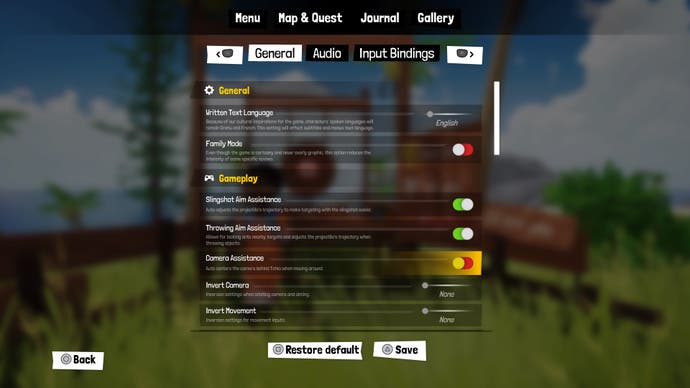
Démarrer Tchia est une expérience. La musique démarre, vous réalisez que tout le jeu est exprimé en français et en drehu, et vous savez que c’est un jeu basé sur la passion. Si vous êtes comme moi, cependant, démarrer Tchia implique également de rencontrer le texte illisible dans ses menus d’options.
C’est injuste d’exclure Tchia. Il offre une multitude d’options d’accessibilité. Mais cela représente également l’exemple le plus récent d’une tendance croissante dans l’interface utilisateur des jeux vidéo, dans laquelle le texte devient de plus en plus petit et moins lisible.
Pour comprendre pourquoi cela se produit et explorer les solutions possibles, j’ai parlé au consultant en accessibilité Ian Hamilton et au concepteur principal du studio de polices Lettermatic, Riley Cran.
« Le texte minuscule est de loin la plainte d’accessibilité la plus courante », me dit Hamilton par e-mail.

Un manque de compréhension de la typographie et de son application n’est pas exclusif à l’industrie du jeu vidéo. L’érosion des principes de conception de base conduit à des défaillances typographiques dans l’ensemble de l’industrie du design et au-delà. Mais c’est particulièrement flagrant dans les jeux. Malgré l’accent mis par le jeu sur le visuel, le texte reste le principal moyen de communication des jeux. Pourtant, trop souvent, ces informations sont perdues en caractères illisibles.
Hamilton suggère que nos écrans sont en partie à blâmer. « Auparavant », dit-il, « il n’était tout simplement pas techniquement possible de concevoir un texte minuscule car les résolutions n’étaient pas assez élevées ; il n’y avait tout simplement pas assez de pixels. »
À mesure que les résolutions d’écran s’améliorent, les caractères plus petits sont capables d’obtenir une mise au point plus nette, ce dont les développeurs semblent désireux de profiter. Cependant, cela ignore les tailles de texte minimales lisibles.
Par exemple, dit Hamilton, « Pour quelqu’un avec une vision complète de 20/20 sur un écran typique dans un environnement de visualisation de salon typique, le texte doit être d’au moins 28px à 1080p. »
Mais la lecture n’est pas une expérience objective. 28px peut être lisible pour les joueurs voyants, mais les joueurs malvoyants peuvent avoir besoin d’un texte beaucoup plus grand. Pour cette raison, Cran me dit par e-mail, « la typographie doit être ajustable, simplement pour répondre à autant de ces expériences que possible ».

Vous pensez peut-être que cela rend la réponse aussi simple que d’agrandir le texte – et, jusqu’à un certain point, c’est le cas. Mais la modification de la taille, du poids, du suivi ou de l’interlignage du texte a des ramifications majeures pour l’interface utilisateur. Les éléments d’interface conçus autour d’un petit texte ne peuvent pas nécessairement être mis à l’échelle pour un texte plus grand ou plus gras sans affecter l’équilibre de l’interface utilisateur.
Lors de sa collaboration avec Double Fine sur Psychonauts 2, la solution de Lettermatic était les polices multiplexées. Ce sont des polices de caractères qui ne sont pas proportionnellement dimensionnées comme les polices de caractères traditionnelles, mais qui occupent plutôt le même espace, qu’elles soient en gras ou régulières. Couplé à la possibilité de changer de type de fantaisie pour quelque chose de plus lisible – quelque chose que Tchia propose également – le texte de Psychonauts 2 est devenu remarquablement accessible.
« L’une des choses que j’aime dans la collaboration entre Lettermatic et Double Fine », déclare Cran, « c’est que nous considérons la typographie dans les jeux comme une expérience flexible qui peut changer en fonction des préférences des joueurs, plutôt qu’un aspect immuable de l’expérience qui ne change jamais. »
Malheureusement, la collaboration entre ceux qui ont des bases en typographie accessible et les développeurs semble rare, les textes plus petits devenant rapidement la norme dans un processus de développement nécessitant une réforme. Selon Hamilton, « la façon dont l’interface utilisateur du jeu est généralement conçue et construite aujourd’hui n’est pas adaptée à son objectif ».
Alors que les principes de base de la typographie sont ignorés, la simple vérité est que, dit Hamilton, « l’environnement dans lequel les jeux sont créés ressemble peu à l’environnement dans lequel les jeux sont joués ».
Les développeurs créent une interface utilisateur sur de grands écrans haute définition juste devant eux. C’est un contexte dans lequel peu d’entre nous jouent.
« Vous avez des joueurs qui jouent sur une Nintendo Switch ou un Steam Deck », déclare Cran. « Les joueurs PC sont probablement à quelques mètres d’un moniteur qui est 4 fois plus grand qu’un appareil portable, et puis vous avez des joueurs de console qui peuvent être à 10-15 pieds d’un téléviseur 70 pouces dans leur salon. »
Mais à quelle fréquence ces circonstances sont-elles suffisamment testées ? Même sur Switch, peu est fait pour s’assurer que le texte reste lisible lorsque la console passe à l’ordinateur de poche. Nous ne voyons pas non plus de preuve que les jeux sont testés dans des environnements standard.
« Certains studios ont une configuration de » salon « , mais j’ai été dans de nombreux studios au cours des deux dernières décennies et pendant tout ce temps, je n’en ai jamais vu qu’un qui ressemblait en fait à un salon. En général, c’est quel que soit le petit espace libre qui pourrait être négocié, mais avec une grande télévision sophistiquée parce que l’argent de l’entreprise paie. »
Cela signifie que les jeux ne répondent pas aux situations dans lesquelles ils sont joués. Le test de la taille du texte n’a pas lieu pendant le développement, mais au lancement – par les joueurs.
Cela va à l’encontre de tout ce que j’ai appris en tant que designer, à savoir qu’il faut considérer le contexte dans lequel les designs sont utilisés, pas dans lequel on les développe. Oui, cette erreur est commise dans de nombreuses industries. J’ai vu des designers travailler dans l’imprimé, par exemple, qui n’impriment jamais leur travail. Mais que d’autres ne considèrent pas l’utilisateur final n’est pas une excuse – peu importe combien de fois nous entendons les développeurs l’utiliser.
Mais comment améliorer les choses ? Les développeurs de jeux pourraient apprendre une leçon des développeurs Web. Au début des années 2010, alors que la navigation Web mobile devenait de plus en plus courante, ils devaient se demander comment rendre les sites lisibles sur de petits écrans. La solution : une conception réactive.
« Visitez certains de vos sites préférés sur un PC et essayez de modifier la taille de la fenêtre », explique Hamilton. « Pour la plupart des sites [oddly, Eurogamer isn’t one of them, but Hamilton provided this demonstration] au fur et à mesure que vous agrandissez et réduisez la fenêtre, vous verrez la mise en page changer à la volée pour fonctionner correctement dans l’espace disponible. »
Cela signifie que les jeux pourraient répondre aux écrans et aux résolutions sur lesquels ils sont joués, et non développés – répondant à une expérience plus subjective, plutôt qu’à une lisibilité objective perçue.
Cependant, il reste important d’intégrer des considérations de type accessible et réactif dans le processus le plus tôt possible, dit Cran, « plutôt que de retravailler les choses à la fin pour fournir ce genre de fonctionnalités, qui peuvent ressembler à la pièce inférieure de la tour Jenga. de la conception visuelle. »

Mais ce ne sont pas seulement les développeurs qui doivent tenir compte de la taille du texte. Les points de vente peuvent aider non seulement à informer les joueurs sur l’accessibilité des jeux, mais aussi à inspirer des changements dans les jeux qu’ils proposent.
Même si un critique n’est pas à l’aise d’appeler des jeux sur des problèmes d’accessibilité comme un petit texte, « vous pouvez toujours laisser les gens prendre des décisions d’achat éclairées en vous assurant que le texte de l’interface utilisateur s’affiche dans les captures d’écran de vos critiques », déclare Hamilton. « La même chose pourrait facilement être faite pour d’autres problèmes d’accessibilité clés, comme montrer à quoi ressemblent les sous-titres dans leurs paramètres les plus importants, ou montrer quels sont les contrôles par défaut. »
Il nous appartient à tous d’œuvrer pour un avenir plus accessible : la communauté, les journalistes, les médias, tout le monde. Pour les développeurs, n’est-il pas logique de s’assurer que les informations que vous passez d’innombrables heures à organiser et à présenter peuvent réellement être lues ?
C’est difficile, cela ne fait aucun doute. Mais les tailles de texte que nous voyons maintenant ne sont tout simplement pas assez bonnes. C’est un échec de conception, que peu sont prêts à admettre, surtout lorsqu’on le retrouve dans leurs jeux préférés (toux, Elden Ring, toux). Mais comme le démontre Tchia, même certains des meilleurs jeux – des jeux qui ont les meilleures intentions en matière d’accessibilité – peuvent être nettement affectés si les joueurs ne sont pas en mesure de lire les informations qu’ils fournissent.
Glossaire
Police/Type de caractères : Une police de caractères est un ensemble de caractères et une police est la façon dont ces caractères sont implémentés. Par exemple, Times New Roman est une police de caractères, tandis que Times New Roman 12pt est une police, tout comme Times New Roman bold. Cependant, ces termes sont souvent utilisés de manière interchangeable et seuls les pires pédants vous corrigeront.
Lester: Le poids du type correspond à des catégories de polices, telles que gras, italique, semi-gras, etc.
Suivi: L’espace généralisé entre les lettres. Ceci est distinct mais lié au crénage, qui est l’espace entre les caractères individuels.
Premier: L’espace entre les lignes.
Type proportionnel : Type qui se redimensionne proportionnellement à son poids, occupant plus d’espace plus il devient audacieux.
Type multiplexé : Type qui occupe le même espace total quel que soit son poids.










