L’augmentation du trafic Web des utilisateurs mobiles et des personnes du monde entier aux capacités de connexion limitées a poussé les entreprises et les développeurs à optimiser fortement les vitesses de chargement des sites Web. Traditionnellement, lorsque vous accédez à une page Web, elle télécharge et affiche tout le contenu disponible: images, icônes, GIF, styles, scripts, etc. Comme vous pouvez l’imaginer, le chargement de tout cela entraîne un retard au démarrage du site Web, en particulier pour les utilisateurs dont les connexions sont lentes. Google essaie d’éliminer ce problème depuis un certain temps. L’année dernière, ils ont ajouté fonction de chargement paresseux d’image dans Google Chrome 76. Maintenant, Google apporte la même fonctionnalité aux iframes.

Le chargement différé charge le contenu de la page Web à la demande, ce qui signifie qu’il ne sera pas téléchargé et affiché tant que vous ne le faites pas défiler vers le bas et que vous ne l’avez pas affiché dans la vue, réduisant ainsi la vitesse de démarrage initiale du site Web. Comme mentionné, le chargement paresseux d’images est disponible sur Chrome depuis l’année dernière, mais les développeurs peuvent désormais utiliser la même méthode sur les iframes. Pour l’implémenter sur votre propre site web, il vous suffit d’ajouter loading = « paresseux » attribuer à vos images et / ou éléments iframe. Des navigateurs comme Firefox et Safari ont déjà implémenté la fonction de chargement différé d’image native. Quant aux iframes, ils travaillent toujours pour corriger quelques bugs. Google a également mentionné que Chrome pour Android en mode simplifié charge automatiquement les images et les iframes hors écran.

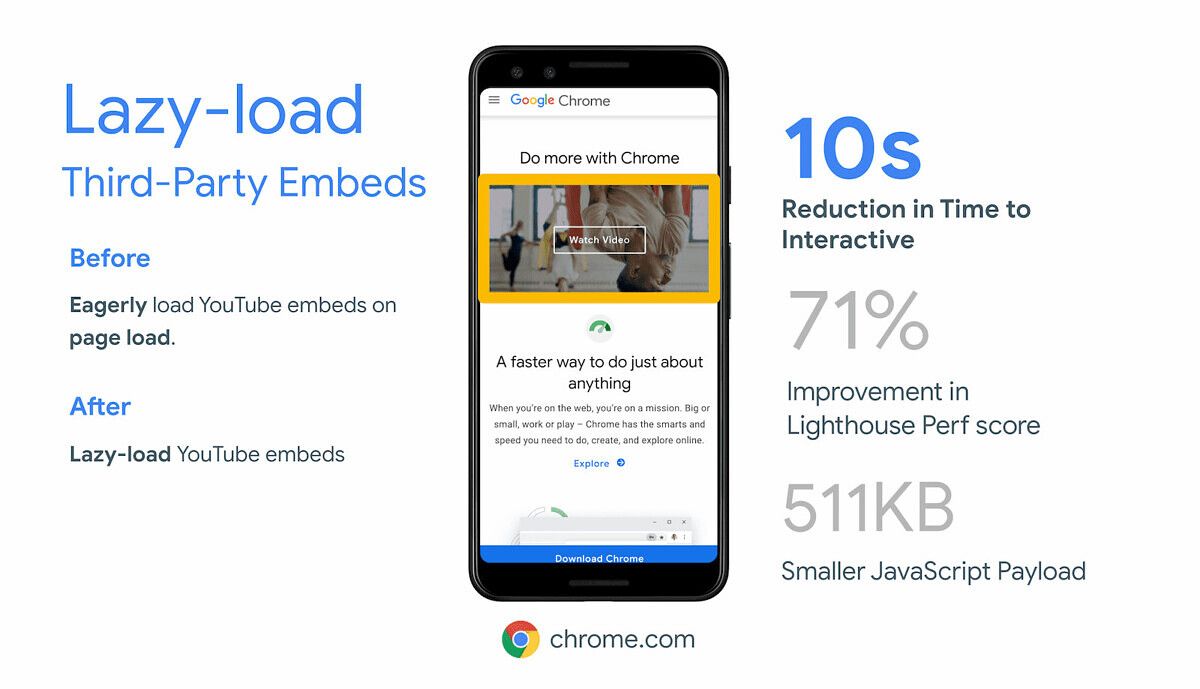
Ironiquement, lors des tests sur la façon dont l’intégration de vidéos YouTube (qui sont basées sur des iframe) influencerait la vitesse de chargement de la page Web lorsqu’elle était chargée paresseusement, l’équipe Chrome a découvert qu’ils « économisé 10 secondes sur la rapidité avec laquelle nos pages pourraient être interactives sur les appareils mobiles.»Inutile de dire que le chargement paresseux présente de réels avantages par rapport à la méthode traditionnelle de téléchargement de l’intégralité du contenu de la page Web dès que vous la visitez.
La source: web.dev
Via: Techdows








