Rien n’est plus frustrant qu’un site Web lent.
Les temps de chargement lents perturbent l’expérience utilisateur globale et ont des impacts négatifs sur le potentiel de conversion de vos pages de destination.
Du point de vue du référencement, Google est moins susceptible de promouvoir des pages Web qui prennent trop de temps à charger.
Oui la vitesse du site est un facteur de classement, donc prendre le temps de l’améliorer peut considérablement améliorer vos positions de classement.
Donc, si vous êtes prêt à passer de lent à rapide, le rapport PageSpeed Insights de Google peut vous aider à identifier si vos pages répondent ou non aux normes de performance et, sinon, comment les améliorer.
Utilisez ce guide pour comprendre votre rapport PageSpeed Insights et apprendre à l’exploiter pour améliorer les performances SERP.
Qu’est-ce que la vitesse de la page?
Google définit la vitesse de la page de deux manières :
- Combien de temps il faut pour afficher le contenu au-dessus du pli.
- Combien de temps faut-il à un navigateur pour afficher complètement la page.
Mais beaucoup de choses entrent dans la vitesse de nos pages Web. La connexion Internet de l’utilisateur, le service d’hébergement Web d’un domaine et l’effacement du cache peuvent avoir un impact sur les temps de chargement.
Ainsi, lorsque nous parlons de vitesse de page, certains éléments sont hors du contrôle du propriétaire du site. Mais il y a beaucoup d’éléments que le webmaster peut optimiser, tels que des images, des vidéos, JavaScript, et plus encore.
Parce que la vitesse de la page est si essentielle à l’expérience utilisateur, Google prend en compte les performances globales d’une page pour déterminer s’il faut la promouvoir dans les SERP.
Prendre le temps d’optimiser votre contenu pour la vitesse montre à Google que vous souhaitez créer une expérience de haute qualité pour les visiteurs de votre site.
Qu’est-ce que PageSpeed Insights (PSI) de Google ?
Statistiques PageSpeed est un outil de performance gratuit qui analyse le contenu d’une page Web donnée et fournit des scores de vitesse de page pour les versions mobile et de bureau de la page.
 Capture d’écran du pagespeed.web.dev août 2022
Capture d’écran du pagespeed.web.dev août 2022L’outil identifie également les opportunités d’optimisation et formule des recommandations spécifiques d’amélioration.
 Capture d’écran du pagespeed.web.dev août 2022
Capture d’écran du pagespeed.web.dev août 2022PageSpeed Insights est l’un des nombreux outils d’audit de vitesse de page disponibles pour les propriétaires de sites, mais c’est de loin le meilleur pour ceux qui souhaitent améliorer la vitesse à des fins de référencement.
Avec PageSpeed Insights, les propriétaires de sites peuvent voir en détail comment Google comprend la technique performance de leurs pages.
PageSpeed Insights et classement
Bien que la vitesse du site soit un facteur de classement, le score PSI ne l’est pas. Le score est conçu comme une vue d’ensemble des performances estimées.
Psi n’est pas un facteur de classement, c’est juste un outil de « laboratoire » pour vous aider à trouver des problèmes sur lesquels travailler. Il teste à partir de certains emplacements, donc pour PSI, l’emplacement / réseau peut jouer un rôle. C’est similaire lorsque vous testez localement avec Lighthouse. Les deux essaient également d’émuler les connexions utilisateur générales.
— 🥔 johnmu de Suisse (personnel) 🥔 (@JohnMu) juillet 6, 2021
Certaines des mesures sur lesquelles l’outil s’appuie pour calculer les scores PSI, comme Essentiels du Web, font partie de l’algorithme de classement de Google.
Tout cela pour dire que les scores PSI sont une bonne indication pour savoir si vos pages répondent ou non aux normes de vitesse et de performance de Google. Il existe une forte corrélation entre des scores plus élevés et un meilleur classement des mots clés.
Lorsque la vitesse lente n’est pas résolue, toute stratégie de référencement sera déraillée par des pages sous-performantes.
La vitesse de la page et l’expérience utilisateur
Au-delà du référencement, la vitesse de la page est également essentielle à l’ensemble expérience utilisateur.
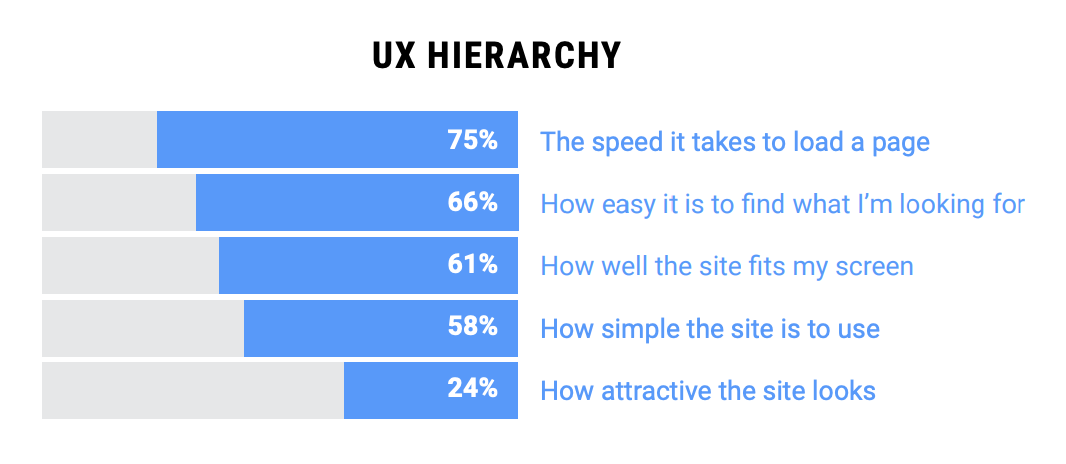
Pour les utilisateurs mobiles, la vitesse de chargement de la page est considérée comme le facteur le plus important, encore plus que de trouver rapidement ce qu’ils recherchent ou la qualité esthétique de la page.
 Source de l’image: SPEED MATTERS: Designing for Mobile Perfomance by awwwards.com, août 2022
Source de l’image: SPEED MATTERS: Designing for Mobile Perfomance by awwwards.com, août 2022Un retard d’une à trois secondes augmente la probabilité du visiteur de rebondir en 32%.
Pire, les taux de conversion diminuent une moyenne de 4,42 % avec chaque seconde supplémentaire de temps de chargement.
Améliorer la vitesse du site n’est pas négociable à toute stratégie d’optimisation des moteurs de recherche et d’optimisation de la conversion.
L’outil PSI de Google est le meilleur endroit pour commencer à comprendre la vitesse de votre site et comment l’améliorer.
Utilisation de l’outil PageSpeed Insights
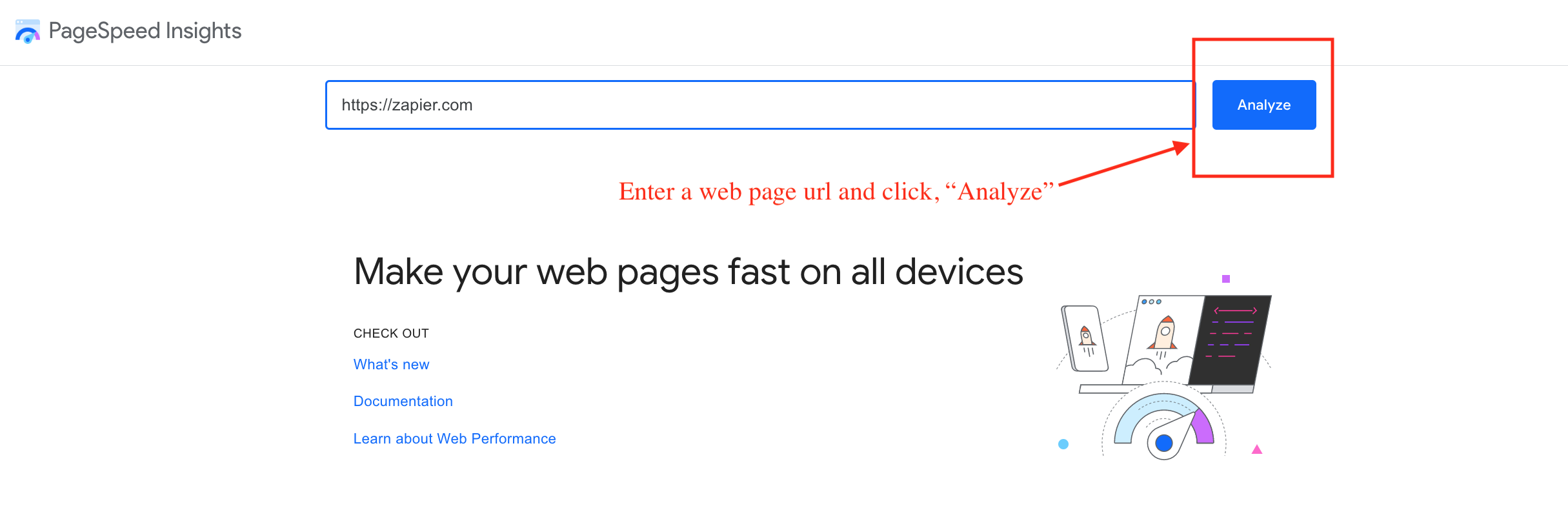
Pour utiliser l’outil PSI de Google, entrez n’importe quelle URL dans la barre d’outils, appuyez sur Analyser, et PSI se mettra au travail.
 Capture d’écran du pagespeed.web.dev août 2022
Capture d’écran du pagespeed.web.dev août 2022En attendant que votre rapport soit généré, l’outil fait deux choses principales.
Tout d’abord, il s’agit de recueillir les « données de terrain » de la page, ou les données de performance contenues dans le Rapport sur l’expérience utilisateur Chrome (CrUX).
Deuxièmement, il mesure les performances de votre page via le API Phare. C’est ce qu’on appelle les « données de laboratoire » car elles mesurent la vitesse de la page Web dans un environnement simulé et contrôlé : des réseaux mobiles et un appareil de milieu de gamme.
Cela permet d’éliminer certaines variables qui peuvent avoir un impact sur la vitesse et les performances d’une page Web.
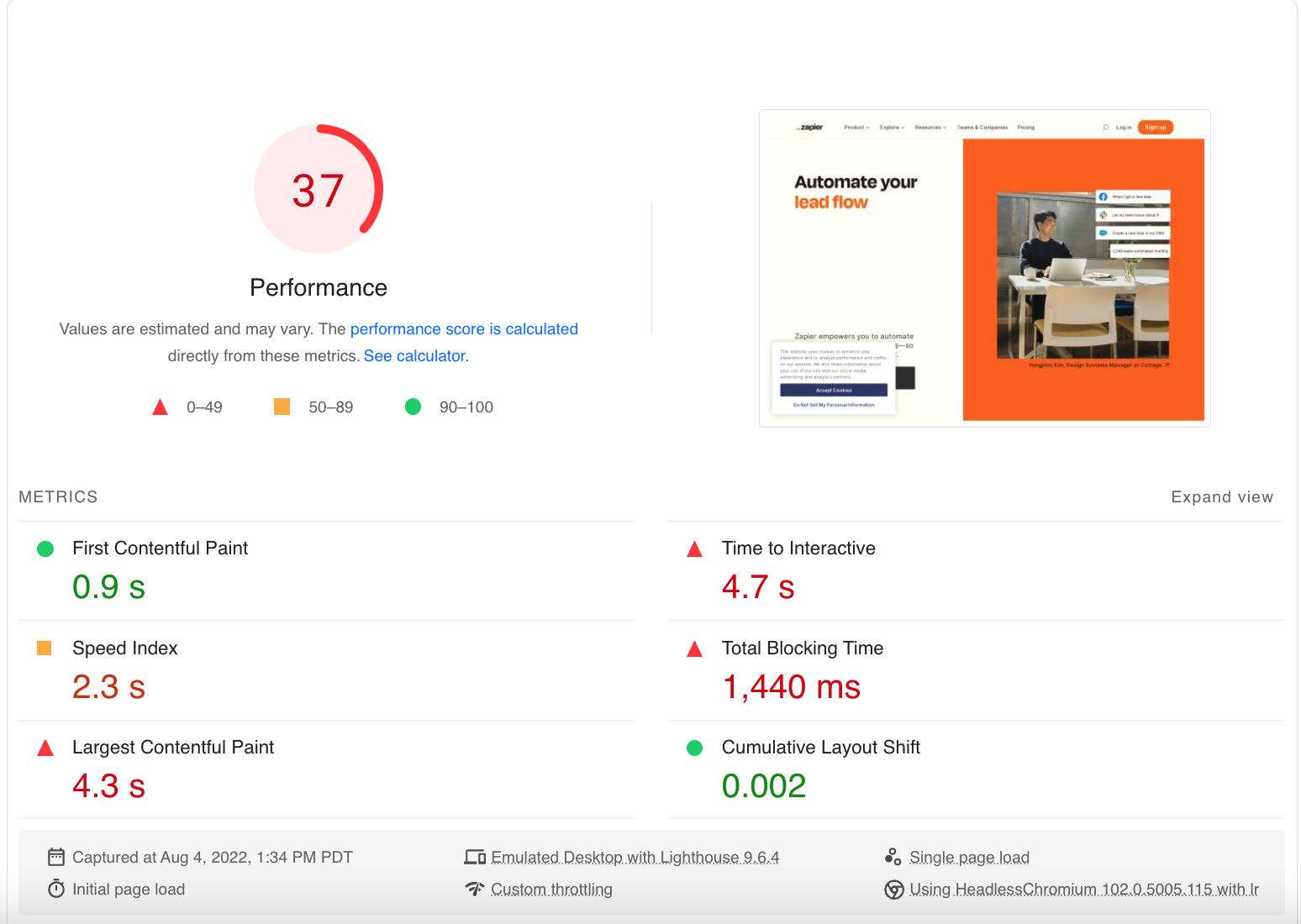
Comprendre votre rapport PSI
L’outil PSI de Google générera un rapport détaillé qui comprend l’évaluation Core Web Vitals, les données de laboratoire Lighthouse, les opportunités, les diagnostics et les audits réussis.
 Capture d’écran du pagespeed.web.dev août 2022
Capture d’écran du pagespeed.web.dev août 2022Tout au long du rapport PSI, le codage couleur facilite la compréhension des domaines dans lesquels la page fonctionne bien, doit encore être améliorée ou est sous-performante.
- Vert = Bon.
- Jaune = Besoin d’amélioration.
- Rouge = Pauvre.
Voici comment interpréter l’information dans chaque domaine du rapport.
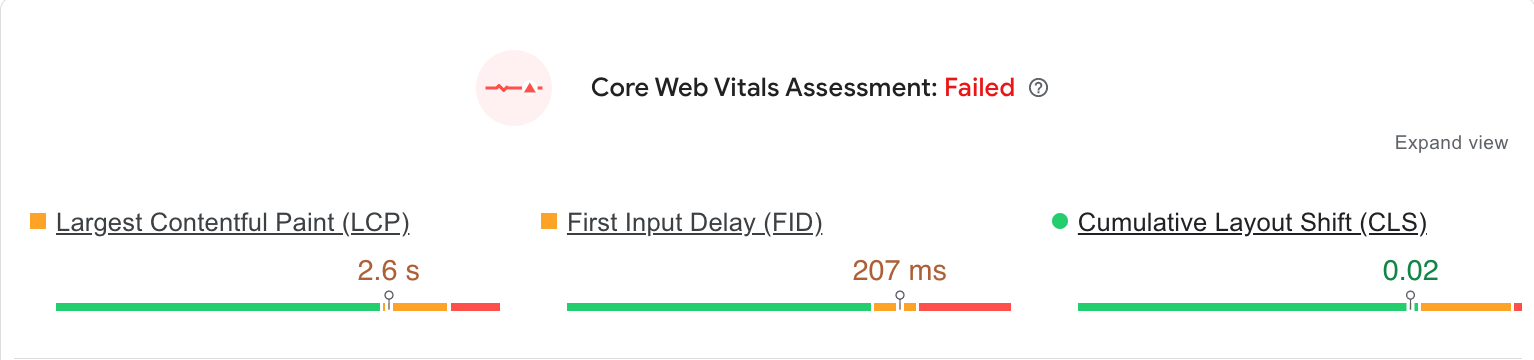
Évaluation de l’essentiel web (données de terrain)
Les données Core Web Vitals de PSI proviennent du rapport Chrome UX et comprennent trois mesures principales. Chacun capture un aspect différent de la vitesse et du temps de chargement.
 Capture d’écran du pagespeed.web.dev août 2022
Capture d’écran du pagespeed.web.dev août 2022- Première peinture contenteuse (FCP): le temps nécessaire au chargement de la première ressource texte ou image.
- Peinture la plus riche en contenu (LCP): Temps nécessaire au chargement de la ressource texte ou image la plus volumineuse.
- Délai de première entrée (FID): Le temps qu’il faut au navigateur pour répondre à la première interaction de l’utilisateur.
- Décalage de disposition cumulatif (CLS): Cela mesure tout mouvement de la page dans la fenêtre d’affichage.
Chaque mesure de performance est mesurée en secondes ou en millisecondes, à l’exception du décalage de disposition cumulatif (CLS).
CLS est calculé à l’aide d’une formule spécialisée. Un score CLS inférieur à 0,1 est considéré comme bon, tandis qu’un score CLS supérieur à 0,25 est considéré comme médiocre.
Les données de terrain présentées dans le rapport proviennent des 28 jours précédents et seront toujours présentées avec les barres de distribution qui les accompagnent.
En effet, Field Data est composé de données agrégées du rapport CrUX et la même page Web ne fonctionne jamais de la même manière pour tous les utilisateurs.
Par exemple, dans le rapport ci-dessus, la page répondait aux normes FCP 69% du temps, mais ne répondait pas à ces normes 31% du temps.
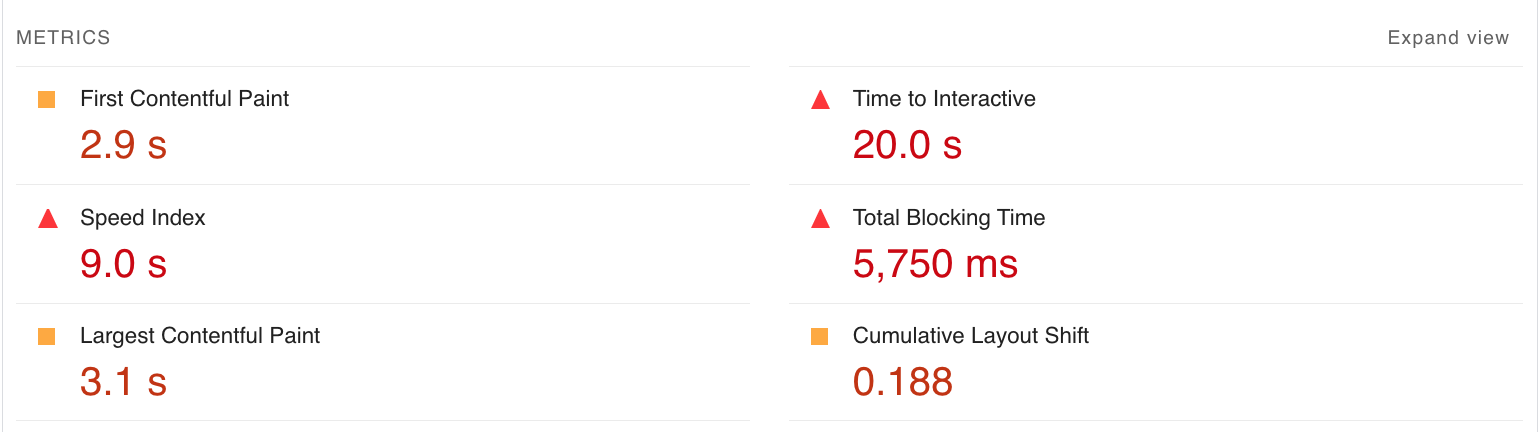
Données de laboratoire
Les données de laboratoire PageSpeed Insights de Google incluent des données synthétiques de l’API Lighthouse. Phare mesure Core Web Vitals et trois mesures supplémentaires.
 Capture d’écran du pagespeed.web.dev août 2022
Capture d’écran du pagespeed.web.dev août 2022- Indice de vitesse: Le temps nécessaire pour que le contenu apparaisse visuellement pendant le chargement de la page.
- Il est temps d’interagir: Le temps qu’il faut pour que la page devienne entièrement interactive.
- Temps de blocage total: La somme du temps entre le FCP et l’interactivité complète.
Contrairement aux données de terrain, les mesures mesurées dans les données de laboratoire ne contiendront pas de barre d’affichage, mais simplement les horodatages ou les résultats du test de laboratoire.
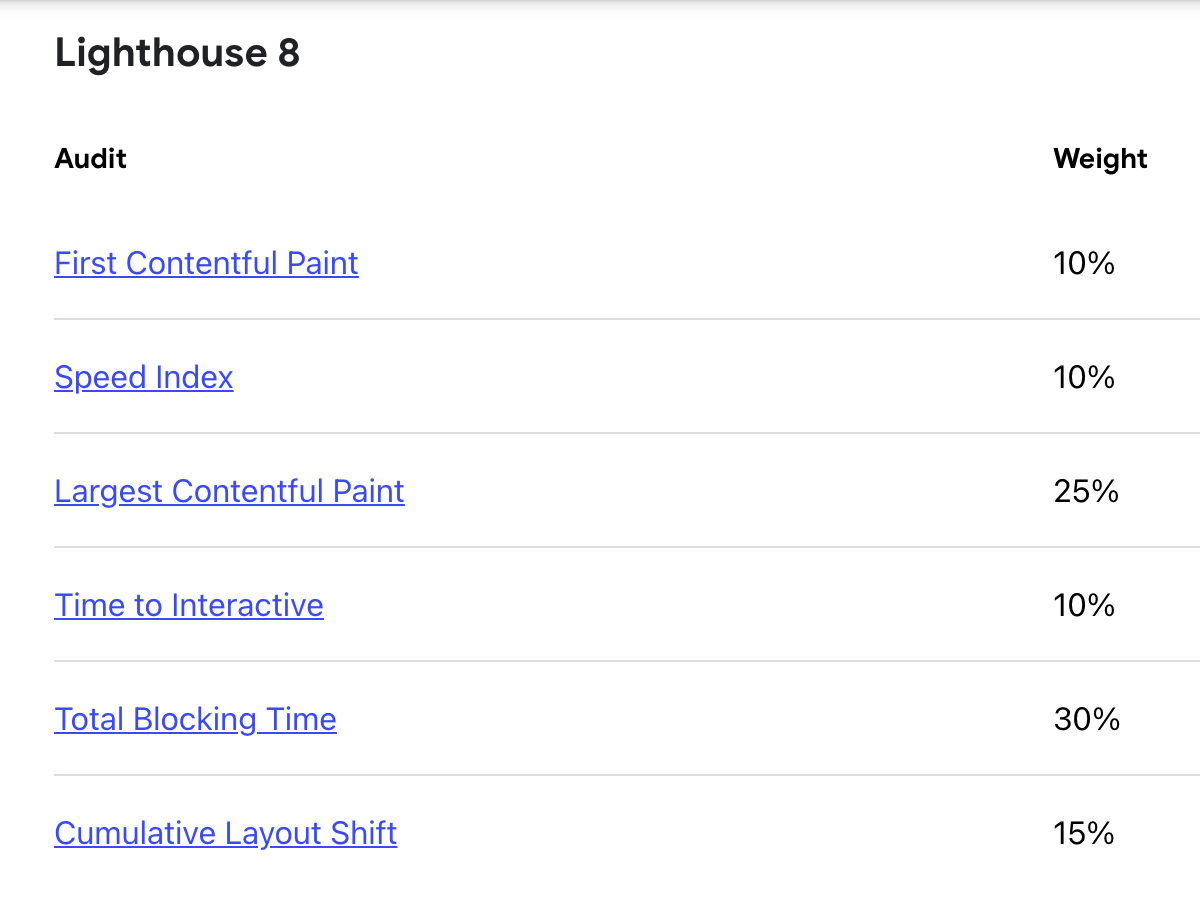
Il est important de noter que certaines de ces mesures ont plus de poids dans le score PSI global. Voici la rubrique pondérée actuelle pour les données de laboratoire dans Lighthouse 8.
 Capture d’écran de Lighthouse 8, août 2022
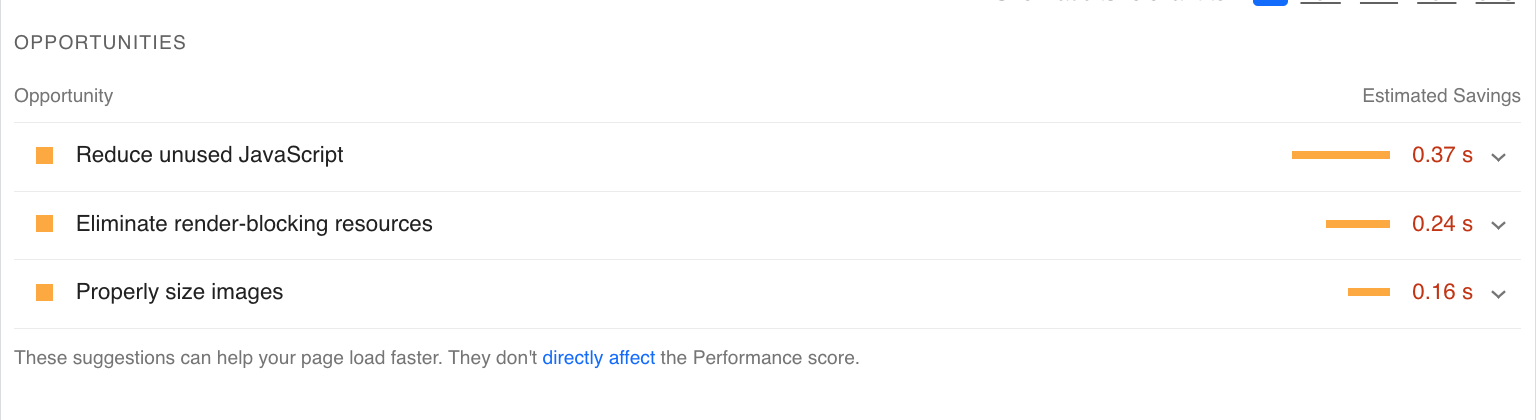
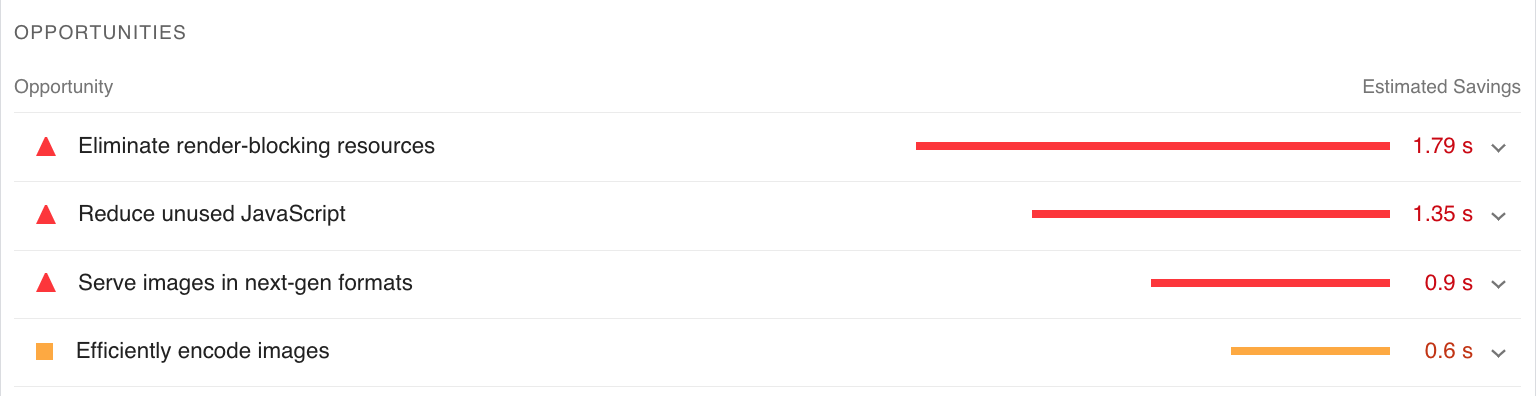
Capture d’écran de Lighthouse 8, août 2022Opportunités & Diagnostics
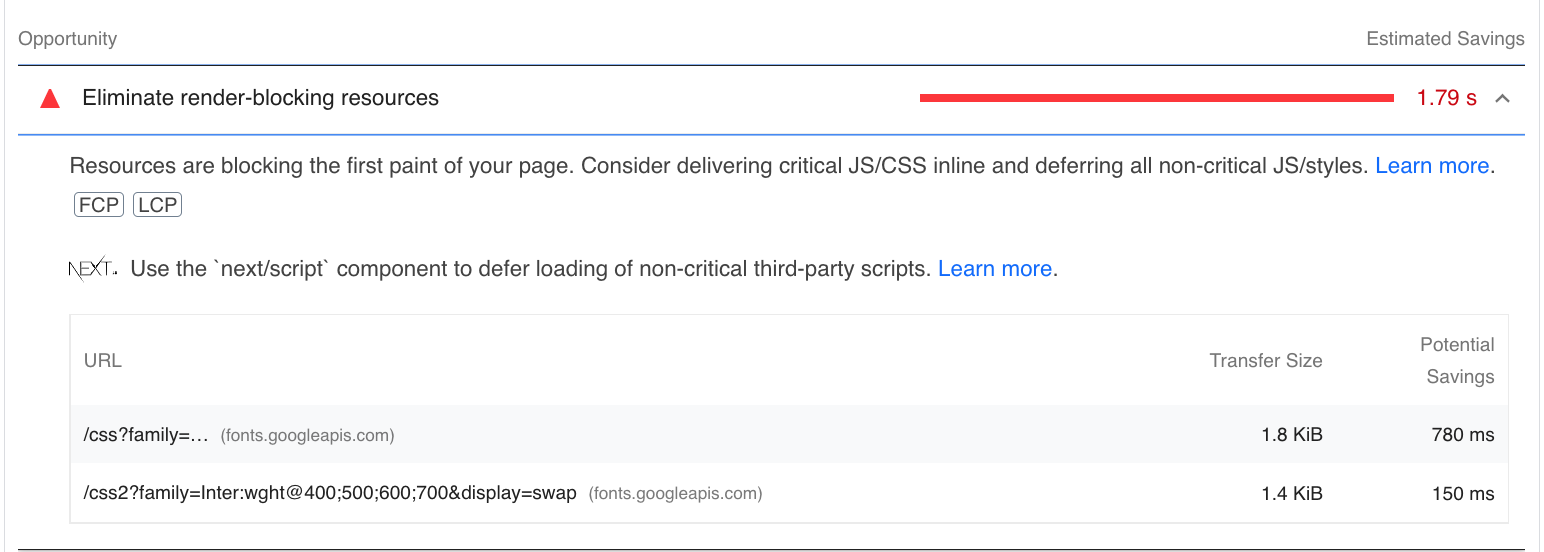
L’opportunLes sections ities et Diagnostics fournissent des recommandations spécifiques pour améliorer la vitesse de la page.
 Capture d’écran du pagespeed.web.dev août 2022
Capture d’écran du pagespeed.web.dev août 2022Le rapport détaille également les économies de temps estimées que le respect des recommandations pourrait apporter.
Pour obtenir plus de détails sur les étapes suivantes, cliquez sur la flèche déroulante à côté d’une opportunité donnée dans votre rapport.
L’outil expliquera le problème et fournira des conseils sur la façon de le résoudre.
 Capture d’écran du pagespeed.web.dev août 2022
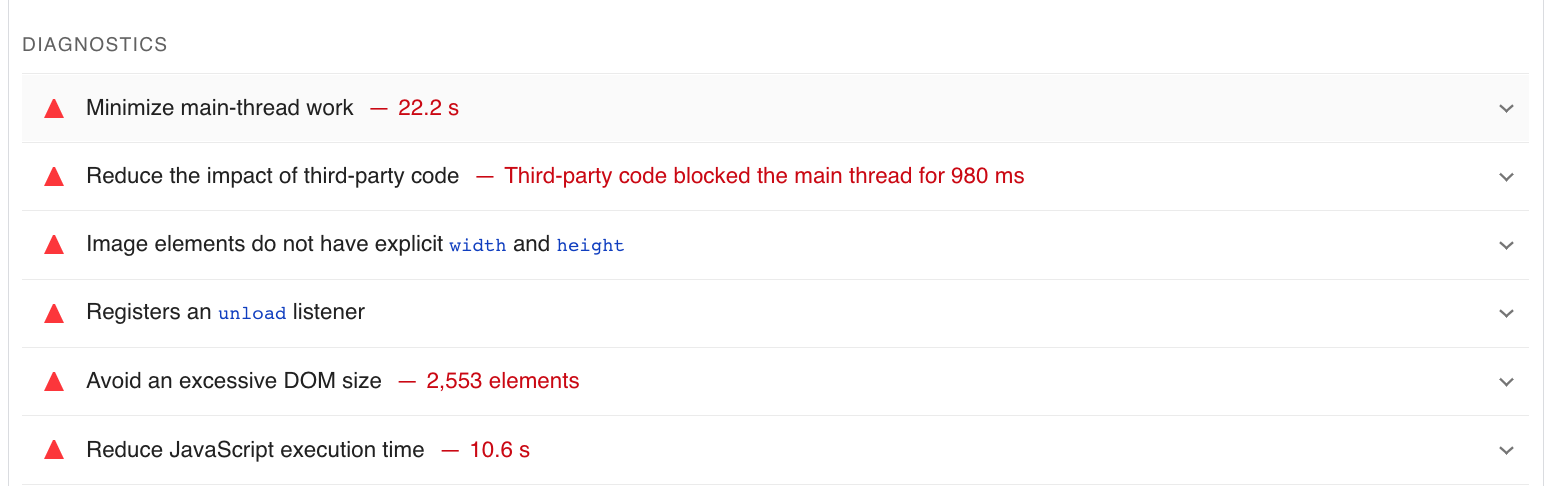
Capture d’écran du pagespeed.web.dev août 2022De même, la section Diagnostics du rapport détaille les meilleures pratiques que la page Web ne semble pas suivre en fonction de l’analyse de la page.
 Capture d’écran de pagespeed.web.dev, août 2022
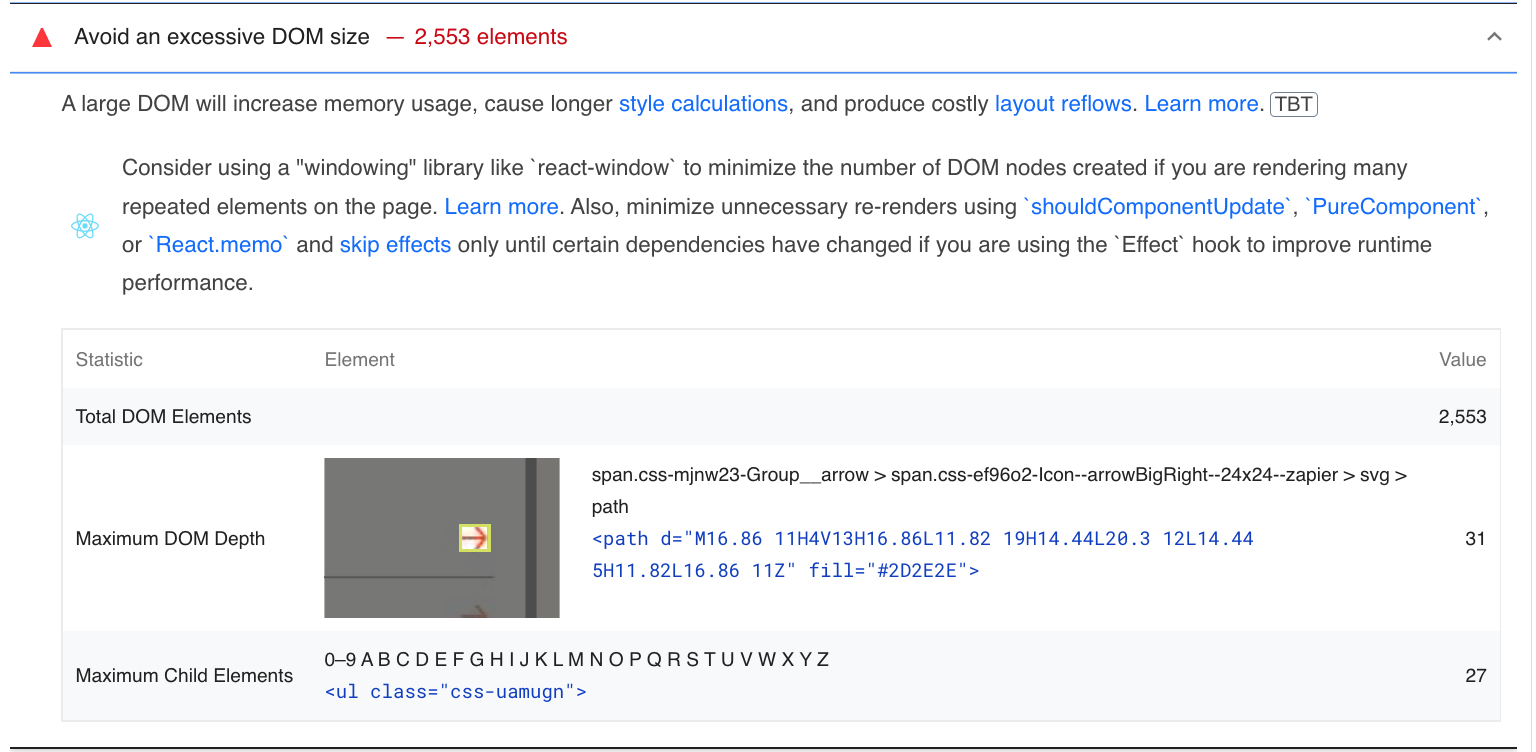
Capture d’écran de pagespeed.web.dev, août 2022Sélectionnez la flèche déroulante pour obtenir plus d’informations sur les meilleures pratiques et les données spécifiques de l’analyse de la page liée à ce problème.
 Capture d’écran du pagespeed.web.dev août 2022
Capture d’écran du pagespeed.web.dev août 2022Le nombre d’opportunités et de diagnostics qui peuvent être répertoriés dans cette section du rapport est assez long et dépendra des problèmes spécifiques que l’outil PSI détecte sur la page.
Audits réussis
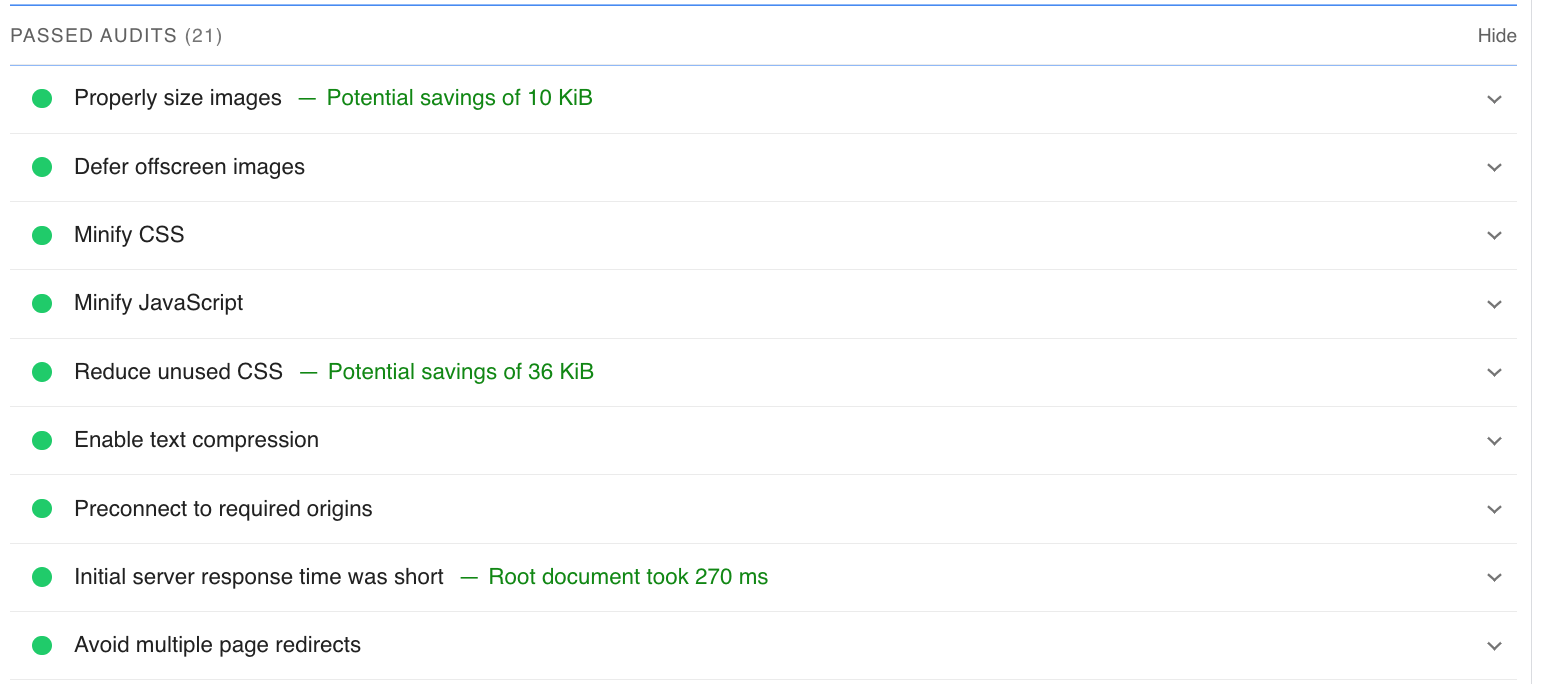
Cette section du rapport permet essentiellement aux propriétaires de sites de savoir ce que la page fait correctement.
 Capture d’écran de pagespeed.web.dev, août 2022
Capture d’écran de pagespeed.web.dev, août 2022Une longue liste d’audits réussis est un bon signe et signifie que votre page affiche les meilleures pratiques en matière de vitesse de page.
Après le rapport PSI et 6 conseils pour améliorer la vitesse de la page
Pour ceux qui sont nouveaux dans le référencement, le rapport PSI peut sembler extrêmement technique.
Mais heureusement, Google pense toujours à l’utilisateur et fait un excellent travail en fournissant des actions détaillées dans la section Opportunités du rapport.
En fonction des opportunités et des problèmes identifiés par l’outil PSI, les étapes suivantes pour tout propriétaire de site varieront.
Cependant, certains problèmes courants ont un impact sur la vitesse de la page que les webmasters ont tendance à créer.
Les meilleures pratiques suivantes sont quelques optimisations simples qui peuvent aider à améliorer la vitesse et les temps de chargement pour la majorité des pages Web.
1. Optimisez vos images
Plus que tout autre élément de contenu, les images et les vidéos sont les plus susceptibles de produire des problèmes liés à une vitesse et à des temps de chargement plus lents.
Convenablement images optimisées peut contribuer grandement à réduire les temps FCP et LCP et à éviter les problèmes CLS.
Voici quelques bonnes pratiques :
2. Intégrer du contenu vidéo
Si vous avez des vidéos sur votre site qui présentent vos produits ou services, évitez de les télécharger sur votre site.
Non seulement ils prennent beaucoup de place, mais ils peuvent également mettre le stress sur votre serveur Web si beaucoup d’utilisateurs lisent les vidéos en même temps.
Au lieu de cela, stockez des vidéos ailleurs (comme YouTube) et intégrez du contenu vidéo sur votre page Web pour améliorer considérablement les temps de chargement.
3. Évitez les redirections excessives
Les redirections peuvent augmenter le temps jusqu’au premier octet (TTFB) ou le temps entre la demande au serveur et le moment où les premières données sont renvoyées au demandeur.
Éviter les chaînes de redirection excessives peut vous aider à améliorer la vitesse de la page et est une bonne pratique pour un meilleur référencement dans l’ensemble.
4. Choisissez un thème de site Web plus rapide
Les thèmes de sites Web spécifiques sont optimisés pour la vitesse et peuvent améliorer considérablement vos temps de chargement. Certains thèmes sont plus légers, utilisent la compression GZIP ou ont un design plus réactif.
Consultez cette liste de thèmes WordPress à chargement rapide, et demandez-vous si vous devez mettre à jour votre thème pour améliorer vos scores PSI et votre référencement global.
5. Utiliser le chargement asynchrone pour JavaScript
Pour simplifier les choses, le chargement asynchrone aide le navigateur Web à devenir un meilleur multitâche.
Lors du chargement synchrone, le navigateur interrompt toutes les autres actions pendant le chargement du fichier JavaScript.
Chargement asynchrone permet au navigateur d’accomplir d’autres tâches, comme peindre un tableau ou charger une feuille de style CSS, tout en téléchargeant simultanément le JavaScript.
Ce optimization nécessite plus de connaissances backend, alors assurez-vous de consulter un développeur Web pour mettre en œuvre cette stratégie.
Il s’agit d’une optimisation fondamentale qui aide vos pages Web à se charger plus rapidement pour les visiteurs qui reviennent.
Avec la mise en cache du navigateur, les images et les vidéos seront stockées sur l’appareil de l’utilisateur et chargées à partir de là la prochaine fois qu’il visitera la page.
Activation de la mise en cache du navigateur nécessite l’édition (ou la création) d’un fichier .htaccess, qui est également mieux implémenté par un développeur Web qualifié.
Réflexions finales sur PageSpeed Insights
La compréhension des rapports PageSpeed Insights ne nécessite pas de formation technique en référencement.
Bien que des correctifs spécifiques puissent nécessiter l’aide de vos développeurs Web, le rapport PageSpeed Insights fournira une feuille de route claire pour accélérer la vitesse du site.
Si Google constate que vous avez pris le temps de suivre les recommandations du rapport et de fournir aux internautes une expérience Web de meilleure qualité, ils sont plus susceptibles de vous récompenser dans les SERP.
Plus de ressources :
Image en vedette: Roman Samborskyi / Shutterstock
window.addEventListener( 'load', function() { setTimeout(function(){ striggerEvent( 'load2' ); }, 2000); });
window.addEventListener( 'load2', function() {
if( sopp != 'yes' && addtl_consent != '1~' ){
!function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window,document,'script', 'https://connect.facebook.net/en_US/fbevents.js');
if( typeof sopp !== "undefined" && sopp === 'yes' ){ fbq('dataProcessingOptions', ['LDU'], 1, 1000); }else{ fbq('dataProcessingOptions', []); }
fbq('init', '1321385257908563');
fbq('track', 'PageView');
fbq('trackSingle', '1321385257908563', 'ViewContent', { content_name: 'google-pagespeed-insights-reports', content_category: 'technical-seo digital-marketing-tools' }); } });








