Alors que je commence le dernier article de cette série, j’espère que vous avez pu saisir l’importance du HTML 5 et du développement Web adapté aux mobiles / réactif.
Quelle que soit la distribution de bureau de votre choix, Netbeans est un IDE puissant et lorsqu’il est utilisé avec compétences de base en ligne de commande Linux et les outils évoqués dans Partie 3, peut vous aider à créer des applications exceptionnelles sans trop de tracas.
Cependant, veuillez noter que nous n’avons couvert que les bases de HTML 5 et du développement Web dans cette série et avons supposé que vous êtes quelque peu familier avec HTML, mais le WWW regorge d’excellentes ressources – dont certaines sont des logiciels libres – pour développer ce que nous avons partagé ici.
Dans ce dernier guide, nous parlerons de certains de ces outils et vous montrerons comment les utiliser pour ajouter à la page existante sur laquelle nous avons travaillé Embellir notre interface utilisateur (interface utilisateur).
Embellissement de l’interface utilisateur du site Web
Font Awesome est une boîte à outils complète d’icônes / polices / css qui a le potentiel de s’intégrer de manière transparente à Bootstrap. Non seulement vous pouvez ajouter de nombreuses autres icônes à vos pages, mais vous pouvez également les redimensionner, projeter des ombres, changer de couleur et de nombreuses autres options à l’aide de CSS.
Cependant, comme le CSS n’entre pas dans le cadre de cette série, nous ne traiterons que des icônes de taille par défaut mais vous encourageons en même temps à « creuser un peu plus» pour découvrir jusqu’où cet outil peut vous emmener.
Télécharger Police géniale et l’incorporer dans votre projet, exécutez les commandes suivantes (ou n’hésitez pas à vous rendre directement sur le Github du projet et télécharger le zip fontawesome fichier via votre navigateur et décompressez-le à l’aide des outils GUI):
$ wget https://github.com/FortAwesome/Font-Awesome/releases/download/5.15.4/fontawesome-free-5.15.4-web.zip
(oui, le nom de domaine est en fait FortImpressionnant, avec un R, ce n’est donc pas une faute de frappe).
$ unzip fontawesome-free-5.15.4-web.zip $ cp fontawesome-free-5.15.4-web/css/fontawesome.min.css /home/ubuntu/NetBeansProjects/TecmintTest/public_html/styles $ cp fontawesome-free-5.15.4-web/webfonts/* /home/ubuntu/NetBeansProjects/TecmintTest/public_html/fonts
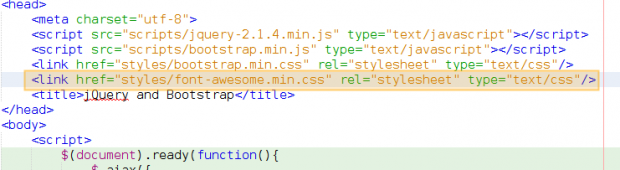
Et ajoutez le .css fichier à la liste de références en haut de notre page, tout comme nous l’avons fait avec jQuery et Amorcer plus tôt (rappelez-vous que vous n’avez pas besoin de tout taper – faites simplement glisser le fichier du Projets onglet dans la fenêtre de code):

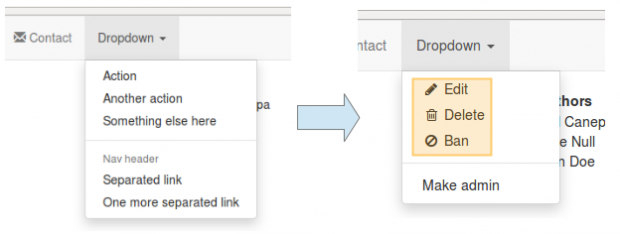
Prenons le menu déroulant liste dans notre barre de navigation, par exemple :

Bonne droite? Il suffit de remplacer le contenu de l’existant ul class nommé menu déroulant en bas de index.php avec:
<li><a href="#"><i class="fa fa-pencil fa-fw"></i> Edit</a></li> <li><a href="#"><i class="fa fa-trash-o fa-fw"></i> Delete</a></li> <li><a href="#"><i class="fa fa-ban fa-fw"></i> Ban</a></li> <li class="divider"></li> <li><a href="#"><i class="i"></i> Make admin</a></li>
Croyez-moi, investir votre temps pour apprendre à utiliser ces outils sera une expérience très enrichissante.
Où demander de l’aide
En tant que CE personne, vous devez bien connaître les nombreuses ressources d’aide qu’Internet met à votre disposition. Étant donné que le développement Web n’est pas une exception, voici quelques ressources qui, nous sommes sûrs, vous seront utiles lors du réglage de vos applications.
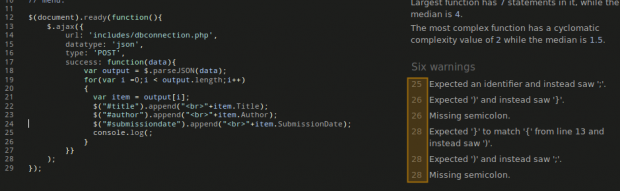
Lorsque vous traitez du code Javascript (par exemple, lorsque vous travaillez avec jQuery comme nous l’avons fait dans Partie 2), vous voudrez utiliser JSHint, un vérificateur de code qualité Javascript en ligne qui vise à aider les développeurs à détecter les erreurs et les problèmes potentiels. Lorsque ces pièges sont trouvés, JSHint indique le numéro de ligne où ils se trouvent et vous donne des astuces pour les corriger :

Cela a sûrement l’air génial, mais même avec cet excellent outil automatisé, il y aura des moments où vous aurez besoin de quelqu’un d’autre pour jeter un œil à votre code et vous dire comment le corriger ou l’améliorer, ce qui implique de le partager d’une manière ou d’une autre.
JSFmilieu (un testeur de code Javascript / CSS / HTML en ligne) et Bootply (pareil que JSFmilieu mais spécialisé dans le code Bootstrap) vous permet d’enregistrer des extraits de code (également appelés des violons) et vous fournir un lien pour les partager très facilement sur Internet (soit par email avec vos amis, en utilisant vos profils de réseaux sociaux, ou dans des forums).
Sommaire
Dans cet article, nous vous avons fourni quelques conseils pour régler vos applications Web et partagé quelques ressources qui vous seront utiles si vous êtes bloqué ou si vous voulez une autre paire d’yeux (et pas seulement un, mais plusieurs) pour jeter un œil à votre code pour voir comment il peut être amélioré.
Il y a de fortes chances que vous connaissiez également d’autres ressources. Si c’est le cas, n’hésitez pas à les partager avec le reste de la Tecmint communauté en utilisant le formulaire de commentaires ci-dessous – et d’ailleurs, n’hésitez pas à nous faire savoir si vous avez des questions sur le contenu présenté dans cet article.
Nous espérons que cette série vous a donné un aperçu des vastes possibilités de développement Web adapté aux mobiles et réactif.
Si vous appréciez ce que nous faisons ici sur TecMint, vous devriez considérer :
TecMint est le site communautaire à la croissance la plus rapide et le plus fiable pour tout type d’articles, de guides et de livres Linux sur le Web. Des millions de personnes visitent TecMint ! pour rechercher ou parcourir les milliers d’articles publiés disponibles GRATUITEMENT pour tous.
Si vous aimez ce que vous lisez, pensez à nous acheter un café ( ou 2 ) en guise de remerciement.
Nous sommes reconnaissants pour votre soutien sans fin.
.






![10 exemples de commandes Gzip [Compress Files in Linux]](https://media.techtribune.net/uploads/2023/06/Gzip-Command-in-Linux-238x178.png)




