Dans Partie 1 de cette série, nous avons mis en place un projet HTML 5 de base utilisant Netbeans comme notre IDE, et nous avons également présenté quelques éléments qui ont été ajoutés dans cette nouvelle spécification du langage.
[ You might also like: 27 Best IDEs for C/C++ Programming or Source Code Editors on Linux ]
En quelques mots, vous pouvez penser à jQuery en tant que bibliothèque Javascript multi-navigateur et multi-plateforme qui peut grandement simplifier les scripts côté client dans les pages HTML. D’autre part, Amorcer peut être décrit comme un cadre complet qui intègre des outils HTML, CSS et Javascript pour créer des pages Web adaptées aux mobiles et réactives.
Dans cet article, nous allons vous présenter jQuery et Amorcer, deux utilitaires inestimables à écrire HTML5 coder plus facilement. Les deux jQuery et Amorcer sont licenciés sous les licences MIT et Apache 2.0, qui sont compatibles avec la GPL et sont donc des logiciels libres.
Veuillez noter que les concepts de base HTML, CSS et Javascript ne sont abordés dans aucun article de cette série. Si vous pensez que vous devez d’abord vous familiariser avec ces sujets avant de continuer, je recommande fortement le Tutoriel HTML 5 dans W3Schools.
Incorporer jQuery et Bootstrap dans notre projet
Pour télécharger jQuery, accédez au site Web du projet à l’adresse http://jquery.com et cliquez sur le bouton qui affiche la notice de la dernière version stable.
Nous irons avec cette deuxième option dans ce guide. NE PAS cliquez encore sur le lien de téléchargement. Vous remarquerez que vous pouvez télécharger soit un fichier compressé .min.js ou un non compressé .js version de jQuery.
Le premier est spécialement destiné aux sites Web et permet de réduire le temps de chargement des pages (et ainsi Google classera mieux votre site), tandis que le second s’adresse principalement aux codeurs à des fins de développement.
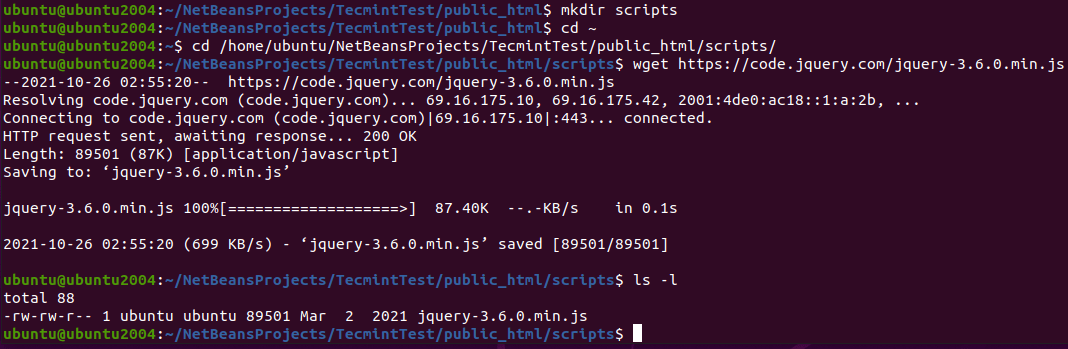
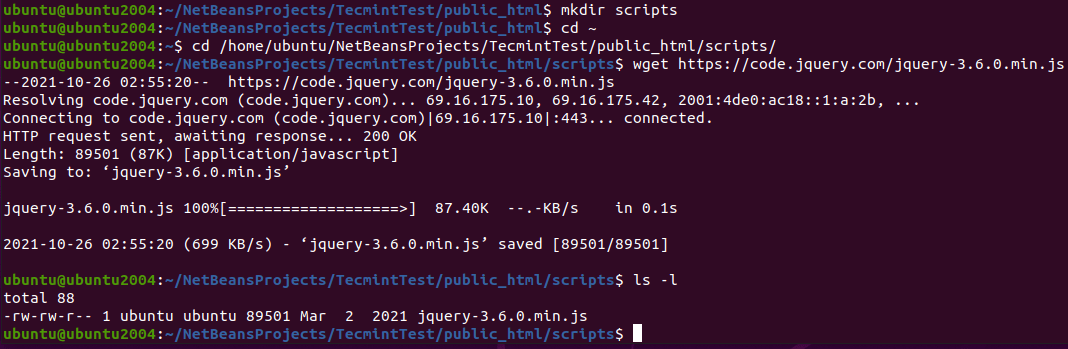
Par souci de concision et de facilité d’utilisation, nous téléchargerons le fichier compressé (également appelé minifié) version à la scripts dossier à l’intérieur de la structure de notre site.
$ cd /home/ubuntu/NetBeansProjects/TecmintTest/public_html/scripts/ $ wget https://code.jquery.com/jquery-3.6.0.min.js


Il est maintenant temps d’ajouter Amorcer à notre projet. Aller à http://getbootstrap.com et cliquez sur Télécharger Bootstrap. Sur la page suivante, cliquez sur l’option en surbrillance comme indiqué ci-dessous pour télécharger les composants minifiés, prêts à l’emploi, dans un fichier zip :


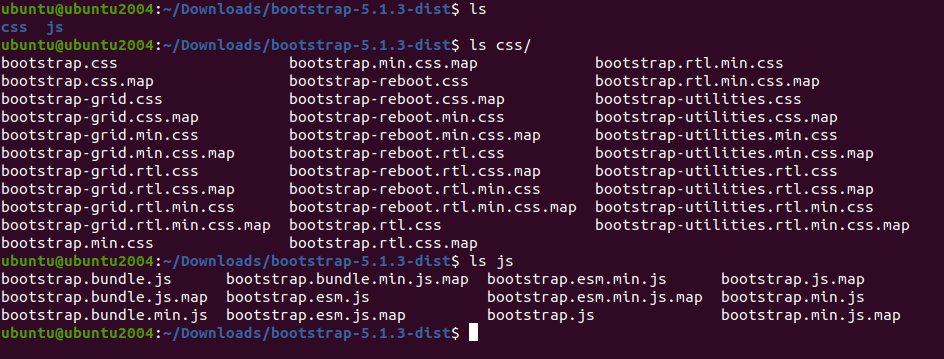
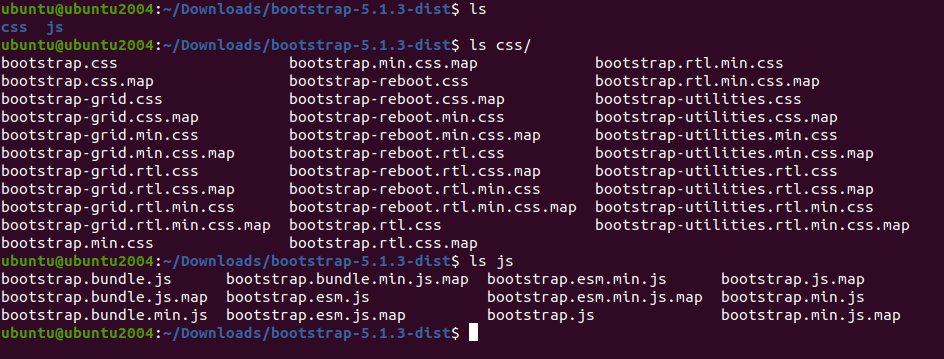
Une fois le téléchargement terminé, accédez à votre Téléchargements dossier, décompressez le fichier et copiez les fichiers en surbrillance dans les répertoires indiqués à l’intérieur de votre projet :
# cd ~/Downloads # unzip -a bootstrap-5.1.3-dist.zip # cd bootstrap-5.1.3-dist/


Copiez maintenant les fichiers CSS et JS dans les dossiers respectifs de la structure du projet.
# cp css/bootstrap.min.css /home/ubuntu/NetBeansProjects/TecmintTest/public_html/styles # cp js/bootstrap.min.js /home/ubuntu/NetBeansProjects/TecmintTest/public_html/scripts
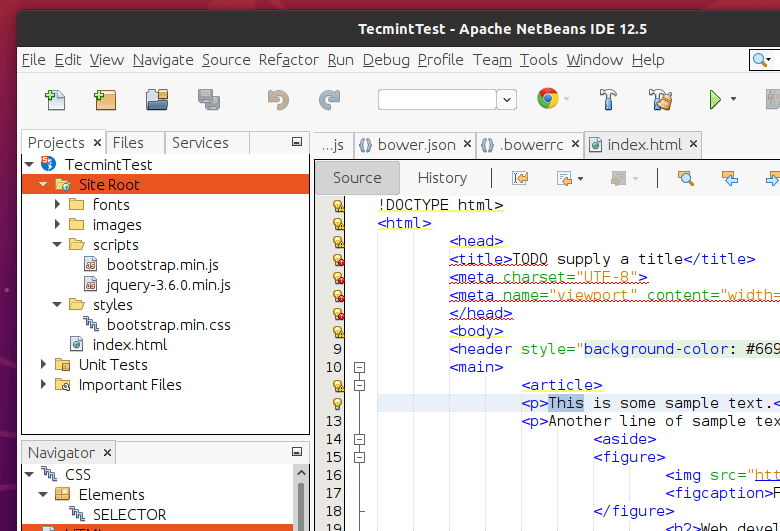
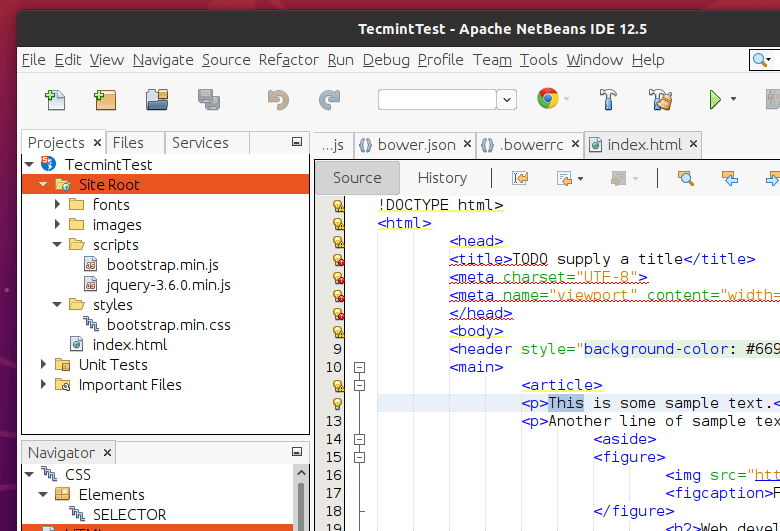
Si vous développez maintenant la structure de votre site dans Netbeans, il devrait ressembler à ceci :


Ajout de références
Cela a l’air bien, mais nous n’avons toujours pas dit à notre index.html fichier pour utiliser l’un de ces fichiers. Par souci de simplicité, nous allons d’abord remplacer le contenu de ce fichier par un fichier html barebones :
Ensuite, faites simplement glisser et déposez chaque fichier de la section du navigateur de projet vers le code, à l’intérieur du tags, comme vous pouvez le voir dans le screencast suivant. Assurez-vous que la référence à jQuery apparaît avant la référence à Bootstrap car cette dernière dépend de la première :
C’est tout – vous avez ajouté les références à la fois à jQuery et à Bootstrap, et vous pouvez maintenant commencer à écrire du code.
Rédiger votre premier code réactif
Ajoutons maintenant une barre de navigation et plaçons-la en haut de notre page. N’hésitez pas à inclure 4-5 liens avec du texte factice et ne le liez à aucun document pour le moment – insérez simplement l’extrait de code suivant dans le corps du document.
N’oubliez pas de prendre le temps de vous familiariser avec la fonction d’auto-complétion de Netbeans, qui vous montrera les classes mises à disposition par Bootstrap lorsque vous commencerez à taper.
Au cœur de l’extrait de code ci-dessous se trouve le Bootstrap récipient class, qui est utilisé pour placer le contenu à l’intérieur d’un conteneur horizontal qui se redimensionnera automatiquement en fonction de la taille de l’écran où il est affiché. Non moins importante est la classe conteneur-fluide, qui garantira que le contenu à l’intérieur occupera toute la largeur de l’écran.
Une autre caractéristique distinctive de Bootstrap est qu’il élimine le besoin de tableaux dans le code HTML. Au lieu de cela, il utilise un système de grille pour mettre en page le contenu et le faire apparaître correctement sur les grands et les petits appareils (des téléphones aux grands écrans de bureau ou d’ordinateur portable).
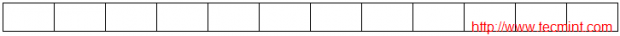
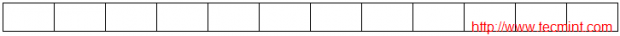
Dans le système de grille de Bootstrap, la disposition de l’écran est divisée en 12 colonnes :


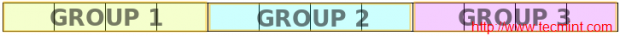
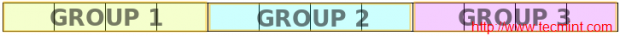
Une configuration typique consiste à utiliser le 12 colonnes mise en page divisée en 3 groupes de 4 colonnes chacun, comme suit :


Pour indiquer ce fait dans le code, et afin qu’il s’affiche de cette façon à partir des appareils de taille moyenne (tels que les ordinateurs portables) et au-dessus, ajoutez le code suivant sous la fermeture étiqueter:
...
This is the text in GROUP 1
This is the text in GROUP 2
This is the text in GROUP 3
Vous avez probablement remarqué que les classes de colonnes dans la grille Bootstrap indiquent la disposition de départ pour une taille de périphérique spécifique et supérieure, comme Maryland dans cet exemple signifie moyen (qui couvre également lg, ou de gros appareils).
Pour les petits appareils (sm et xs), le contenu div s’empiler et apparaître l’un au-dessus de l’autre.
Dans le screencast suivant, vous pouvez voir à quoi devrait ressembler votre page maintenant. Notez que vous pouvez redimensionner la fenêtre de votre navigateur pour simuler différentes tailles d’écran après avoir lancé le projet en utilisant le bouton Exécuter le projet comme nous l’avons appris dans Partie 1.
Sommaire
Toutes nos félicitations! Vous devez déjà avoir écrit une page réactive simple, mais fonctionnelle. N’oubliez pas de consulter le site Web de Bootstrap afin de vous familiariser avec les fonctionnalités presque illimitées de ce framework.
Comme toujours, si vous avez une question ou un commentaire, n’hésitez pas à nous contacter en utilisant le formulaire ci-dessous.
Si vous appréciez ce que nous faisons ici sur TecMint, vous devriez considérer :
TecMint est le site communautaire à la croissance la plus rapide et le plus fiable pour tout type d’articles, de guides et de livres Linux sur le Web. Des millions de personnes visitent TecMint ! pour rechercher ou parcourir les milliers d’articles publiés disponibles GRATUITEMENT pour tous.
Si vous aimez ce que vous lisez, pensez à nous acheter un café ( ou 2 ) en guise de remerciement.
Nous sommes reconnaissants pour votre soutien sans fin.
.








![10 exemples de commandes Gzip [Compress Files in Linux]](https://media.techtribune.net/uploads/2023/06/Gzip-Command-in-Linux-238x178.png)




