Web.dev de Google a publié un groupe de mises en page qui dépendent d’une seule ligne de CSS pour les faire fonctionner. Ces mises en page sont adaptées aux mobiles, à chargement rapide et prêtes à être intégrées dans un projet Web.
Preuve de concept
Ces dispositions sont destinées à montrer ce qui peut être accompli avec une seule ligne de CSS.
Par exemple, ce qui suit est le CSS pour une mise en page simple comprenant un en-tête, une zone de contenu principale et une zone de pied de page:
.ex4 .parent {
affichage: grille;
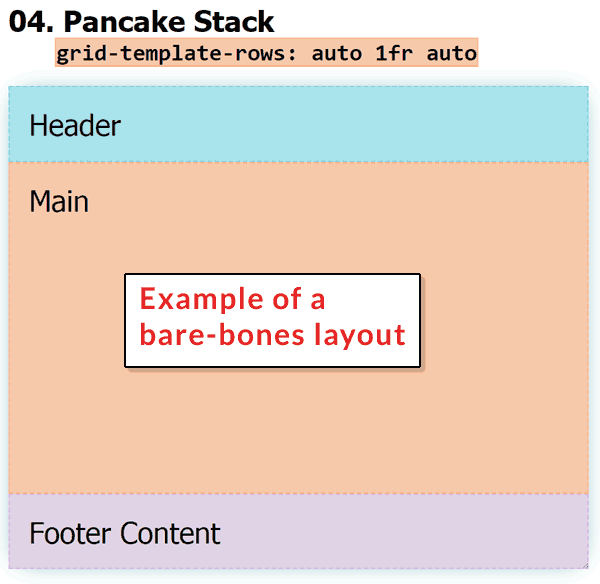
grille-modèle-lignes: auto 1fr auto;
}
Capture d’écran d’une disposition Bare Bones

Disposition du Saint Graal
Ceci est un exemple de disposition classique. Il comporte un en-tête, des barres latérales sur l’un ou l’autre site d’une zone de contenu principale et un pied de page.
 Cette animation montre comment la mise en page s’adapte automatiquement à la taille de l’écran sans utiliser de requêtes multimédias.
Cette animation montre comment la mise en page s’adapte automatiquement à la taille de l’écran sans utiliser de requêtes multimédias.Le CSS pour la disposition ci-dessus est ci-dessous:
.ex5 .parent {
affichage: grille;
grille-modèle: auto 1fr auto / auto 1fr auto;
}en-tête .ex5 {
rembourrage: 2rem;
grille-colonne: 1/4;
}.ex5 .gauche {
grille-colonne: 1/2;
}.ex5 main {
grille-colonne: 2/3;
}.ex5. côté droit {
grille-colonne: 3/4;
}Pied de page .ex5 {
grille-colonne: 1/4;
}
Aucune requête média
La plupart des conceptions Web réactives mobiles reposent sur ce qu’on appelle les requêtes multimédias. Les requêtes multimédias sont des règles CSS qui sont utilisées pour sélectionner une feuille de style différente en fonction de l’appareil utilisé pour afficher le site Web.
Lorsqu’un appareil est une tablette, un ensemble de styles CSS optimisés pour une taille d’écran de tablette est utilisé, redimensionnant les images, les polices et les mises en page pour cet écran.
Ce qui est intéressant à propos de ces mises en page à une ligne, c’est qu’elles n’utilisent pas les requêtes multimédias pour être adaptées aux mobiles. Cela permet de se débarrasser de beaucoup de code CSS et rend ces mises en page adaptées aux mobiles et aux ordinateurs de bureau sans JavaScript ni CSS supplémentaires.
Les présentations ne sont pas des modèles
Ce sont des dispositions. Cela signifie qu’ils sont les os nus d’une page Web.
C’est ce par quoi une personne peut commencer pour créer une mise en page rapide et criante.
PUBLICITÉ
CONTINUER À LIRE CI-DESSOUS
Ces mises en page ne sont pas non plus des modèles WordPress. Ils doivent encore être complétés par des logos, des couleurs d’arrière-plan, des widgets, etc.
Pourtant, une fois cette apparence terminée, un modèle HTML peut être converti en modèle WordPress.
Exemples de ce qui peut être fait
Ce sont des exemples de ce qui peut être fait sur une mise en page simple. Cependant, les exemples peuvent être incorporés dans des parties d’un site.
Regarder la vidéo est utile car l’hôte explique le CSS et son fonctionnement.
Regardez la vidéo ici:
Consultez le site Web ici:









