Développé par Facebook en 2011, Réagir (également appelé ReactJS) est une bibliothèque Javascript utilisée pour créer des interfaces utilisateur rapides et interactives. Au moment de la rédaction de cet article, c’est la bibliothèque Javascript la plus populaire pour le développement d’interfaces utilisateur. React bat ses homologues – Angulaire et Vue JS en termes de fonctionnalité et de popularité.
Sa popularité tient à sa flexibilité et sa simplicité et cela en fait le premier choix dans le développement d’applications mobiles et d’applications Web. Plus que 90 000 utilisation des sites Réagir y compris des géants de la technologie tels que Facebook, Netflix, Instagram, Airbnb, et Twitter pour en énumérer quelques-uns.
Dans cet article, vous apprendrez à installer ReactJS sur Ubuntu 20.04 et Ubuntu 18.04.
Étape 1: Installation de NPM dans Ubuntu
Nous commençons l’installation de Réagir JS en installant npm – abréviation de gestionnaire de packages de nœuds, est deux choses. Premièrement, il s’agit d’un outil de ligne de commande utilisé pour interagir avec les packages Javascript, qui permet aux utilisateurs d’installer, de mettre à jour et de gérer les outils et bibliothèques Javascript.
Deuxièmement, npm est un registre de logiciels open source en ligne qui héberge plus de 800 000 Node.JS paquets. Npm est gratuit et vous pouvez facilement télécharger des applications logicielles accessibles au public.
À installer npm sur Ubuntu Linux, connectez-vous à votre serveur en tant que sudo user et appelez la commande ci-dessous:
$ sudo apt install npm
Une fois l’installation terminée, vous pouvez vérifier la version de npm installé à l’aide de la commande:
$ npm --version 6.14.4 [Output]
La dernière version au moment de la rédaction est v6.14.4 comme capturé dans la sortie.
L’installation de npm installe également node.js et vous pouvez confirmer la version de nœud installé à l’aide de la commande:
$ node --version v10.16.0 [Output]
Étape 2: Installation de l’utilitaire create-react-app
create-react-app est un utilitaire qui vous permet de configurer tous les outils nécessaires pour créer un Réagir Application. Cela vous fait gagner beaucoup de temps et d’énergie en réglant tout à partir de zéro et vous donne une longueur d’avance nécessaire.
Pour installer l’outil, exécutez la commande suivante npm commander:
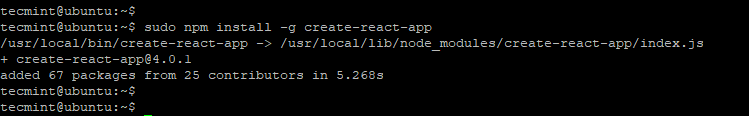
$ sudo npm -g install create-react-app

Une fois installé, vous pouvez confirmer la version de installé en exécutant:
$ create-react-app --version 4.0.1 [Output]
Étape 3: Créez et lancez votre première application React
Créer un Réagir l’application est assez simple et directe. Nous allons créer une application de réaction appelée tecmint-app comme suit.
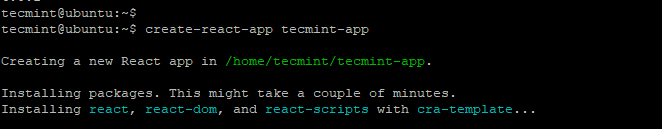
$ create-react-app tecmint-app
Cela prend environ 5 minutes pour installer tous les packages, bibliothèques et outils nécessaires à l’application. Un peu de patience sera utile.

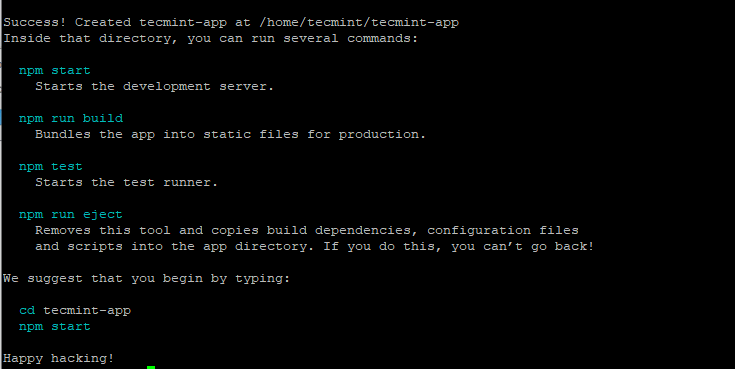
Si la création de l’application a réussi, vous recevrez la notification ci-dessous donnant les commandes de base que vous pouvez exécuter pour commencer à gérer l’application.

Pour exécuter l’application, accédez au app annuaire
$ cd tecmint-app
Exécutez ensuite la commande:
$ npm start
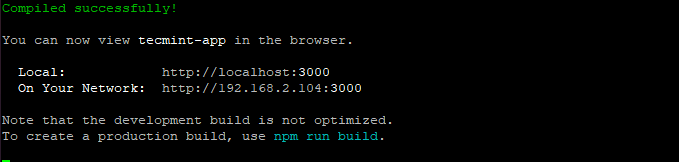
Vous obtiendrez la sortie ci-dessous vous montrant comment accéder à l’application sur le navigateur.

Lancez votre navigateur et parcourez l’adresse IP de votre serveur
http://server-ip:3000

Cela montre que la valeur par défaut Réagir l’application est opérationnelle. Dans ce guide, nous avons installé avec succès Réagir JS et créé une application en Réagir.
Si vous appréciez ce que nous faisons ici sur TecMint, vous devriez considérer:
TecMint est le site communautaire à la croissance la plus rapide et le plus fiable pour tout type d’articles, de guides et de livres Linux sur le Web. Des millions de personnes visitent TecMint! pour rechercher ou parcourir les milliers d’articles publiés disponibles GRATUITEMENT à tous.
Si vous aimez ce que vous lisez, pensez à nous acheter un café (ou 2) en guise de remerciement.
Nous sommes reconnaissants de votre soutien sans fin.
.






![10 exemples de commandes Gzip [Compress Files in Linux]](https://media.techtribune.net/uploads/2023/06/Gzip-Command-in-Linux-238x178.png)




