Bref : Dans ce tutoriel, nous examinons les 8 meilleurs éditeurs de code HTML et CSS pour les développeurs Linux.
HTML et CSS Les éditeurs permettent aux développeurs de développer des applications Web plus rapidement et plus efficacement. Ils fournissent tous les bons outils nécessaires pour simplifier et améliorer l’écriture de code. Les éditeurs HTML et CSS modernes sont livrés avec tous les outils, plugins et outils essentiels pour rationaliser le développement Web.
Éditeurs de code HTML et CSS
HTML et CSS les éditeurs sont classés en deux : Éditeurs de texte et WYSIWYG (« Ce que vous voyez est ce que vous obtenez“) éditeurs.
WYSIWYG HTML Les éditeurs sont un excellent choix pour les débutants car ils vous permettent de voir à quoi ressemblera le front-end de votre site Web pour vos visiteurs. De plus, ce type d’éditeur est souvent livré avec une interface glisser-déposer afin que vous puissiez ajouter, supprimer et modifier des images, des en-têtes et d’autres éléments sur la page sans avoir à écrire ne serait-ce qu’une seule ligne de code.
D’autre part, les éditeurs de texte n’affichent pas à quoi ressemblera le site Web sur le front-end. Vous devez également écrire et modifier du code au lieu de faire glisser et déposer des éléments sur la page. Mais à leur crédit, les éditeurs de texte offrent des fonctionnalités telles que la détection d’erreurs et l’auto-complétion qui facilitent l’écriture de code.
Jetez maintenant un coup d’œil à certains des meilleurs éditeurs de code HTML et CSS pour Linux.
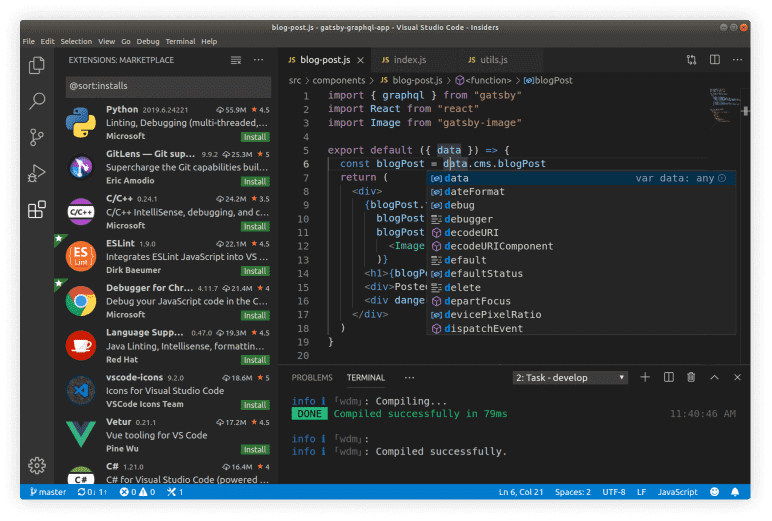
1. Code Visual Studio
Nous commençons avec Code Visual Studio qui est sans doute l’un des meilleurs éditeurs de code source. Développé par Microsoft, Visual Studio Code est un éditeur open source multiplateforme qui fournit toutes les fonctionnalités et tous les outils nécessaires pour développer vos applications. Outre la prise en charge de HTML et CSS, il prend également en charge plus de 36 langages de programmation, notamment Python, Java, TypeScript, Lua, C, C++ et PHP, entre autres.
Au lieu de la saisie semi-automatique standard et de la coloration syntaxique, Code VS fournit IntelliSense, qui offre une complétion intelligente en fonction de la fonction, de la définition, du type de variable et des modules importés. Il offre également une excellente intégration avec Gite vous permettant d’extraire ou de pousser du code à partir de n’importe quel hébergement SCM serveur.

D’autres caractéristiques importantes incluent :
- Interface de ligne de commande intégrée.
- Plusieurs plugins et extensions tels que Plus jolie pour formater le code et fournir des fonctionnalités étendues.
- Vue fractionnée qui permet le multitâche.
- Gite Le support vous permettra de pousser ou de tirer des ressources directement depuis l’éditeur.
- Raccourcis clavier par défaut.
- Outils de débogage pour aider les utilisateurs à visualiser et à déboguer les erreurs.
- Vaste base d’utilisateurs avec des ressources et des guides facilement disponibles.
- Commenter le code aide à suivre et à rappeler en fonction de la séquence que vous préférez.
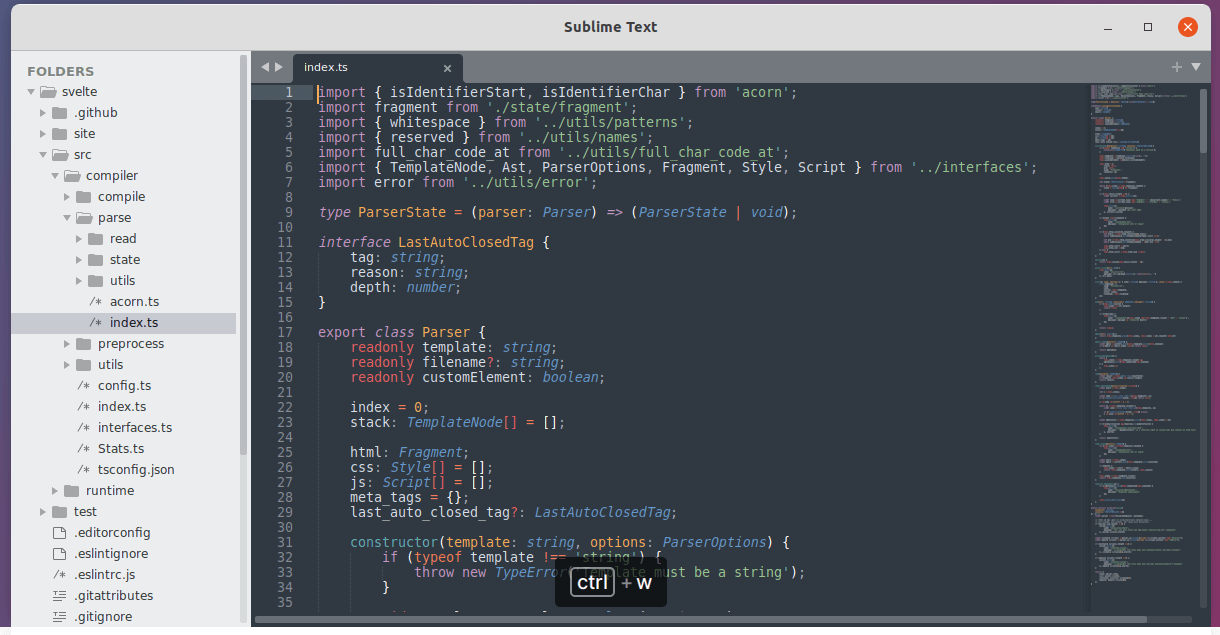
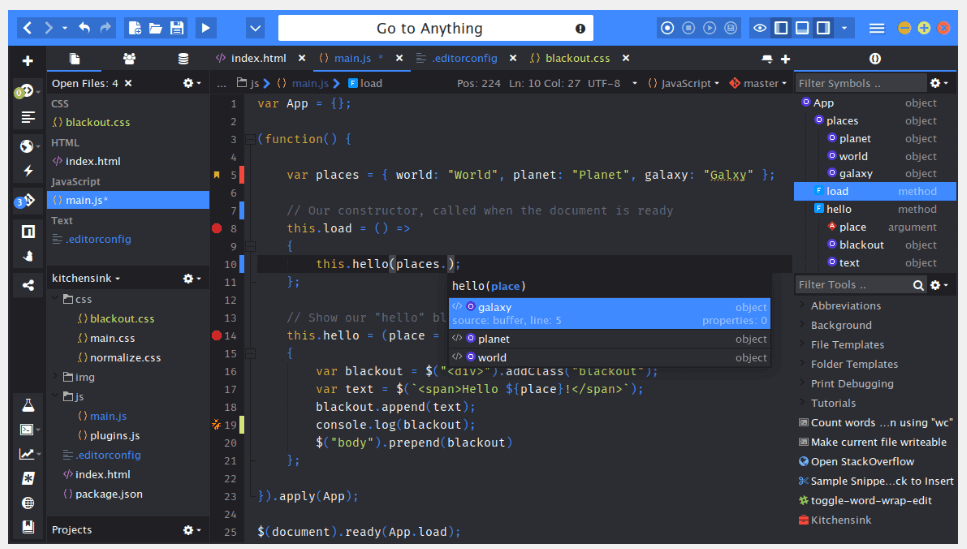
2. Texte sublime
Texte sublime est un éditeur multiplateforme de code gratuit et open-source pour les programmeurs avancés. Il offre les fonctionnalités standard disponibles dans d’autres éditeurs, telles que l’édition fractionnée, la prise en charge multiplateforme et l’édition à sélection multiple.
L’éditeur est également hautement personnalisable. Des menus aux raccourcis clavier et aux extraits de code, presque tout dans l’éditeur peut être modifié pour s’adapter au mieux à vos préférences. Toutes ces fonctionnalités sont incluses dans la version gratuite mais finalement, elle commence à afficher des publicités pop-up vous encourageant à faire des achats.

Les fonctionnalités supplémentaires incluent :
- Édition multi-lignes – cet outil permet d’éditer simultanément plusieurs lignes de code dans un document texte.
- L’expression régulière trouve et remplace – cette fonctionnalité vous permet de rechercher et de trouver des chaînes de texte similaires mais différentes pour les modifier.
- Extraits de texte – avec cet outil, vous pouvez insérer des blocs de texte qui apparaissent à plusieurs reprises dans n’importe quel projet.
3. IDE Komodo
EDI de Komodo est un autre éditeur de code gratuit et open-source qui sert également d’environnement de développement intégré (EDI). Cet éditeur fonctionne comme un éditeur et un débogueur, améliorant ainsi considérablement votre flux de travail. Komodo IDE prend en charge plusieurs langages, notamment JavaScript, Python, Ruby, GO, PHP, Perl et Node.js.
L’application propose également un aperçu en direct qui vous permet de tester et de modifier sur un seul écran au lieu de basculer entre les onglets. La fonction d’enregistrement automatique garantit que vous ne perdez pas de temps à attendre avant de revoir votre travail. Bien entendu, toutes ces fonctionnalités sont gratuites.

Voici quelques autres fonctionnalités principales :
- Débogage graphique – ce logiciel utilise certains des outils de débogage les plus puissants et les plus efficaces.
- Extraits d’abréviation automatique – une fois que vous avez tapé une abréviation, cette fonctionnalité déclenche automatiquement la sélection d’extraits.
- Points de languette élastiques – votre code est mis en retrait automatiquement au fur et à mesure que vous tapez.
- Saisie semi-automatique et conseils d’appel – non seulement il prend en charge plusieurs langues, mais détecte également différentes langues présentes dans un fichier.
EDI de Komodo est disponible pour Mac, Linux et Windows.
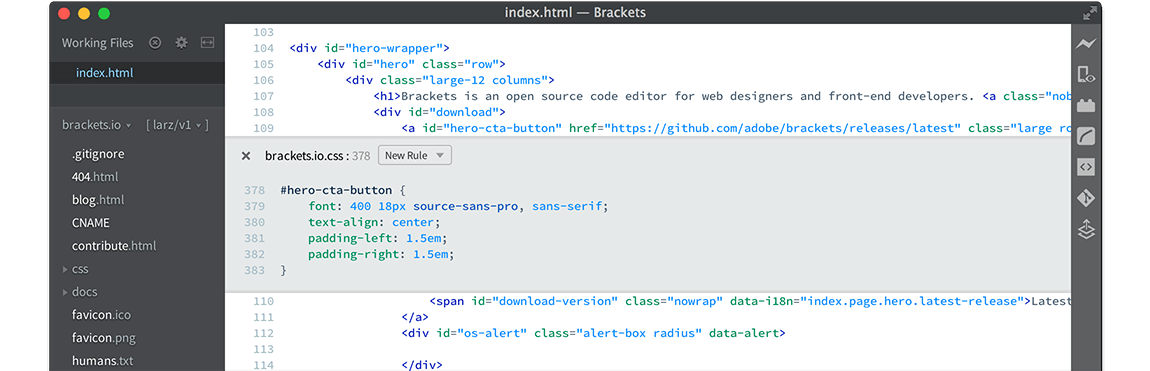
4. Supports
Supports est un éditeur de code gratuit et open-source, qui ne fournit pas d’aperçu dans le même volet que le code CSS, mais il vous permet tout de même de visualiser vos modifications via une connexion à votre navigateur.
Partie de Supports‘ est qu’il vous permet de modifier les règles existantes et d’ajouter de nouvelles règles à n’importe quel élément ou classe CSS sans avoir à ouvrir votre feuille de style.

Les fonctionnalités supplémentaires de cet éditeur sont :
- Rallonges – tout utilisateur peut ajouter aux fonctionnalités du logiciel puisque Supports accepte les extensions.
- Sauvegarde automatique – les modifications apportées à votre dossier sont automatiquement enregistrées.
- Prise en charge du préprocesseur – Brackets offre une prise en charge des préprocesseurs, par exemple, les fichiers LESS et SCSS sont pris en charge.
- Aperçu en direct – cet outil vous permet de voir la sortie de votre code sur le navigateur dès que vous apportez les modifications.
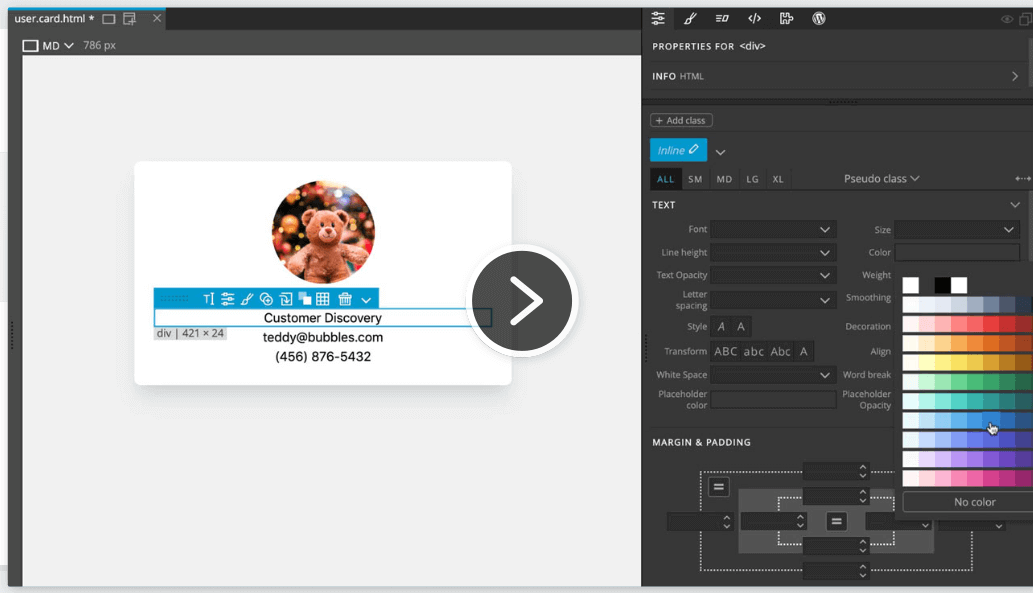
5. PineGrow
Éditeur Pinegrow est un constructeur de site Web visuel qui partage certaines similitudes avec les constructeurs de pages par glisser-déposer. Pinegrow se décline en options d’abonnement annuel, mensuel et à vie.

Certaines des principales fonctionnalités de cet éditeur sont :
- Mode d’aperçu flexible – une fois que vous avez terminé votre processus de création principal, vous pouvez voir comment votre site Web fonctionne sur différentes plates-formes.
- Fondation et bootstrap – Pine grow facilite l’édition de SASS, CSS, Bootstrap et Tailwind CSS dans un environnement en direct. Pine grows est également livré avec un éditeur CSS qui vous offre la possibilité de modifier les styles en ligne et les règles actives des grilles CSS.
- Modèles et conception – le logiciel n’a pas de modèles prédéfinis, mais Pine grow est livré avec suffisamment d’instruments pour concevoir une application Web à partir de zéro.
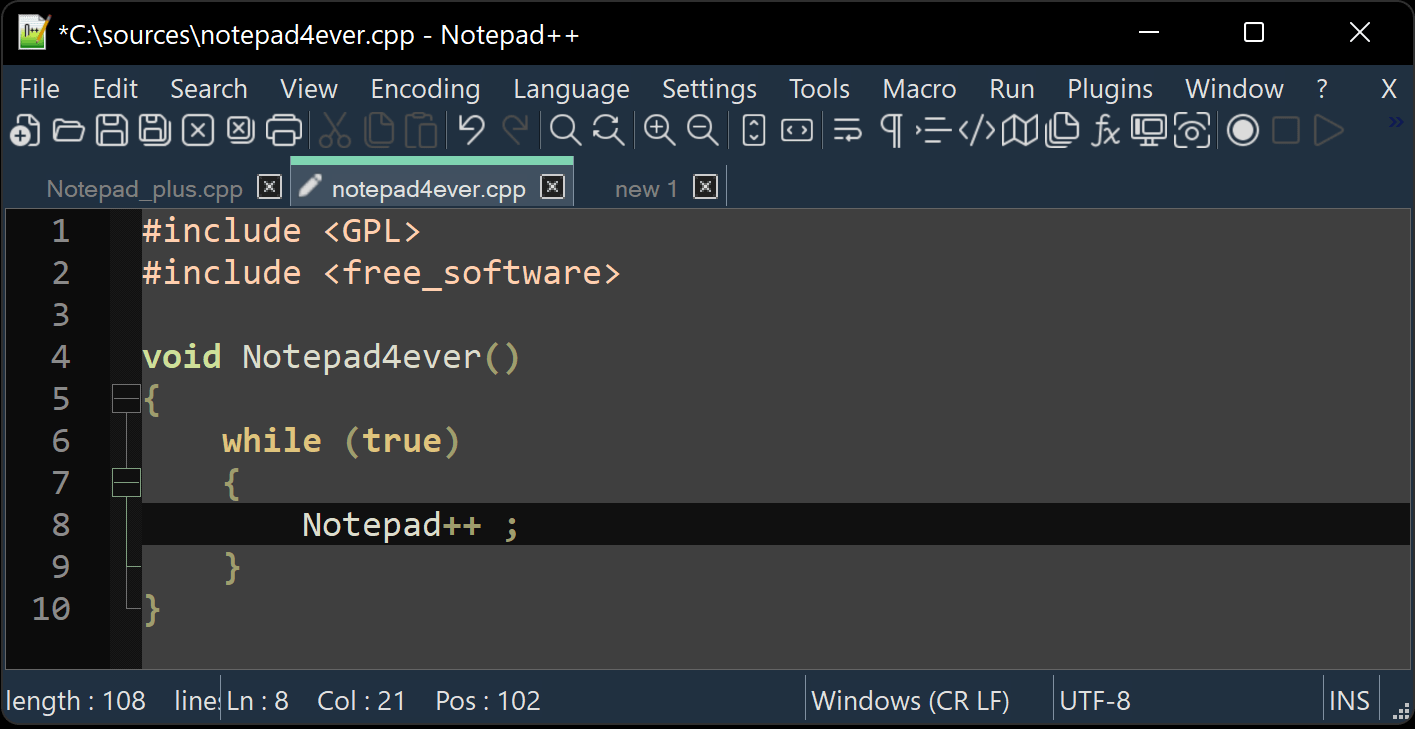
6. Bloc-notes++
Le dernier sur la liste est le Bloc-notes++ éditeur, qui est écrit en programmation C++, Bloc-notes++ est un éditeur de texte léger populaire qui existe depuis près de deux décennies maintenant. Il a construit une grande communauté de fans et a bénéficié de millions de téléchargements depuis sa création.
Bloc-notes++ prend en charge divers langages HTML, CSS, Javascript et de programmation, notamment Python, Ruby, C et C++, entre autres.

Les fonctionnalités notables incluent :
- Complétion automatique
- Mise en évidence de la syntaxe définie par l’utilisateur
- Directives pour les accolades et les retraits
- Recherche/remplacement d’expressions régulières pris en charge
- Enregistrement et lecture de macros
- Détection automatique de l’état du fichier
Choisir votre éditeur de code
Les bons éditeurs HTML et CSS ne manquent clairement pas, mais le meilleur éditeur proposera les fonctionnalités et les extensions les mieux adaptées à vos besoins. Qu’il s’agisse d’options d’aperçu en direct, de coloration syntaxique ou d’un éditeur plus avancé avec des outils sophistiqués, j’espère que vous trouverez votre bonheur parmi les éditeurs que nous avons répertoriés.
Avons-nous oublié des éditeurs HTML et CSS utiles qui, selon vous, devraient figurer sur la liste ? Faites-le nous savoir dans les commentaires.
Si vous appréciez ce que nous faisons ici sur TecMint, vous devriez considérer :
TecMint est le site communautaire à la croissance la plus rapide et le plus fiable pour tout type d’articles, de guides et de livres Linux sur le Web. Des millions de personnes visitent TecMint ! pour rechercher ou parcourir les milliers d’articles publiés accessibles GRATUITEMENT à tous.
Si vous aimez ce que vous lisez, pensez à nous acheter un café (ou 2) en signe d’appréciation.
Nous sommes reconnaissants pour votre soutien sans fin.






![10 exemples de commandes Gzip [Compress Files in Linux]](https://media.techtribune.net/uploads/2023/06/Gzip-Command-in-Linux-238x178.png)




