Yii (prononcé Oui ou [ji:]) est un cadre de programmation Web générique gratuit et open-source, rapide, haute performance, sécurisé, flexible mais pragmatique et efficace pour développer toutes sortes d’applications Web à l’aide de PHP.
Dans cet article, vous apprendrez comment installer la dernière version du Cadre Yii dans Ubuntu LTS (support à long terme) pour commencer à développer des applications Web PHP modernes.
Support de plate-forme
Yii contient les versions suivantes d’Ubuntu LTS (support à long terme):
- Ubuntu 20.04 LTS («Focal»)
- Ubuntu 18.04 LTS («Bionic»)
- Ubuntu 16.04 LTS («Xenial»)
Exigences
- Une instance en cours d’exécution du serveur Ubuntu.
- Une pile LEMP avec PHP 5.4.0 ou supérieur.
- Un compositeur – un gestionnaire de packages au niveau de l’application pour PHP.
Il existe deux façons d’installer Yii, en utilisant le Compositeur gestionnaire de paquets ou en l’installant à partir d’un fichier archive. Le premier est le moyen recommandé, car il vous permet d’installer de nouvelles extensions ou de mettre à jour Yii par une seule commande.
Installation de Yii Framework via Composer dans Ubuntu
Si vous n’avez pas Compositeur installé, vous pouvez l’installer à l’aide des commandes suivantes, qui installeront plus tard Yii et gérer ses dépendances.
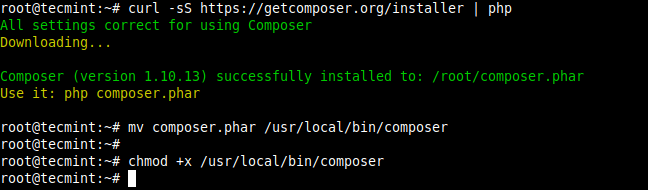
$ curl -sS https://getcomposer.org/installer | php $ sudo mv composer.phar /usr/local/bin/composer $ sudo chmod +x /usr/local/bin/composer

Une fois que vous avez installé le compositeur, accédez au répertoire /var/www/html/ qui stockera vos applications Web ou les fichiers de sites Web, puis installera le Yii package utilisant le compositeur (remplacer projet de test avec le nom du répertoire de votre application Web).
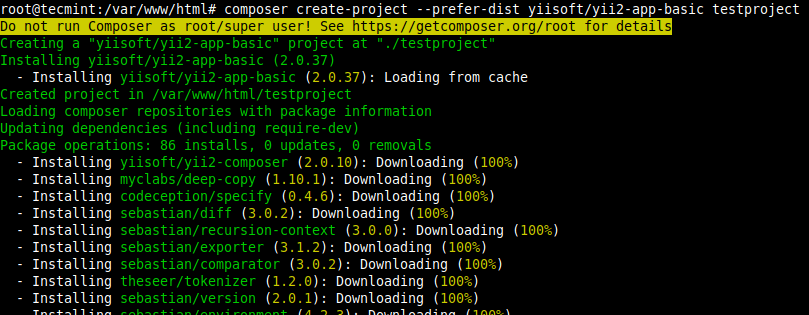
$ cd /var/www/html/ $ composer create-project --prefer-dist yiisoft/yii2-app-basic testproject

Exécuter Yii à l’aide du serveur de développement PHP
À ce stade, vous êtes prêt à commencer à utiliser le Yii cadre de développement. Pour exécuter le serveur de développement PHP, accédez au projets de test répertoire (le nom de votre répertoire doit être différent selon ce que vous avez spécifié dans la commande précédente), puis lancez le serveur de développement. Par défaut, il devrait fonctionner sur le port 8080.
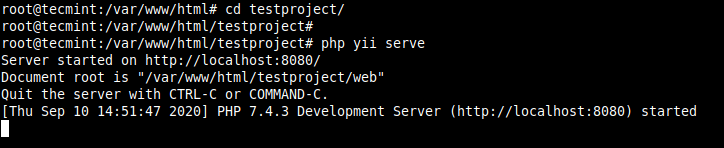
$ cd /var/www/html/testproject/ $ php yii serve

Pour exécuter le serveur de développement sur un autre port, par exemple, port 5000, Utilisez le --port drapeau comme indiqué.
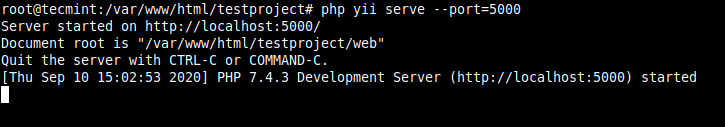
$ php yii serve --port=5000

Ouvrez ensuite votre navigateur Web et naviguez à l’aide de l’adresse suivante:
http://SERVER_IP:8080 OR http://SERVER_IP:5000
Exécution du projet Yii en production à l’aide d’un serveur HTTP NGINX
Pour déployer et accéder à un Yii application en production, nécessite un serveur HTTP tel que NGINX, Apache / HTTPD, ou tout autre logiciel de serveur Web pris en charge.
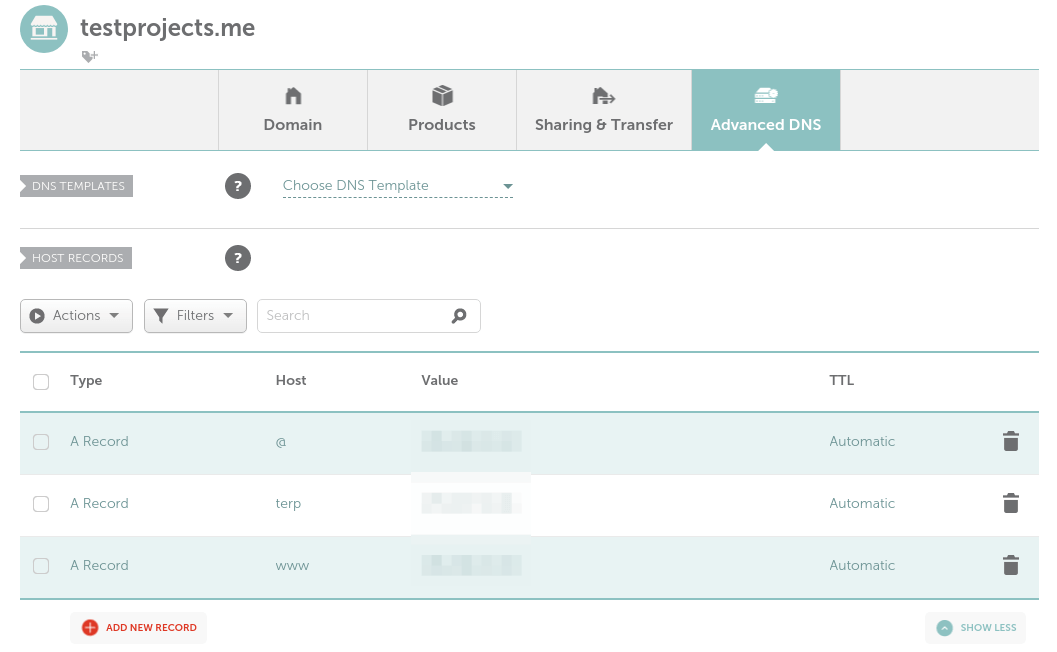
Pour accéder au Yii application sans taper votre port, vous devez créer le DNS requis A enregistrer pour faire pointer votre domaine vers votre Yii serveur d’applications de framework.

Pour ce guide, nous montrerons comment déployer un Yii application avec NGINX. Vous devez donc créer un fichier de configuration d’hôte virtuel ou de bloc serveur sous le / etc / nginx / sites-disponibles / répertoire de votre application afin que NGINX peut le servir.
$ sudo vim /etc/nginx/sites-available/testproject.me.conf
Copiez et collez-y la configuration suivante (remplacez testprojects.me et www.testprojects.me avec votre nom de domaine). Précisez également les moyens NGINX passera FastCGI demandes à PHP-FPM, dans cet exemple, nous utilisons un socket UNIX (/run/php/php7.4-fpm.sock):
server {
set $host_path "/var/www/html/testproject";
#access_log /www/testproject/log/access.log main;
server_name testprojects.me www.testprojects.me;
root $host_path/web;
set $yii_bootstrap "index.php";
charset utf-8;
location / {
index index.html $yii_bootstrap;
try_files $uri $uri/ /$yii_bootstrap?$args;
}
location ~ ^/(protected|framework|themes/w+/views) {
deny all;
}
#avoid processing of calls to unexisting static files by yii
location ~ .(js|css|png|jpg|gif|swf|ico|pdf|mov|fla|zip|rar)$ {
try_files $uri =404;
}
# pass the PHP scripts to FastCGI server listening on UNIX socket
location ~ .php {
fastcgi_split_path_info ^(.+.php)(.*)$;
#let yii catch the calls to unexising PHP files
set $fsn /$yii_bootstrap;
if (-f $document_root$fastcgi_script_name){
set $fsn $fastcgi_script_name;
}
fastcgi_pass unix:/run/php/php7.4-fpm.sock;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fsn;
#PATH_INFO and PATH_TRANSLATED can be omitted, but RFC 3875 specifies them for CGI
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_param PATH_TRANSLATED $document_root$fsn;
}
# prevent nginx from serving dotfiles (.htaccess, .svn, .git, etc.)
location ~ /. {
deny all;
access_log off;
log_not_found off;
}
}
Enregistrez le fichier et fermez-le.
Vérifiez ensuite le NGINX syntaxe de configuration pour l’exactitude, si elle est correcte, activez la nouvelle application comme indiqué:
$ sudo nginx -t $ sudo ln -s /etc/nginx/sites-available/testprojects.me.conf /etc/nginx/sites-enabled/testprojects.me.conf
Ensuite, redémarrez le service NGINX pour appliquer les nouvelles modifications:
$ sudo systemctl restart nginx
Revenez à votre navigateur Web et naviguez avec votre nom de domaine.
http://testprojects.me OR http://www.testprojects.me

Activer HTTPS sur les applications Yii à l’aide de Let’s Encrypt
Enfin, vous devez activer HTTPS sur votre site Web. Vous pouvez soit utiliser un certificat gratuit Let’s Encrypt SSL / TLS (qui est automatisé et reconnu par tous les navigateurs Web modernes) ou acquérir un certificat auprès d’une autorité de certification commerciale.
Si vous décidez d’utiliser un certificat Let’s Encrypt, il peut être automatiquement installé et configuré à l’aide du certbot outil. À installer certbot, tu dois installer snapd pour l’installer.
$ sudo snap install --classic certbot
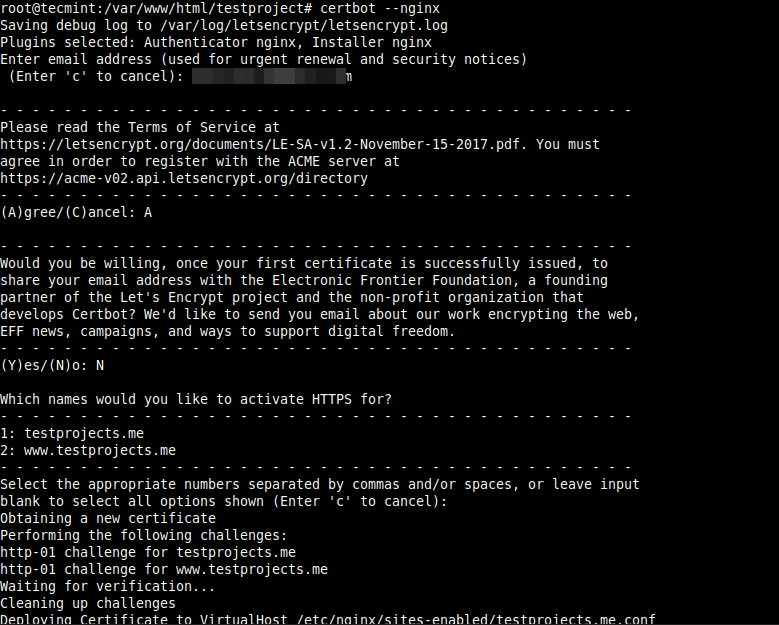
Ensuite, utilisez certbot pour obtenir et installer / configurer votre certificat SSL / TLS gratuit à utiliser avec le serveur Web NGINX (fournissez un e-mail valide pour le renouvellement et suivez les instructions pour terminer l’installation):
$ sudo certbot --nginx

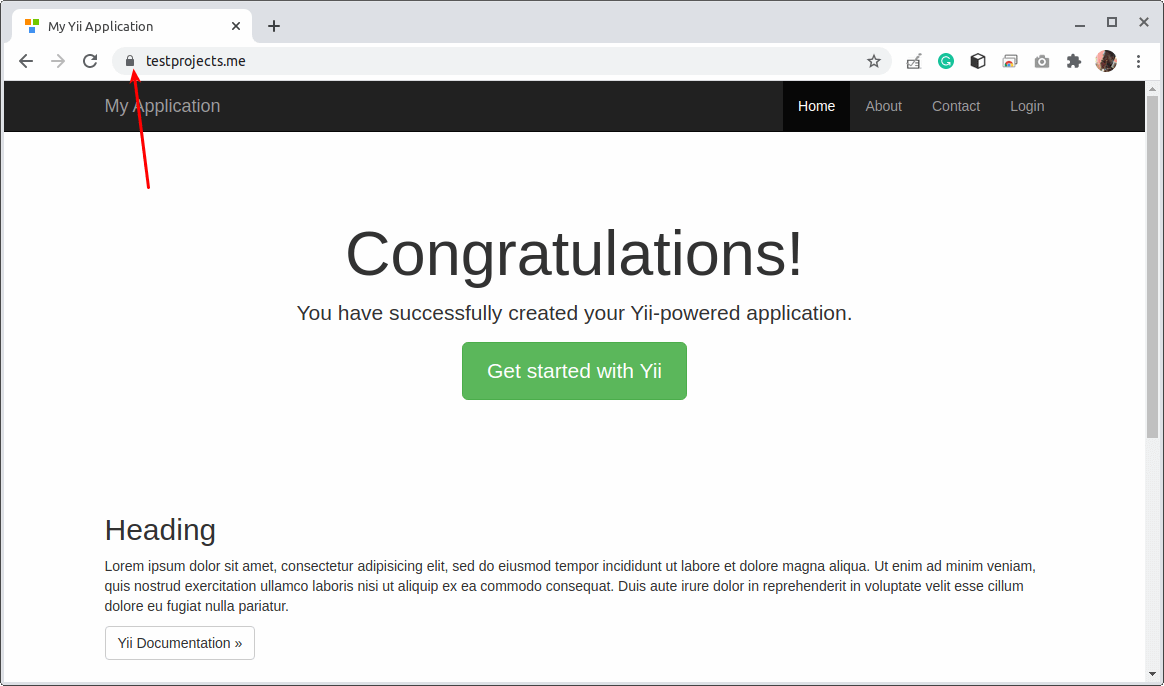
Accédez à nouveau à votre navigateur Web pour confirmer que votre Yii l’application est maintenant en cours d’exécution HTTPS (rappelles toi HTTP devrait automatiquement rediriger vers HTTPS).
http://testprojects.me OR http://www.testprojects.me

Pour plus d’informations sur la connexion de votre application à une base de données, consultez le Documentation du cadre Yii sur le site officiel du projet Yii. Essayez-le et partagez vos réflexions sur Yii ou posez vos questions via le formulaire de commentaires ci-dessous.
Si vous appréciez ce que nous faisons ici sur TecMint, vous devriez considérer:
TecMint est le site communautaire à la croissance la plus rapide et le plus fiable pour tout type d’articles, de guides et de livres Linux sur le Web. Des millions de personnes visitent TecMint! pour rechercher ou parcourir les milliers d’articles publiés disponibles GRATUITEMENT à tous.
Si vous aimez ce que vous lisez, pensez à nous acheter un café (ou 2) en guise de remerciement.
Nous sommes reconnaissants de votre soutien sans fin.
.






![10 exemples de commandes Gzip [Compress Files in Linux]](https://media.techtribune.net/uploads/2023/06/Gzip-Command-in-Linux-238x178.png)




