Réduction est un langage de formatage créé pour le Web. Le but de la démarque est de vous faciliter la vie lorsque nous écrivons sur Internet. Au fil du temps, il y a de nombreuses saveurs de démarque créées. Mais dans cet article, nous nous concentrerons principalement sur Markdown aromatisé Github (GFM).
Github est basé sur CommonMark. Il y a beaucoup de fonctionnalités supplémentaires supportées dans GFM comme les tables, le code fencing, etc. Passons maintenant et explorons la syntaxe de GFM et comment l’utiliser dans différents cas.
j’utilise VScode pour le démontrer mais vous pouvez choisissez n’importe quel éditeur Linux qui vous convient. Certains éditeurs aiment Atome et Vscode sont livrés avec le support de démarque et pour certains éditeurs, nous devons installer un plugin de démarque.
Pour travailler avec Markdown, le fichier doit être enregistré avec .md ou .markdown comme extension.
Comment ajouter des en-têtes à l’éditeur Markdown
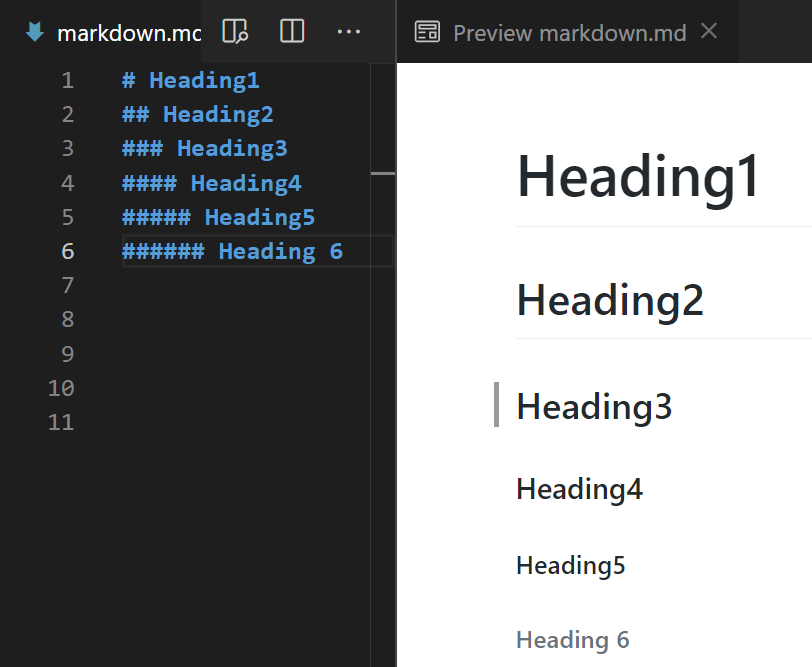
Il y a 6 niveaux de cap pris en charge dans le démarquage. Pour créer un titre, utilisez le Hash (#) symbole suivi d’un espace et du nom de l’en-tête. Plus la valeur de hachage est élevée, plus la taille de l’en-tête est réduite.
REMARQUE: H1 et H2 aura un style de soulignement par défaut.
# Heading1 ## Heading2 ### Heading3 #### Heading4 ##### Heading5 ###### Heading 6

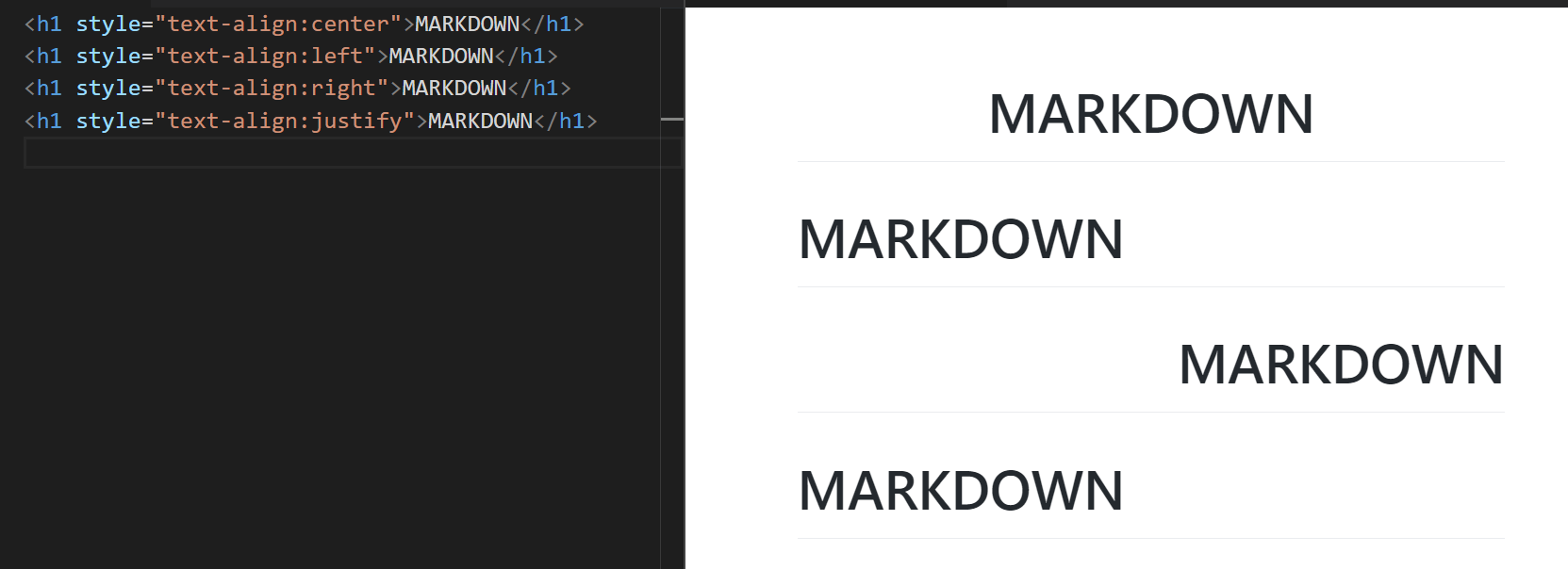
Parfois, vous souhaiterez peut-être aligner le cap vers le centre. Mais la triste histoire est que l’alignement n’est pas pris en charge par défaut dans le démarquage. Par défaut, les en-têtes sont rendus avec un alignement à gauche. Vous pouvez incorporer des balises HTML / CSS dans le démarquage pour réaliser l’alignement.
<h1 style="text-align:center">MARKDOWN</h1> <h1 style="text-align:left">MARKDOWN</h1> <h1 style="text-align:right">MARKDOWN</h1> <h1 style="text-align:justify">MARKDOWN</h1>

Comment ajouter des commentaires à l’éditeur Markdown
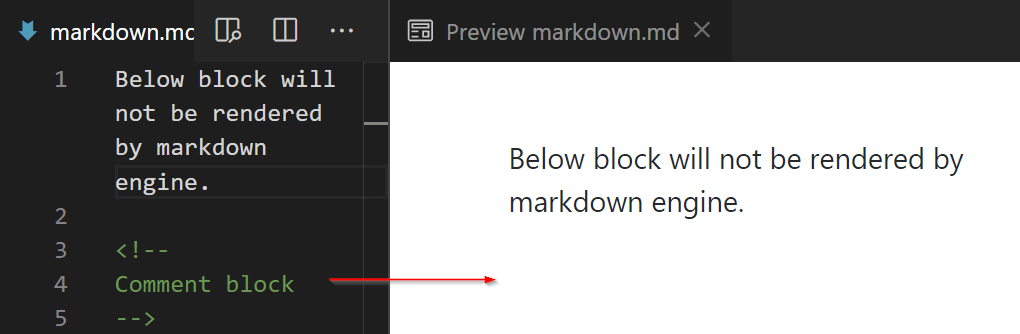
Les commentaires sont un moyen de documenter certaines choses pour une meilleure compréhension du code / des documents. Cela ne sera pas rendu par le moteur de démarque.
<!-- Comment block -->

Comment rendre du texte sur une seule ligne
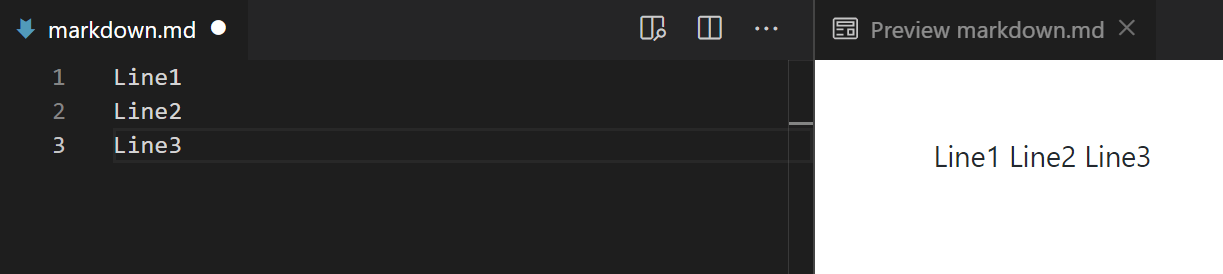
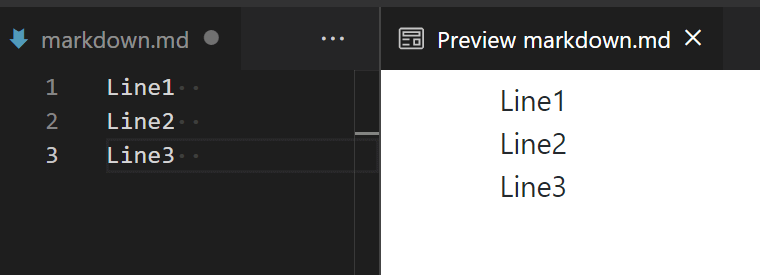
Normalement, lorsque vous tapez quelque chose sur des lignes séparées, l’une après l’autre, une autre démarque le rendra comme une seule ligne.

Vous pouvez créer des sauts de ligne de deux manières.
- Saut de ligne souple
- Pause hardline
Sauts de ligne souples peut être créé en ajoutant deux espaces à la fin de la ligne. De cette façon, le démarquage rendra chaque ligne en lignes séparées.

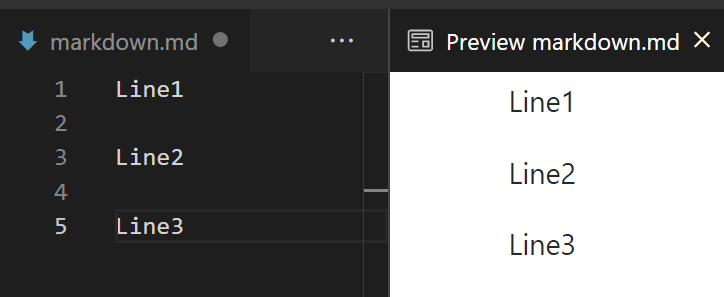
Pauses hardline peut être créé en insérant une ligne vide entre chaque ligne.

Comment ajouter des lignes horizontales
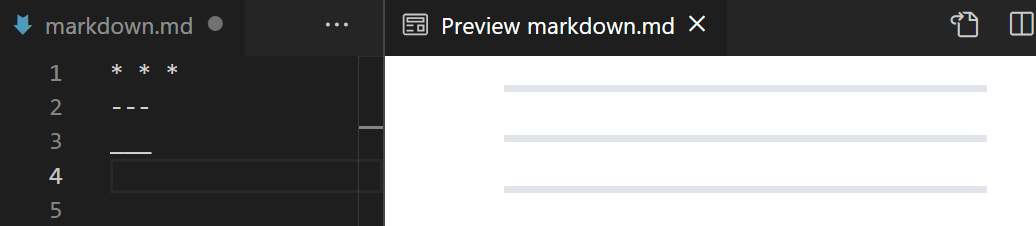
Le règle horizontale peut être créé en plaçant trois ou plus astérisques ,tirets (-) , ou traits de soulignement (_)
* * * --- ___

Ajouter des lignes horizontales
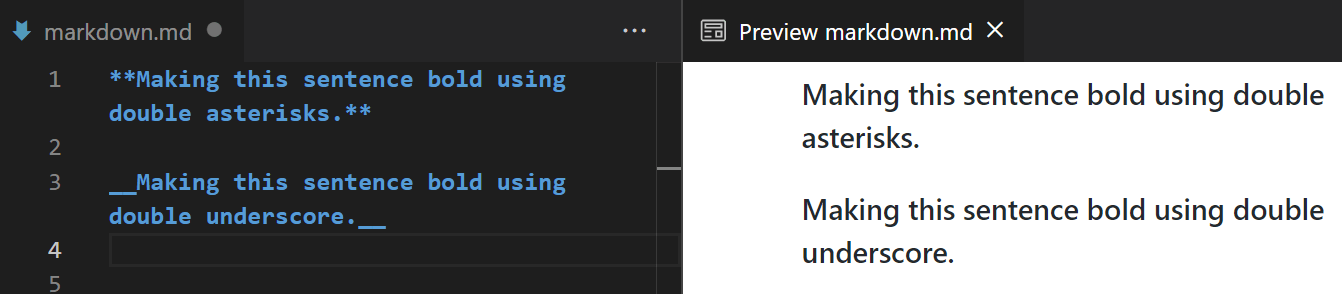
Comment rendre un texte gras Pour créer un mot ou des lignesGRAS (**) , entourez le mot ou les lignes entre les doubles astérisques (__)ou double soulignement
**Making this sentence bold using double asterisks.** __Making this sentence bold using double underscore.__

Gras une ligne ou un texte
Comment faire un texte en italique Pour faire des mots ou des lignesITALIQUE (*) , entourez le mot ou les lignes entre les astérisques simples (_)ou un seul trait de soulignement
*Making this line to be italicized using asterisks.* _Making this line to be italicized using underscore._

Mettre le texte en italique
Comment ajouter un barré aux lignes (~~)Pour frapper quoi que ce soit, vous devez utiliser un double tilde. Entourez tout ce dont vous avez besoin pour traverser entre les doubles tildes
I am just striking the word ~~Howdy~~. ~~I am striking off the entire line.~~

Ajouter des barrages aux lignes
Comment ajouter un blockquote (>) Utiliser plus d’un symbole
> Single line blockquote.

Devis sur une seule ligne
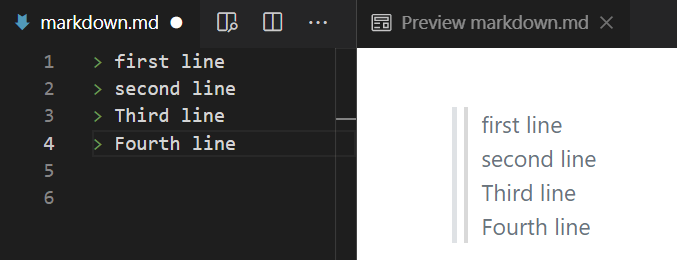
> first line > Second line > Third line > Fourth line

Citations sur plusieurs lignes

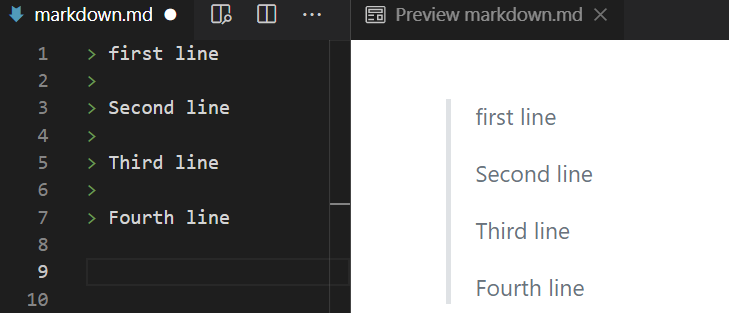
Rendre le devis en une seule ligne
> first line > > Second line > > Third line > > Fourth line

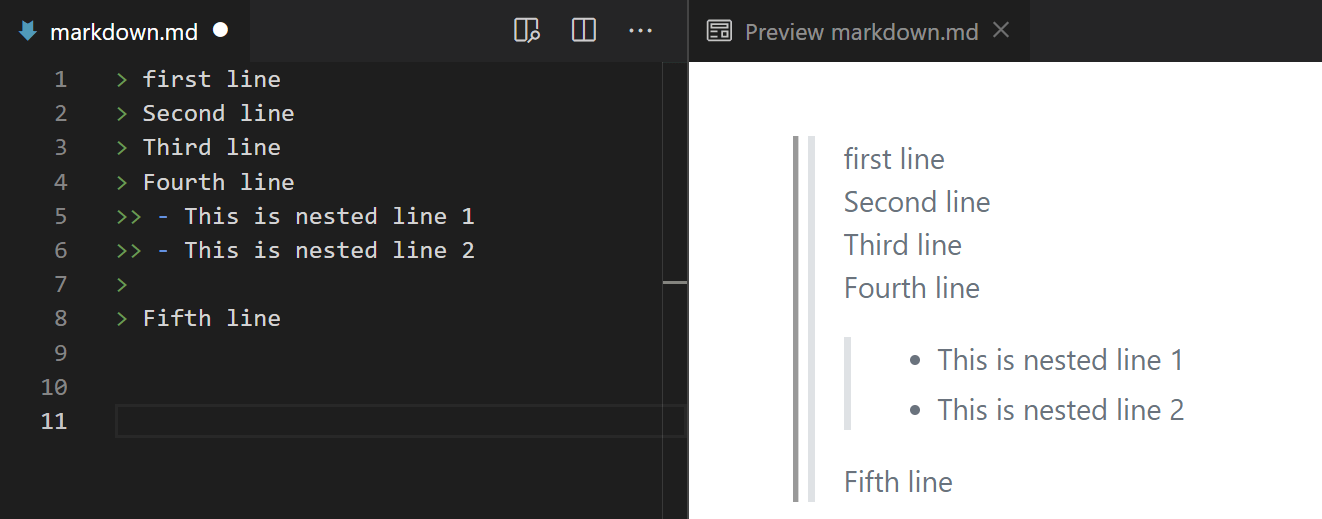
Ajouter un saut de ligne (>>)Vous pouvez également créer des guillemets de bloc imbriqués en ajoutant deux symboles supérieurs à

Citations de blocs imbriqués
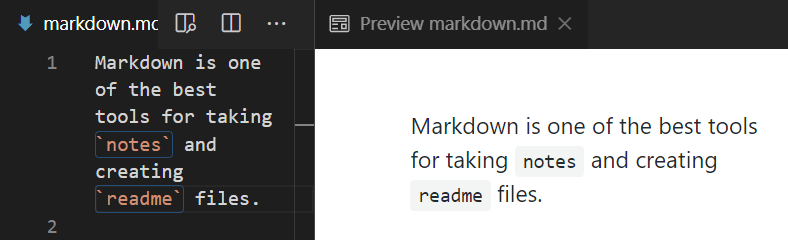
Créer un code en ligne Utilisation BACKTICK
Markdown is one of the best tools for taking `notes` and creating `readme` files.

Ajouter un code en ligne
Ajouter la mise en surbrillance de la syntaxe du bloc de code
``` echo "Hello world" ```
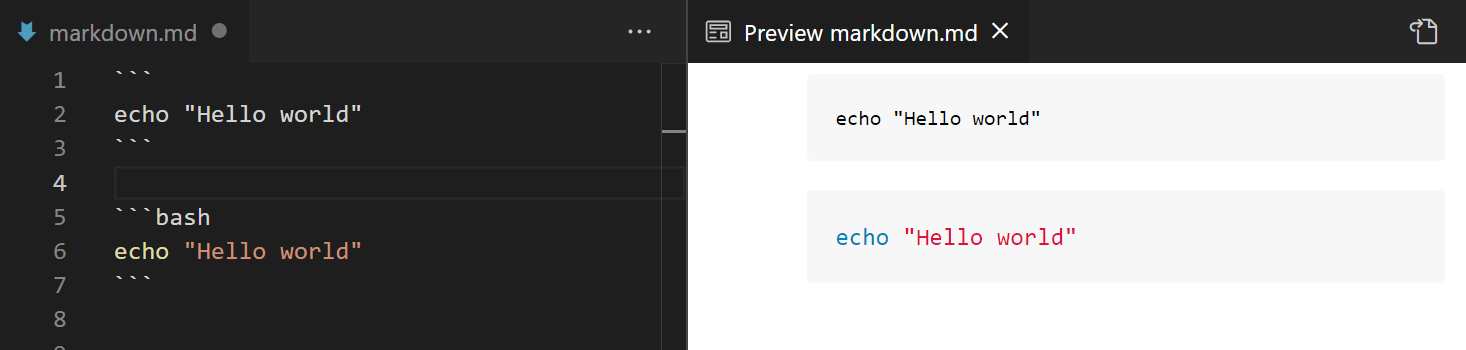
Ajoutez des tabulations ou 4 espaces et placez votre code pour le rendre sous forme de bloc de code. Vous pouvez également placer votre code entre trois backticks pour que le bloc soit rendu sous forme de bloc de code. La caractéristique importante à noter ici est la coloration syntaxique. Normalement, lorsque vous placez le code dans le bloc, aucun jeu de couleurs ne lui est appliqué.
```bash echo "Hello world" ```

Mise en évidence de la syntaxe
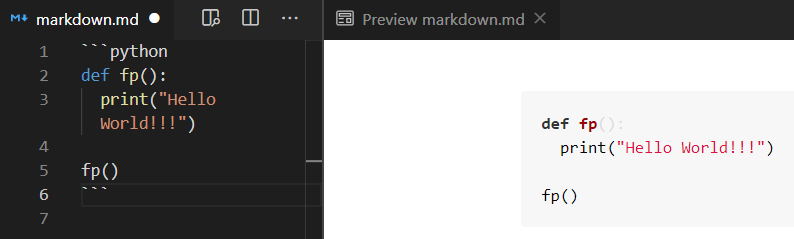
```python
def fp():
print("Hello World!!!")
fp()
```

Code Python
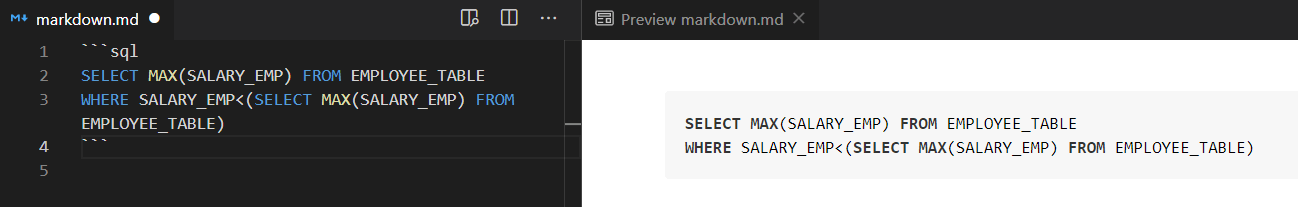
```sql SELECT MAX(SALARY_EMP) FROM EMPLOYEE_TABLE WHERE SALARY_EMP<(SELECT MAX(SALARY_EMP) FROM EMPLOYEE_TABLE) ```

Code de requête SQL
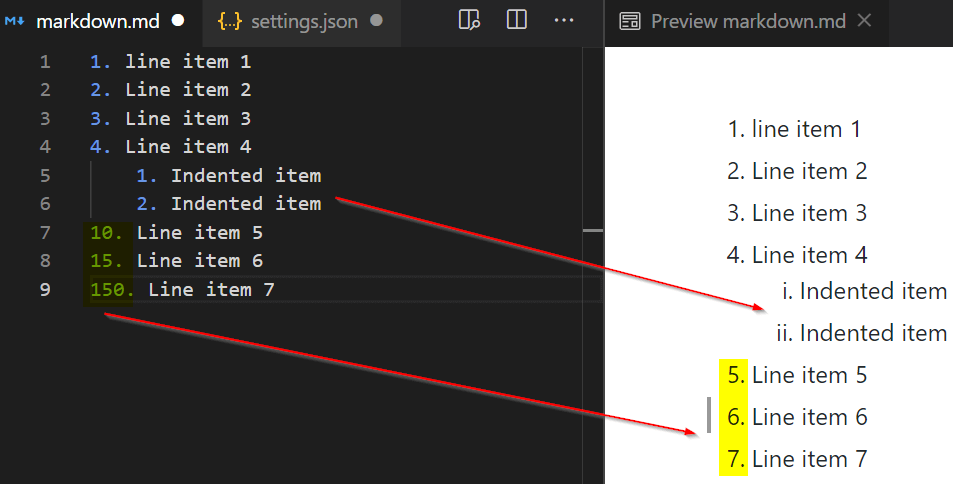
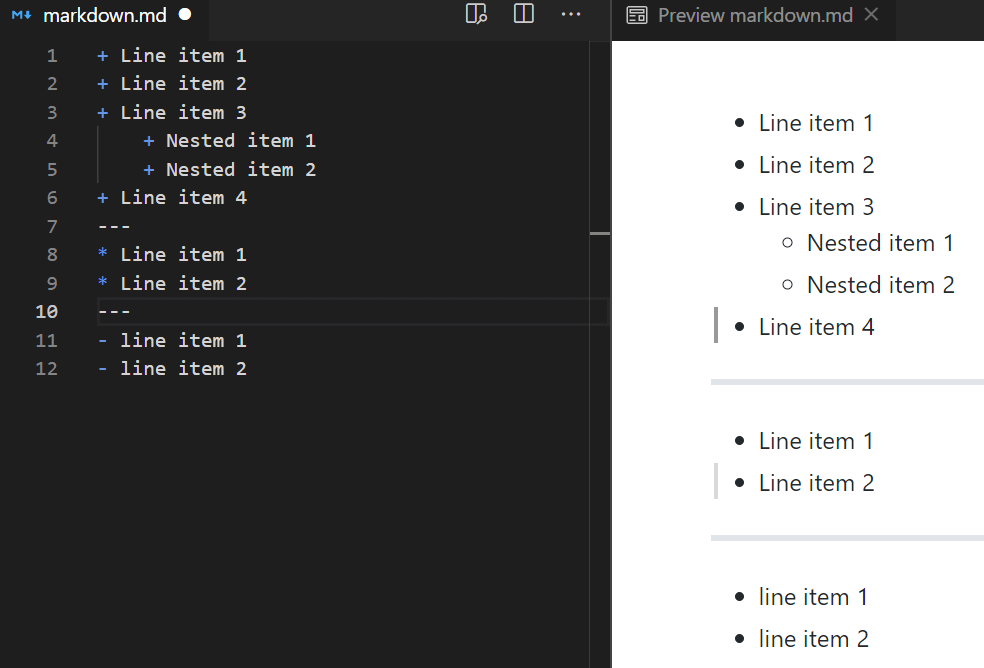
Créer des listes ordonnées et non ordonnées
Les éléments peuvent être organisés en listes ordonnées et en listes non ordonnées dans le démarquage. Pour créer une liste ordonnée, ajoutez des nombres suivis d’un point. La partie intéressante à noter ici est que le nombre n’a pas besoin d’être séquentiel. Le moteur Markdown est suffisamment intelligent pour comprendre qu’il s’agit d’une liste ordonnée même si nous effectuons le tri non séquentiel.

Créer une liste ordonnée (+) Pour créer une liste non ordonnée, utilisez le signe plus (*) astérisques (-) ou tiret

Créer une liste non-fédérée
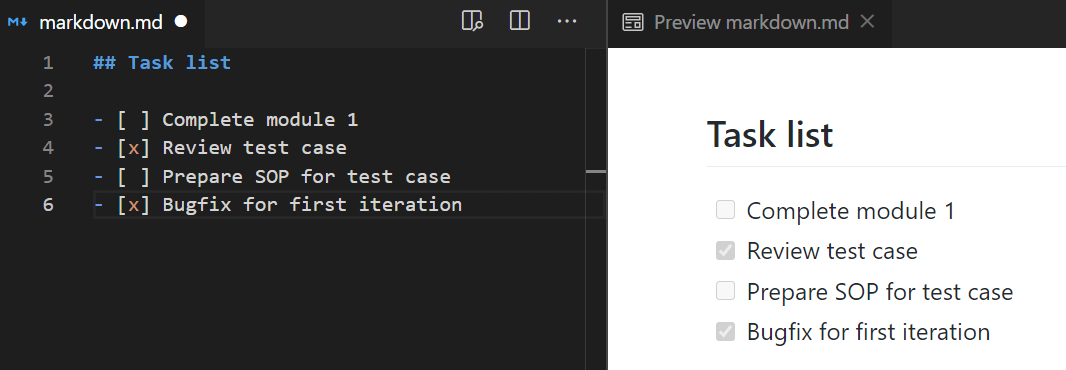
Créer une liste de tâches ‘x’ C’est une particularité de GFM. Vous pouvez créer une liste de tâches comme indiqué dans l’image ci-dessous. Pour marquer la tâche comme terminée, vous devez ajouter

Créer une liste de tâches
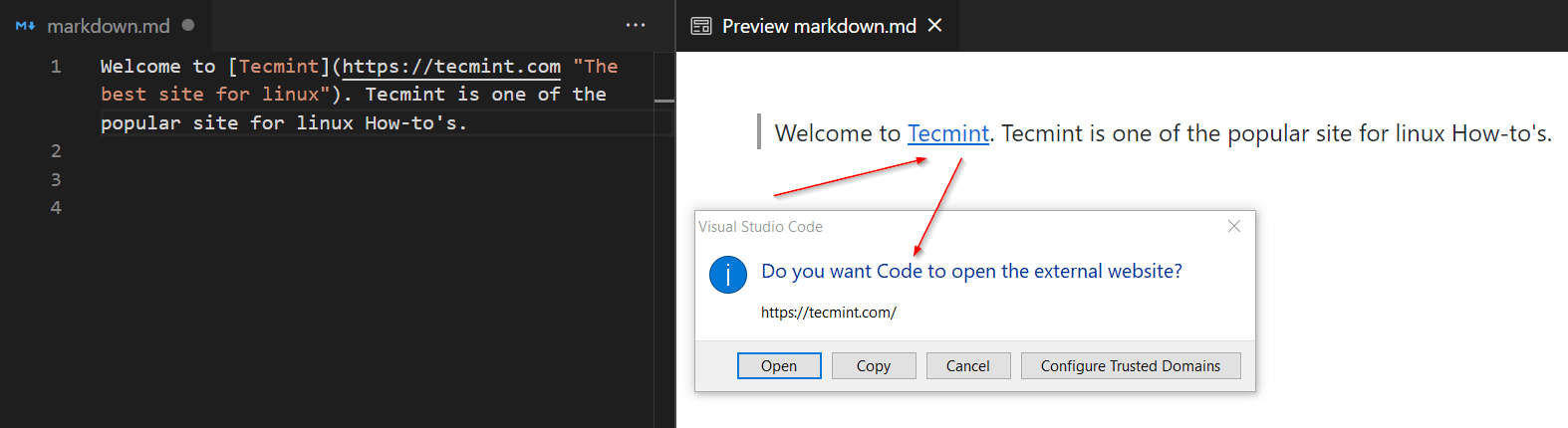
Ajouter des liens au texte
[Tecmint](https://tecmint.com "The best site for Linux")
Pour ajouter un lien, suivez la syntaxe ci-dessous.
- Décomposons la syntaxe en 3 parties. Texte à afficher – C’est le texte qui sera placé entre des accolades carrées[Tecmint]()
- . Lien
- – vous placerez le lien réel entre parenthèses. Titre
– Lorsque vous passez la souris sur le texte, une info-bulle s’affiche pour le lien. Le titre doit être placé entre guillemets comme indiqué dans l’image.Dans l’image ci-dessous, vous pouvez voir « Tecmint« Est mon texte d’affichage et lorsque je clique dessus, il me redirige vers »Tecmint.com

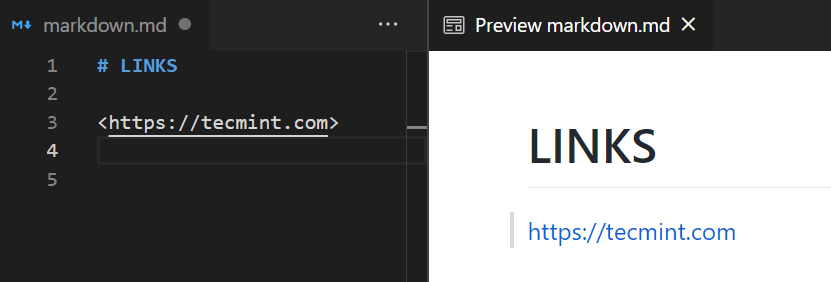
Ajouter un lien au texte < >Vous pouvez également créer des liens en les plaçant à l’intérieur de chevrons

Créer des liens texte
Ajouter des liens vers des images

La syntaxe de l’image ressemble à celle de l’ajout de liens. Pour ajouter une image, suivez la syntaxe ci-dessous.
- Décomposons la syntaxe en 3 parties. Texte alternatif – Le texte alternatif sera placé entre crochets[alt-text](!)
- . Si une image est cassée ou ne peut pas se charger, ce texte sera affiché avec un symbole cassé. Lien
- – À l’intérieur des crochets, vous placerez le lien réel vers l’image. Titre

Ajouter un lien à l’image
[](https://en.wikipedia.org/wiki/Markdown)
Vous pouvez également créer un lien avec des images. Lorsqu’un utilisateur clique sur l’image, il sera redirigé vers un lien externe. La syntaxe reste la même avec quelques modifications. Entourez la même syntaxe que celle utilisée pour insérer une image entre crochets, suivie d’un lien entre parenthèses.
Créer une table les tables
ne sont pas pris en charge dans la version originale du démarque. C’est l’une des fonctionnalités spéciales fournies avec GFM. Voyons comment créer une table étape par étape. (|)La première partie consiste à créer des noms de colonnes. Les noms de colonnes peuvent être créés en les séparant par des tuyaux
| EMPLOYEE_NAME | EMPLOYEE_AGE | EMPLOYEE_ID |
. (-) Sur la deuxième ligne, utilisez des tirets (:)en combinaison avec un colon
| EMPLOYEE_NAME | EMPLOYEE_AGE | EMPLOYEE_ID | |:-------------:|:-------------|------------:| :---: ⇒ Center alignment :--- ⇒ Left alignment ---: ⇒ Right alignment
. Les tirets indiquent au moteur de démarquage que cela doit être rendu sous forme de tableau et les deux points déterminent si notre texte doit être aligné au centre, à gauche ou à droite. (|)À partir de la troisième ligne, vous pouvez commencer à créer des enregistrements. Les enregistrements doivent être séparés par un tube
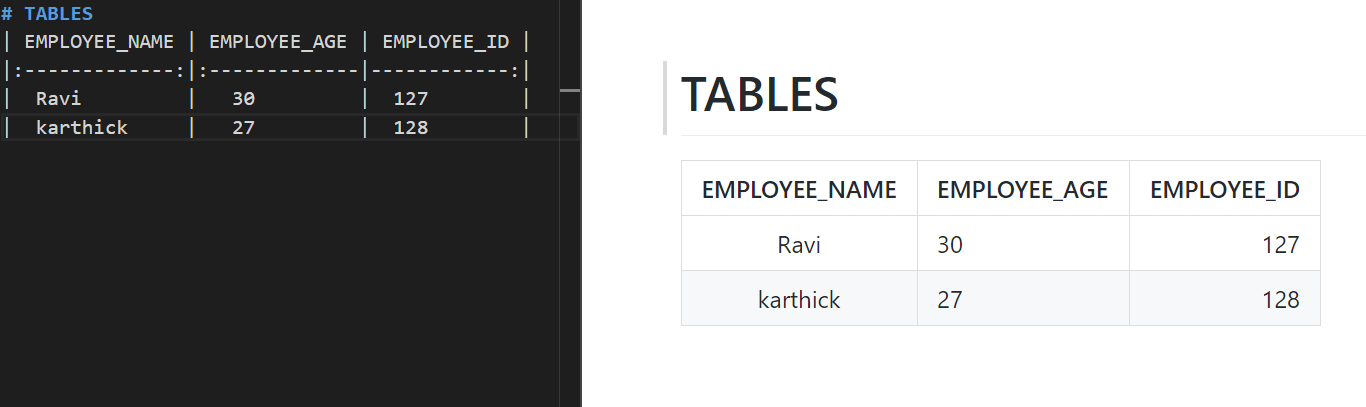
| EMPLOYEE_NAME | EMPLOYEE_AGE | EMPLOYEE_ID | |:-------------:|:-------------|------------:| | Ravi | 30 | 127 | | karthick | 27 | 128 |

Créer une table dans Markdown À partir de l’image ci-dessus, vous pouvez voir que le tableau est correctement rendu. La colonne 1 est alignée au centre, les colonnes 2 et 3 sont alignées à gauche et à droite. Si vous utilisezVscode, vous pouvez utiliser « Markdown Table Prettifier
”Pour formater le tableau proprement.
Créer un emoji GFM prend en charge une large gamme d’émojis. Jetez un œil àfeuille de triche emoji

Ajouter Emoji dans Markdown
Voilà pour cet article. Si vous avez des commentaires, veuillez les poster dans la section des commentaires.
éditeurs markdown linux





![10 exemples de commandes Gzip [Compress Files in Linux]](https://media.techtribune.net/uploads/2023/06/Gzip-Command-in-Linux-238x178.png)




