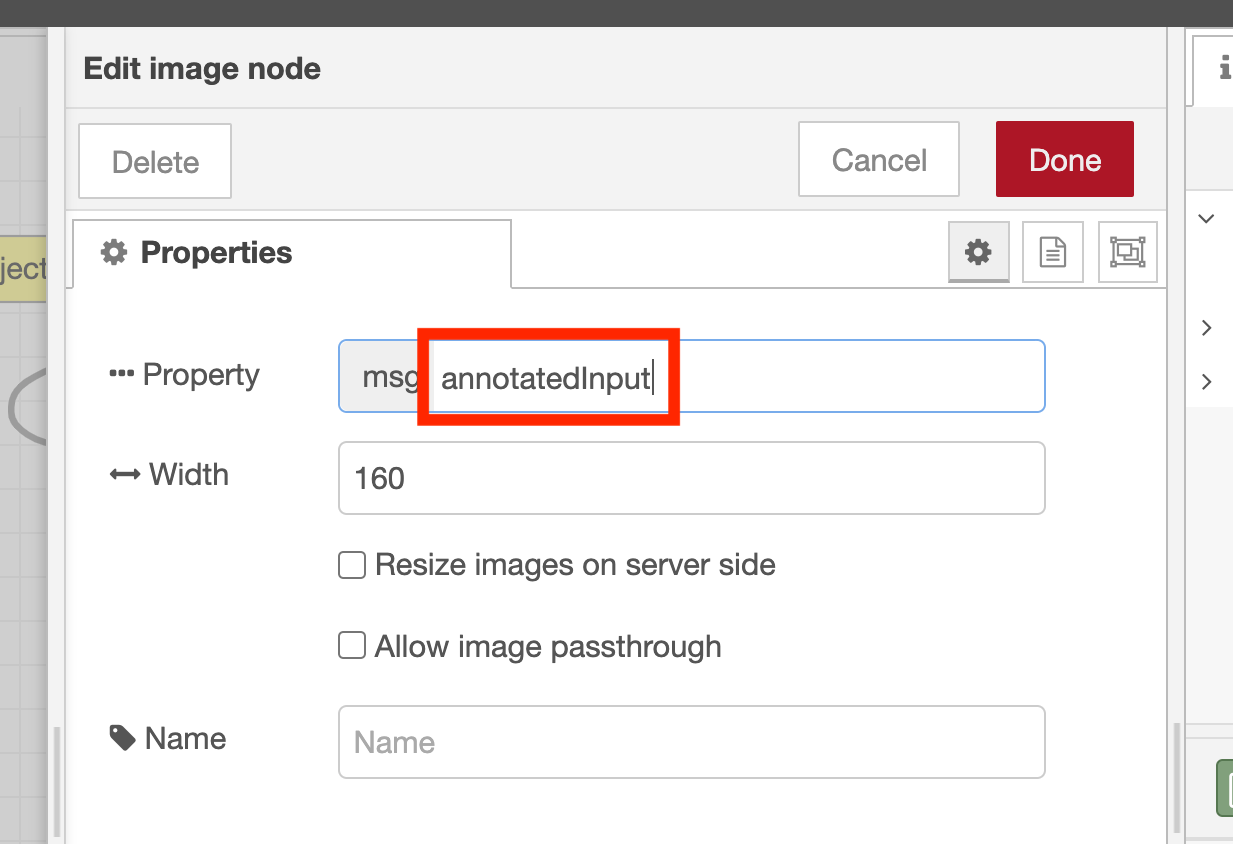
Seul le nœud d’aperçu d’image sur le côté droit spécifie les variables de données d’image à afficher, il est donc nécessaire de modifier les paramètres du nœud. Pour modifier les paramètres, double-cliquez sur le nœud d’aperçu d’image pour ouvrir l’écran des propriétés du nœud. Sur l’écran des propriétés du nœud, les données d’image stockées dans msg.payload s’affiche par défaut. En changeant cela en msg.annotatedInput comme indiqué dans la capture d’écran ci-dessous, le nœud de prévisualisation de l’image affichera l’image annotée.

Donnez à chaque nœud un nom approprié, appuyez sur le bouton de déploiement rouge en haut à droite, puis cliquez sur le bouton sur le côté gauche du nœud d’injection de fichier pour télécharger l’exemple de fichier image de l’aéroport depuis votre PC.

Comme illustré, une image avec une annotation orange sur l’avion est affichée sous le nœud «Image avec annotation». En outre, vous pouvez voir que l’onglet de débogage sur le côté droit affiche correctement «avion».
N’hésitez pas à l’essayer avec les images dont vous disposez et à les expérimenter pour voir si elles peuvent être reconnues correctement.
À propos de l’auteur: Kazuhito Yokoi est ingénieur au centre de solutions OSS d’Hitachi, situé à Yokohama, au Japon.





![10 exemples de commandes Gzip [Compress Files in Linux]](https://media.techtribune.net/uploads/2023/06/Gzip-Command-in-Linux-238x178.png)




