Bref : Dans cet article, vous apprendrez à créer votre propre plugin pour ONLYOFFICE Docs et à le publier sur le marché officiel des plugins disponible à partir de la version 7.2.
Documents ONLYOFFICE n’est pas une suite bureautique ordinaire au sens traditionnel. Bien sûr, il vous permet de faire ce que vous pouvez faire avec d’autres packages bureautiques : créer et modifier des documents, des feuilles de calcul et des présentations, les partager et les co-éditer en ligne, créer des formulaires à remplir, parcourir et convertir des fichiers PDF, etc.
Cependant, il existe un moyen de faire UNIQUEMENTBUREAU encore plus puissant. Il s’agit ici de plugins tiers, c’est-à-dire d’outils logiciels supplémentaires qui améliorent les capacités fonctionnelles standard de la suite. Par exemple, les plugins permettent de connecter des services tiers ou d’ajouter de nouveaux éléments d’interface utilisateur.
Comment créer un plugin pour ONLYOFFICE Docs
Avant de commencer à créer votre propre plugin pour Documents ONLYOFFICEvous devez vous assurer que vous disposez d’un Compte GitHub et connaître les bases du travail avec cette plateforme. C’est très important. Si vous êtes nouveau sur GitHub, vous pouvez jeter un œil à l’officiel Documentation GitHub.
Le processus de création du plugin peut être divisé en sept étapes que vous devez suivre attentivement :
- Activités préliminaires.
- Codage.
- Ajustement du style du plugin.
- Localisation (facultatif).
- Préparation.
- Essai.
- Publication sur le marché des plugins.
Plongeons plus profondément dans le développement du plugin.
Étape 1. Forker le référentiel du marché des plugins
Tout d’abord, vous devez vous connecter à votre compte GitHub ou en créer un si vous n’en avez pas. Après cela, vous devez créer un fork du référentiel du marché du plugin ONLYOFFICE qui est disponible à l’adresse URL suivante :
https://github.com/ONLYOFFICE/onlyoffice.github.io.
En conséquence, vous aurez un autre référentiel, et son adresse URL ressemblera à ceci :
https://github.com/YOUR-USERNAME/ONLYOFFICE/onlyoffice.github.io
Après avoir réussi à bifurquer le dépôt du marché du plugin, il est nécessaire de créer un Pages GitHub site de ce référentiel à des fins de test. Si vous ne savez pas comment procéder, veuillez vous reporter au guide officiel de GitHub.
Maintenant que vous avez le vôtre Pages GitHub site, il est temps de cloner le fork sur votre ordinateur.
Enfin, vous devez créer un dossier pour votre futur plugin à :
onlyoffice.github.io/sdkjs-plugins/content/.
C’est ça. Vous venez de terminer toutes les activités préliminaires requises et pouvez passer à l’étape suivante.
Étape 2. Écrivez le code de votre plugin
Vous n’avez pas besoin d’être extrêmement bon en codage, mais vous avez certainement besoin de connaissances de base en codage pour créer votre propre plugin pour Documents ONLYOFFICE.
En un mot, un UNIQUEMENTBUREAU plugin est un dossier avec plusieurs fichiers. Vous devez créer trois fichiers pour que votre plugin fonctionne correctement :
- config.json – Il s’agit d’un fichier de configuration de plugin qui contient des informations sur toutes les données importantes. Dans ce fichier, certains paramètres sont requis pour enregistrer le plugin dans les éditeurs ONLYOFFICE. Regarder cette page dans la documentation officielle de l’API pour lire la description complète de chaque paramètre.
- code du plugin (fichier .js) – C’est le fichier du plugin lui-même qui contient le code JavaScript de votre plugin. Ce fichier décrit les opérations que le plug-in effectue et comment elles sont effectuées. Lis ce guide API pour savoir comment ça marche.
- index.html – C’est le point d’entrée de votre plugin qui relie le config.json et plugin.js des dossiers. Jettes un coup d’oeil à cet exemple pour comprendre à quoi cela devrait ressembler.
En dehors de ces fichiers obligatoires, le dossier du plugin peut contenir d’autres fichiers. Par exemple, les icônes, les styles de plug-in, les fichiers Lisez-moi, les services tiers, etc. Vous trouverez plus d’informations sur ces fichiers ci-dessous.
Pour écrire un bon code de travail pour votre plugin, vous devez connaître les méthodes et événements.
Étape 3. Ajustez le style de votre plugin
Écrire du code pour votre plugin ne suffit pas. Vous devez également ajuster son style afin qu’il ressemble à une partie intégrante des éditeurs ONLYOFFICE. Pour ce faire, ajoutez simplement la feuille de style ONLYOFFICE au index.html fichier décrit ci-dessus :
<link rel="stylesheet" href="https://onlyoffice.github.io/sdkjs-plugins/v1/plugins.css">
Vous pouvez ajouter des boutons, des contrôles d’entrée, des contrôles d’étiquette, des chargeurs et d’autres éléments.
Par exemple, pour ajouter une zone de liste déroulante à votre plugin, vous pouvez utiliser le sélectionner2 fonction:
<select id="select_example" class="" ></select>
$('#select_example').select2({
data : [{id:0, text:'Item 1'}, {id:1, text:'Item 2'}, {id:2, text:'Item 3'}],
minimumResultsForSearch: Infinity,
width : '120px'
});
La zone de liste déroulante insérée ressemblera à ceci :

Plus d’informations sur les éléments de style ONLYOFFICE peuvent être trouvées ici.
Étape 4. Localisez votre plugin (facultatif)
Vous pouvez ignorer cette étape si vous allez créer un plugin pour les utilisateurs anglophones uniquement. Cependant, si vous souhaitez que votre plugin soit disponible dans d’autres langues, vous pouvez créer le dossier des traductions dans le répertoire du plugin et mettre leur .json fichiers pour toutes les langues que vous souhaitez utiliser.
Lis le documentation officielle de l’API pour savoir ici comment localiser correctement votre plugin.
Étape 5. Préparer le plugin pour la publication sur ONLYOFFICE Marketplace
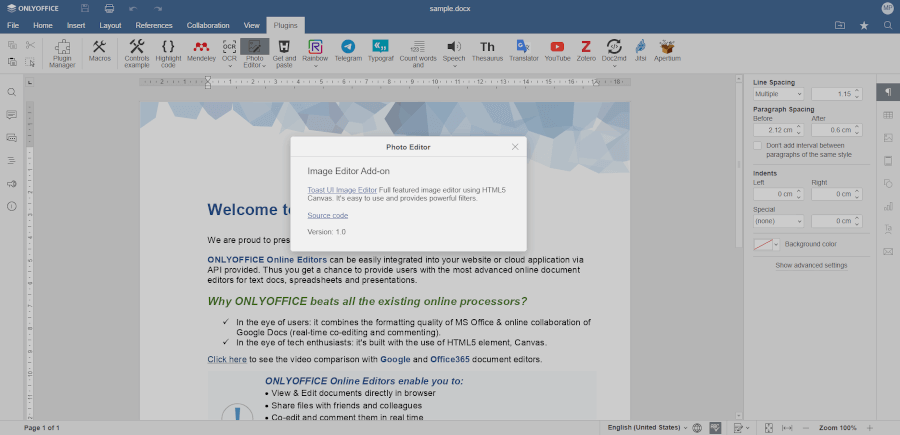
Pour peaufiner l’apparence de votre plugin avant qu’il ne soit disponible sur le marché ONLYOFFICE, vous devez ajouter un À propos de fenêtre avec une courte description de votre plugin, sa version, le nom du développeur, etc.
Par exemple, c’est le À propos de fenêtre de la Éditeur de photos brancher:

Pour pouvoir créer une telle fenêtre pour votre plugin, suivez ces consignes.
De plus, vous devez créer des icônes pour votre plugin et les placer dans le dossier des ressources. En général, vous avez besoin de 8 icônes pour que votre plugin s’affiche correctement sur le marché des plugins ONLYOFFICE : 4 icônes (mise à l’échelle de 125 %, 150 %, 175 % et 200 %) pour les thèmes d’interface Light et Dark.
De plus, vous pouvez créer un fichier readme et le placer dans le dossier principal du plugin. Ce fichier peut inclure toutes les informations que vous souhaitez que les autres utilisateurs connaissent – une description des principales fonctionnalités de votre plugin, des instructions d’installation, des problèmes connus et des bogues, etc.
Votre plugin est maintenant prêt et vous pouvez le tester correctement avant de le publier sur le marché.
Étape 6. Testez votre plugin ONLYOFFICE Docs
Il est maintenant temps de mettre tous les fichiers que vous avez déjà créés selon les instructions ci-dessus dans le dossier du plugin. Poussez ensuite le dossier du plug-in vers le référentiel distant et testez le plug-in dans les éditeurs de bureau ONLYOFFICE. À cette fin, vous pouvez exécuter l’application de bureau en mode débogage.
Sous Linux, vous pouvez ouvrir le terminal avec CTRL+ALT+T. Après cela, entrez le chemin d’accès à Éditeurs de bureau ONLYOFFICEajoutez un espace, puis spécifiez --ascdesktop-support-debug-info:
"/opt/onlyoffice/desktopeditors/DesktopEditors" --ascdesktop-support-debug-info
Testez votre plugin et ses fonctionnalités.
Si tout est OK, vous pouvez également tester votre plugin dans la version web de la suite ONLYOFFICE, ONLYOFFICE Docs. En d’autres termes, votre plugin peut être ajouté en tant que nouvelle extension.
Pour créer l’extension correspondante, vous devez ouvrir le onlyoffice.github.io/store/plugin-dev/extension/inject.js fichier et spécifiez le chemin de votre plugin sur le site GitHub Pages dans le URL_TO_PLUGIN variable:
var URL_TO_PLUGIN = "https://YOUR-USERNAME.github.io/onlyoffice.github.io/sdkjs-plugins/content/your-plugin/"
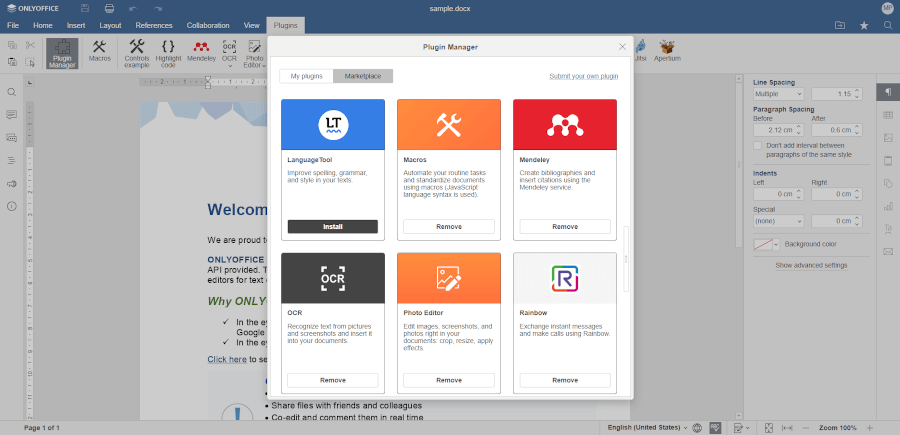
La onlyoffice.github.io/store/plugin-dev/extension dossier est l’extension dont vous avez besoin. Il suffit de le télécharger sur votre navigateur Web, d’exécuter vos documents ONLYOFFICE et de trouver votre plugin dans le Gestionnaire de plugins sur le Onglet Plugins dans la barre d’outils supérieure. Voici un guide détaillé sur comment ajouter un plugin à un navigateur Web.

Si votre plugin fonctionne comme prévu, vous pouvez passer à l’étape finale.
Étape 7. Soumettre le plugin à ONLYOFFICE Marketplace
Toutes nos félicitations! Vous avez suivi le processus de création du plugin et vous pouvez maintenant rendre votre plugin disponible pour d’autres utilisateurs. À cette fin, vous pouvez créer une demande d’extraction depuis votre fork vers ce référentiel ONLYOFFICE à :
https://github.com/ONLYOFFICE/onlyoffice.github.io
Si votre plugin fonctionne bien, le UNIQUEMENTBUREAU les développeurs approuveront votre pull request, et votre plugin apparaîtra dans le UNIQUEMENTBUREAU marché des plugins. Dans ce cas, d’autres pourront l’installer depuis la place de marché en quelques clics.
Nous espérons que vous trouverez cet article utile. N’oubliez pas de partager ce que vous pensez dans les commentaires ci-dessous.





![10 exemples de commandes Gzip [Compress Files in Linux]](https://media.techtribune.net/uploads/2023/06/Gzip-Command-in-Linux-238x178.png)




