Utilisations de Google données structurées pour mieux comprendre ce qu’est une page Web en classant le sujet, en identifiant les parties importantes des pages Web comme les logos et Images, et l’affichage des pages Web bien en évidence en haut de la page.
Il existe plusieurs types de données structurées, mais un seul d’entre eux est préféré par Google, il est donc important d’utiliser le bon format.
Quels types de données structurées Google prend-il en charge ?
Google prend en charge trois types de données structurées :
- JSON-LD.
- Microdonnées.
- RDFa.
Chacune de ces normes est une façon différente de communiquer des données structurées et est spécifiée sur le site Officiel de Schema.org.
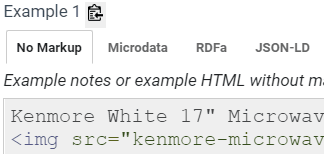
 Capture d’écran par auteur, mai 2022
Capture d’écran par auteur, mai 2022Dans l’image ci-dessus, on peut voir que l’exemple de données structurées Schema.org fournit des exemples dans trois formats.
Il y a trois onglets. Chaque onglet correspond à une forme différente de données structurées : Microdonnées, RDFa et données structurées JSON-LD.
Qu’est-ce que les données structurées de microdonnées ?
Les microdonnées sont un moyen d’ajouter des métadonnées dans le code HTML et font partie de la spécification HTML, également connue sous le nom de norme HTML WHATWG (Web Hypertext Application Technology Working Group).
Microdata est une spécification HTML permettant de baliser une page Web dans le code HTML lui-même.
Ce sont essentiellement des métadonnées qui sont placées dans le code HTML qui est publié dans les balises <body> et qui est lisible par des machines comme Googlebot.
Schema.org, l’organisation à but non lucratif qui crée les spécifications des données structurées, a publié un explicatif de données structurées appelé Commencer et ont utilisé des microdonnées dans tous leurs exemples.
Ainsi, les microdonnées restent un moyen valable de communiquer des données structurées et sont actuellement prises en charge par l’organisme de normalisation Schema.org ainsi que par Google (sauf dans des cas spécifiques où elles ne sont explicitement pas prises en charge).
Les microdonnées sont imbriquées dans du code HTML existant Comme ça:
<body itemscope itemtype="https://schema.org/WebPage"> <div itemprop="breadcrumb"> <a href="https://www.searchenginejournal.com/structured-data-google-prefers/451847/category/books.html">Books</a> <a href="category/books-literature.html">Literature & Fiction</a> > <a href="category/books-classics">Classics</a> </div>
Dans le code ci-dessus, les microdonnées appelées « itemprop » sont insérées pour spécifier la propriété de données structurées, dans ce cas, le fil d’Ariane propriété de données structurées.
Voici à quoi ressemble ce code sans les données structurées de microdonnées :
<div>
<a href= »category/books.html »>Livres</a>
<a href= »category/books-literature.html »>Littération & Fiction</a>
<a href= »category/books-classics »>Classics</a>
</div>
Il existe d’autres façons de faire la même chose en utilisant également le type de données structurées BreadcrumbList.
Qu’est-ce que les données structurées RDFa ?
RDFa est un acronyme pour Infrastructure de description des ressources dans les attributs. C’est une extension de HTML.
La raison pour laquelle on l’appelle une extension de HTML est qu’elle étend HTML.
Google décrit RDFa comme ceci:
« Les microformats spécifient à la fois une syntaxe pour inclure des données structurées dans des documents HTML et un ensemble de classes de microformats, chacune avec son propre vocabulaire spécifique d’attributs autorisés.
RDFa, d’autre part, ne spécifie qu’une syntaxe et vous permet d’utiliser des vocabulaires d’attributs existants ou de créer le vôtre.
Il vous permet même de combiner librement plusieurs vocabulaires. Si les vocabulaires existants ne répondent pas à vos besoins, vous pouvez définir vos propres normes et vocabulaires en créant de nouveaux champs. »
RDFa offre un moyen supplémentaire de communiquer des données structurées à Google qui est moins intrusif pour le code que la méthode des microdonnées.
Comme les microdonnées, RDFa est actuellement spécifié comme une forme valide de données par Schema.org et est actuellement pris en charge par Google (sauf lorsqu’il n’est pas explicitement spécifié).
C’est ce qu’un fil d’Ariane a structuré des données peut ressembler à au format RDFa :
<body itemscope itemtype= »https://schema.org/WebPage »>
<div itemprop= »fil d’Ariane »>
<a href= »category/books.html »>Livres</a> >
<a href= »category/books-literature.html »>Littération & Fiction</a> >
<a href= »category/books-classics »>Classics</a>
</div>
Qu’est-ce que JSON-LD ?
JSON-LD est un langage de script qui permet aux éditeurs de communiquer des informations importantes aux moteurs de recherche.
JSON-LD est un acronyme fou JavaScript Object Notation pour les données liées.
Comme il s’agit d’un script, il est relativement plus facile à utiliser que Microdata et RDFa car JSON-LD n’est pas incorporé dans le CODE HTML en tant que métadonnées ou en tant qu’extension du code HTML lui-même.
JSON-LD peut être placé n’importe où sur une page Web, même dans la section Head du code de la page Web, où vont généralement les métadonnées.
JSON-LD peut également être placé à la fin du code ou dans la section de contenu du code (il ne sera pas visible par les visiteurs du site).
Un autre avantage de JSON-LD est que, parce qu’il est séparé du HTML et existe dans son propre script, il peut être facilement édité et révisé.
Un balisage de données structurées de liste de fil d’Ariane peut ressembler à ceci :
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Widgets",
"item": "https://example.com/widgets"
},{
"@type": "ListItem",
"position": 2,
"name": "Blue Widgets",
"item": "https://example.com/widgets/blue-widgets"
},{
"@type": "ListItem",
"position": 3,
"name": "Reviews"
}]
}
</script>
Le dépannage d’un script complètement séparé du code HTML est tellement plus facile que d’essayer de coder les données structurées dans le code HTML, ce qui est la façon dont Microdata et RDFa sont effectués.
Selon le responsable Site web de JSON-LD:
« Les données sont désordonnées et déconnectées. JSON-LD l’organise et le connecte, créant ainsi un meilleur Web.
C’est un moyen de créer un réseau de données normalisées et lisibles par machine sur les sites Web. »
Les scripts JSON-LD peuvent être ajoutés à une page Web d’une manière qui peut être modélisée dans un site Web, ce qui facilite l’ajout, la mise à jour et la suppression.
La spécification officielle des données structurées Schema.org peut être consultée à l’adresse Schema.org (surprise!).
Quel type de données structurées Google préfère-t-il ?
Même si Microdata continue d’être pris en charge par l’organisation de normalisation Schema.org, ce qui compte, c’est la version prise en charge par Google.
Dans un Hangout Google Office-heures de Mars 2019, un participant a posé la question suivante :
« Quel type de balisage de schéma est préférable pour Google? Dois-je utiliser Jason ou… microformats? Quel format est préférable? »
John Mueller a répondu :
« Nous préférons actuellement le balisage JSON-LD. Je pense que la plupart des nouvelles données structurées qui sont en quelque sorte sorties pour JSON-LD en premier. C’est donc ce que nous préférons.
Google préfère les données structurées JSON-LD
John Mueller de Google a clairement indiqué que Google préférait les données structurées JSON-LD.
L’un des avantages des données structurées JSON-LD est qu’elles ne sont pas intrusives.
Il n’est pas intrusif car il conserve les données structurées séparées du code HTML.
Cela rend la lecture, le dépannage et la mise à jour des données structurées beaucoup plus faciles, car ils sont plus simples à mettre en œuvre et à gérer.
De plus, le langage de script JSON-LD suit un ensemble de règles faciles à apprendre et peut facilement être ajouté ou supprimé d’un site.
Comment faire pour implémenter des données structurées JSON-LD
Les données structurées officielles Schema.org JSON-LD Schema.org Le site Web contient de nombreux exemples de la façon d’écrire le code de données structurées. Prenez simplement un exemple et utilisez-le comme modèle.
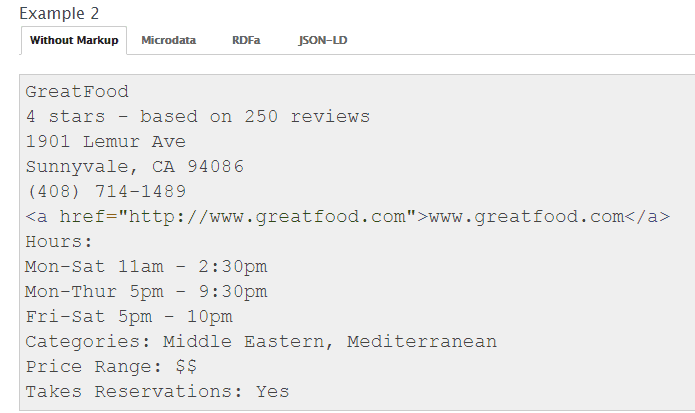
Voici l’image d’un exemple sans données structurées :
 Capture d’écran par auteur, mai 2022
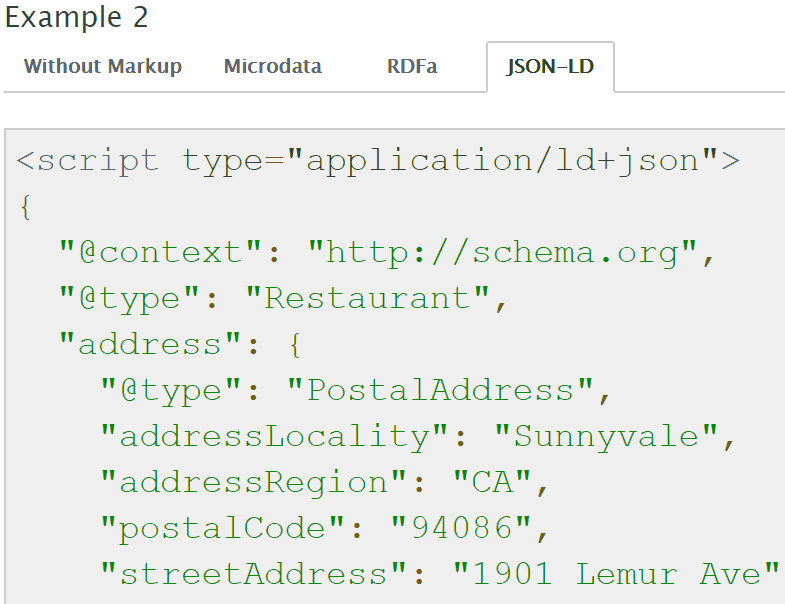
Capture d’écran par auteur, mai 2022Voici un exemple du même contenu exprimé que JSON-LD Schema.org données structurées :
 Capture d’écran par auteur, mai 2022
Capture d’écran par auteur, mai 2022Google préfère les données structurées JSON-LD
Le format préféré de Google pour les données structurées est JSON-LD.
Parce que c’est la préférence de Google, c’est une bonne idée de s’assurer que toutes les données structurées utilisées dans une page Web utilisent JSON-LD et non la structure JSON-LD.
Regardez le Hangout google Webmaster Office-heures à la marque de 22:33 minutes:
Plus de ressources :
Image en vedette: Helder Almeida / Shutterstock
!function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window,document,'script', 'https://connect.facebook.net/en_US/fbevents.js');
if( typeof sopp !== "undefined" && sopp === 'yes' ){ fbq('dataProcessingOptions', ['LDU'], 1, 1000); }else{ fbq('dataProcessingOptions', []); }
fbq('init', '1321385257908563');
fbq('track', 'PageView');
fbq('trackSingle', '1321385257908563', 'ViewContent', { content_name: 'structured-data-google-prefers', content_category: 'seo technical-seo' });









