Dans les deux articles précédents de cette série, nous avons expliqué comment configurer Netbeans dans une distribution de bureau Linux en tant qu’IDE pour développer des applications Web. Nous avons ensuite ajouté deux composants de base, jQuery et Amorcer, afin de rendre vos pages adaptées aux mobiles et réactives.
Comme vous traiterez rarement de contenu statique en tant que développeur, nous allons maintenant ajouter des fonctionnalités dynamiques à la page de base que nous avons configurée dans Partie 2. Pour commencer, énumérons les prérequis et abordons-les avant d’aller de l’avant.
Conditions préalables
Afin de tester une application dynamique dans notre machine de développement avant de la déployer sur un serveur LAMP, nous devrons installer certains packages.
Puisque nous utilisons un Ubuntu desktop pour écrire cette série, nous supposons que votre compte utilisateur a déjà été ajouté au sudeurs fichier et accordé les autorisations nécessaires.
Installation des packages et configuration de l’accès au serveur de base de données
Veuillez noter que lors de l’installation, vous pouvez être invité à saisir un mot de passe pour l’utilisateur root MySQL. Assurez-vous de choisir un mot de passe fort, puis continuez.
Ubuntu et dérivés (également pour d’autres Distributions basées sur Debian):
$ sudo apt update && sudo apt install apache2 php php-common php-mysql mysql-server filezilla
Feutre / CentOS / RHEL et aussi pour d’autres Distributions basées sur RHEL):
$ sudo yum update && sudo yum install httpd php php-common php-mysql mysql-server filezilla
Une fois l’installation terminée, il est fortement recommandé d’exécuter mysql_secure_installation commande pour sécuriser votre serveur de base de données.
$ sudo mysql_secure_installation
Vous serez invité à fournir les informations suivantes :
- Changer le mot de passe root ? [Y/n]. Si vous avez déjà défini un mot de passe pour l’utilisateur root MySQL, vous pouvez ignorer cette étape.
- Supprimer les utilisateurs anonymes ? [Y/n] oui.
- Interdire la connexion root à distance ? [Y/n] oui (Étant donné qu’il s’agit de votre environnement de développement local, vous n’aurez pas besoin de vous connecter à votre serveur de base de données à distance).
- Supprimer la base de données de test et y accéder ? [Y/n] oui
- Recharger les tables de privilèges maintenant ? [Y/n] oui.
Création d’un exemple de base de données et chargement des données de test
Pour créer un exemple de base de données et charger des données de test, connectez-vous à votre serveur de base de données :
$ sudo mysql -u root -p
Vous serez invité à saisir le mot de passe de l’utilisateur root MySQL.
À l’invite MySQL, tapez
CREATE DATABASE tecmint_db;
et appuyez sur Entrer:

Créons maintenant une table :
USE tecmint_db; CREATE TABLE articles_tbl( Id INT NOT NULL AUTO_INCREMENT, Title VARCHAR(100) NOT NULL, Author VARCHAR(40) NOT NULL, SubmissionDate TIMESTAMP DEFAULT CURRENT_TIMESTAMP, PRIMARY KEY ( Id ) );

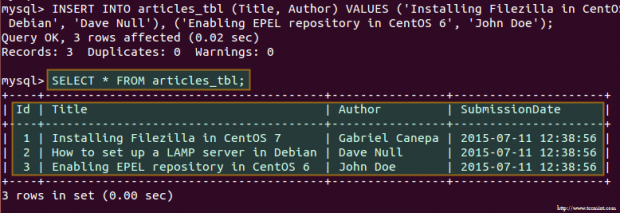
et remplissez-le avec des exemples de données :
INSERT INTO articles_tbl (Title, Author) VALUES ('Installing Filezilla in CentOS 7', 'Gabriel Canepa'), ('How to set up a LAMP server in Debian', 'Dave Null'), ('Enabling EPEL repository in CentOS 6', 'John Doe');

Ajout de liens symboliques dans le répertoire Web Server
Depuis Netbeans, par défaut, stocke les projets dans le répertoire personnel de l’utilisateur actuel, vous devrez ajouter des liens symboliques pointant vers cet emplacement. Par exemple,
$ sudo ln -s /home/ubuntu/NetBeansProjects/TecmintTest/public_html /var/www/html/TecmintTest
ajoutera un lien logiciel appelé TecmintTest qui pointe vers /home/gabriel/NetBeansProjects/TecmintTest/public_html.
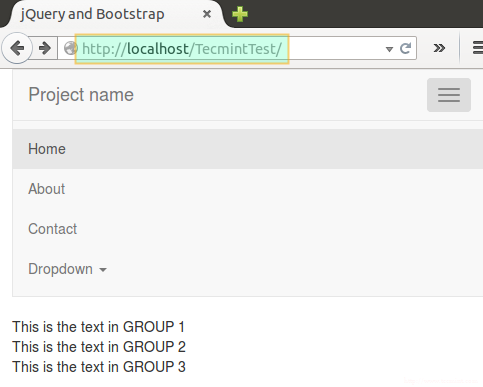
Pour cette raison, lorsque vous pointez votre navigateur sur http://localhost/TecmintTest/, vous verrez en fait l’application que nous avons configurée dans Partie 2:

Configuration d’un serveur FTP et Web à distance
Étant donné que vous pouvez facilement configurer un FTP et serveur Web avec les instructions fournies dans Partie 9 – Installer et configurer un serveur FTP et Web sécurisé de la série RHCSA à Tecmint, nous ne les répéterons pas ici. Veuillez vous référer à ce guide avant de continuer.
Transformer notre application en une application dynamique
Vous penserez probablement que nous ne pouvons pas faire grand-chose avec les exemples de données que nous avons ajoutés à notre base de données plus tôt, et vous avez raison, mais cela suffira pour apprendre les bases de l’intégration de code PHP et les résultats des requêtes dans une base de données MySQL dans vos pages HTML5.
Tout d’abord, nous devrons changer l’extension du document principal de notre application pour .php à la place de html:
# mv /var/www/html/TecmintTest/index.html /var/www/html/TecmintTest/index.php
Ensuite, ouvrons le projet dans Netbeans et commençons à faire quelques modifications.
1. Ajouter un dossier au projet nommé comprend où nous allons stocker les applications php backend.
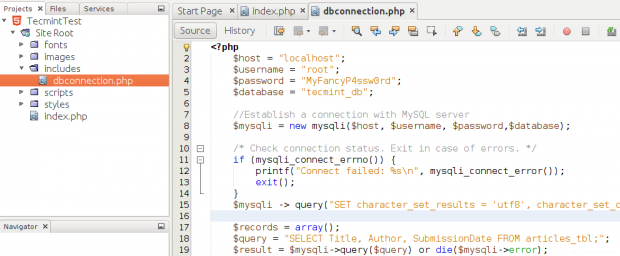
2. Créer un fichier nommé dbconnection.php à l’intérieur comprend et insérez avec le code suivant :
<?php
$host = "localhost";
$username = "root";
$password = "MyFancyP4ssw0rd";
$database = "tecmint_db";
//Establish a connection with MySQL server
$mysqli = new mysqli($host, $username, $password,$database);
/* Check connection status. Exit in case of errors. */
if (mysqli_connect_errno()) {
printf("Connect failed: %sn", mysqli_connect_error());
exit();
}
$mysqli -> query("SET character_set_results="utf8", character_set_client="utf8", character_set_connection = 'utf8', character_set_database="utf8", character_set_server="utf8"");
$records = array();
$query = "SELECT Title, Author, SubmissionDate FROM articles_tbl;";
$result = $mysqli->query($query) or die($mysqli->error);
$data = array();
while ( $row = $result->fetch_assoc() ){
$data[] = json_encode($row);
}
echo json_encode( $data );
?>
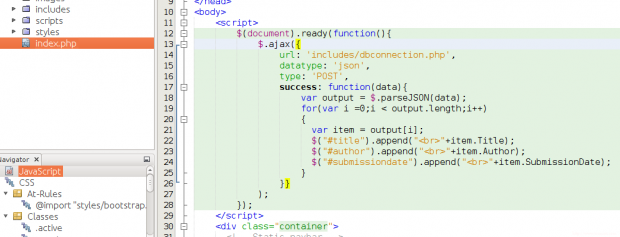
comme indiqué dans l’image suivante :

Ce fichier sera utilisé pour se connecter au serveur de base de données, pour l’interroger et pour renvoyer les résultats de cette requête dans une chaîne de type JSON à utiliser par l’application frontale avec une légère modification.
Notez que vous utiliseriez généralement des fichiers séparés pour effectuer chacune de ces opérations, mais nous avons choisi d’inclure toutes ces fonctionnalités dans un seul fichier pour des raisons de simplicité.
3. Dans index.php, ajoutez l’extrait suivant juste en dessous de l’ouverture corps étiqueter. C’est la façon jQuery d’appeler une application PHP externe lorsque le Web document est prêt, ou en d’autres termes, à chaque chargement :
<script>
$(document).ready(function(){
$.ajax({
url: 'includes/dbconnection.php',
datatype: 'json',
type: 'POST',
success: function(data){
var output = $.parseJSON(data);
for(var i =0;i < output.length;i++)
{
var item = output[i];
$("#title").append("<br>"+item.Title);
$("#author").append("<br>"+item.Author);
$("#submissiondate").append("<br>"+item.SubmissionDate);
}
}}
);
});
</script>

4. Maintenant, ajoutez un identifiant unique (le même qu’à l’intérieur de la boucle for ci-dessus) à chaque ligne de la div avec une classe ligne en bas de index.php:
<div class="row">
<div class="col-md-4" id="title" style="text-align: center"><strong>Titles</strong></div>
<div class="col-md-4" id="author" style="text-align: center"><strong>Authors</strong></div>
<div class="col-md-4" id="submissiondate" style="text-align: center"><strong>Published on:</strong></div>
</div>
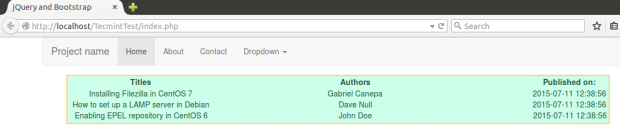
Si vous cliquez maintenant Exécuter le projet, vous devriez voir ceci :

C’est essentiellement la même chose que les informations renvoyées lorsque nous avons exécuté la requête à partir de l’invite de notre client MySQL plus tôt.
Déploiement sur un serveur LAMP à l’aide de Filezilla
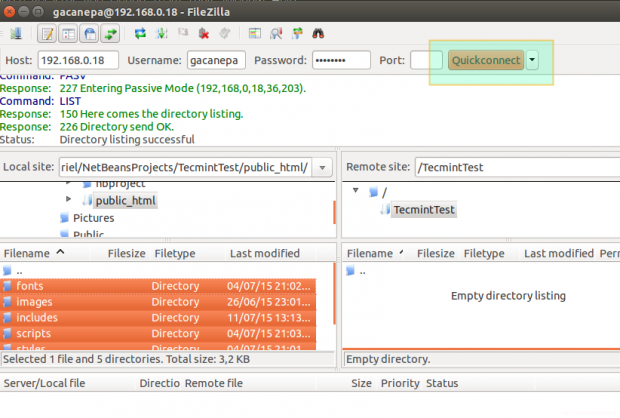
Lancer Filezilla du Tiret menu et entrez dans le IP du serveur FTP distant et vos identifiants. Puis clique Connexion rapide pour se connecter au FTP serveur:

Aller vers /home/gabriel/NetBeansProjects/TecmintTest/public_html/, sélectionnez son contenu, faites un clic droit dessus et sélectionnez Télécharger.
Ceci, bien entendu, suppose que l’utilisateur distant indiqué dans Nom d’utilisateur doit écrire des autorisations sur le répertoire distant. Une fois le téléchargement terminé, pointez votre navigateur vers l’emplacement souhaité et vous devriez voir la même page qu’auparavant (veuillez noter que nous n’avons pas configuré la base de données MySQL locale sur l’hôte distant, mais vous pouvez facilement le faire en suivant les étapes de le début de ce tutoriel).

Sommaire
Dans cet article, nous avons ajouté des fonctionnalités dynamiques à notre application Web en utilisant jQuery et un petit JavaScript. Vous pouvez vous référer à l’officiel documents jQuery pour plus d’informations, ce qui sera très utile si vous décidez d’écrire des applications plus complexes. En conclusion, nous avons également déployé notre application sur un LAMPE serveur utilisant un FTP client.
Nous sommes ravis d’entendre votre opinion sur cet article – n’hésitez pas à nous contacter en utilisant le formulaire ci-dessous.
.





![10 exemples de commandes Gzip [Compress Files in Linux]](https://media.techtribune.net/uploads/2023/06/Gzip-Command-in-Linux-238x178.png)




