Google a une fois de plus partagé son expertise avec les communautés SEO et marketing numérique en publiant un nouvel épisode de sa série de vidéos Lightning Talks sur YouTube.
Dans la dernière vidéo, Martin Splitt, défenseur des développeurs Google, enseigne aux téléspectateurs comment utiliser Google Chrome DevTools pour effectuer des étapes de dépannage SEO de base.
Les connaissances spécialisées de Splitt et ses instructions faciles à suivre font de cette vidéo une recommandation facile pour toute personne ayant une expérience de développeur cherchant à optimiser le classement de son site Web dans les moteurs de recherche.
Voici quelques façons d’utiliser Chrome DevTools pour résoudre les problèmes de référencement courants sur un site intermédiaire avant sa mise en ligne.
Utilisation du test Mobile-Friendly
L’utilisation du test Mobile-Friendly dans Google Search Console est un excellent point de départ.
Lorsque vous testez l’URL de votre environnement intermédiaire, il vous montrera s’il manque des éléments dans le code HTML rendu.
Si c’est le cas, ne vous inquiétez pas; vous pouvez regarder de près ce qui se passe en ouvrant le site Web dans votre navigateur et en utilisant Google Chrome DevTools.
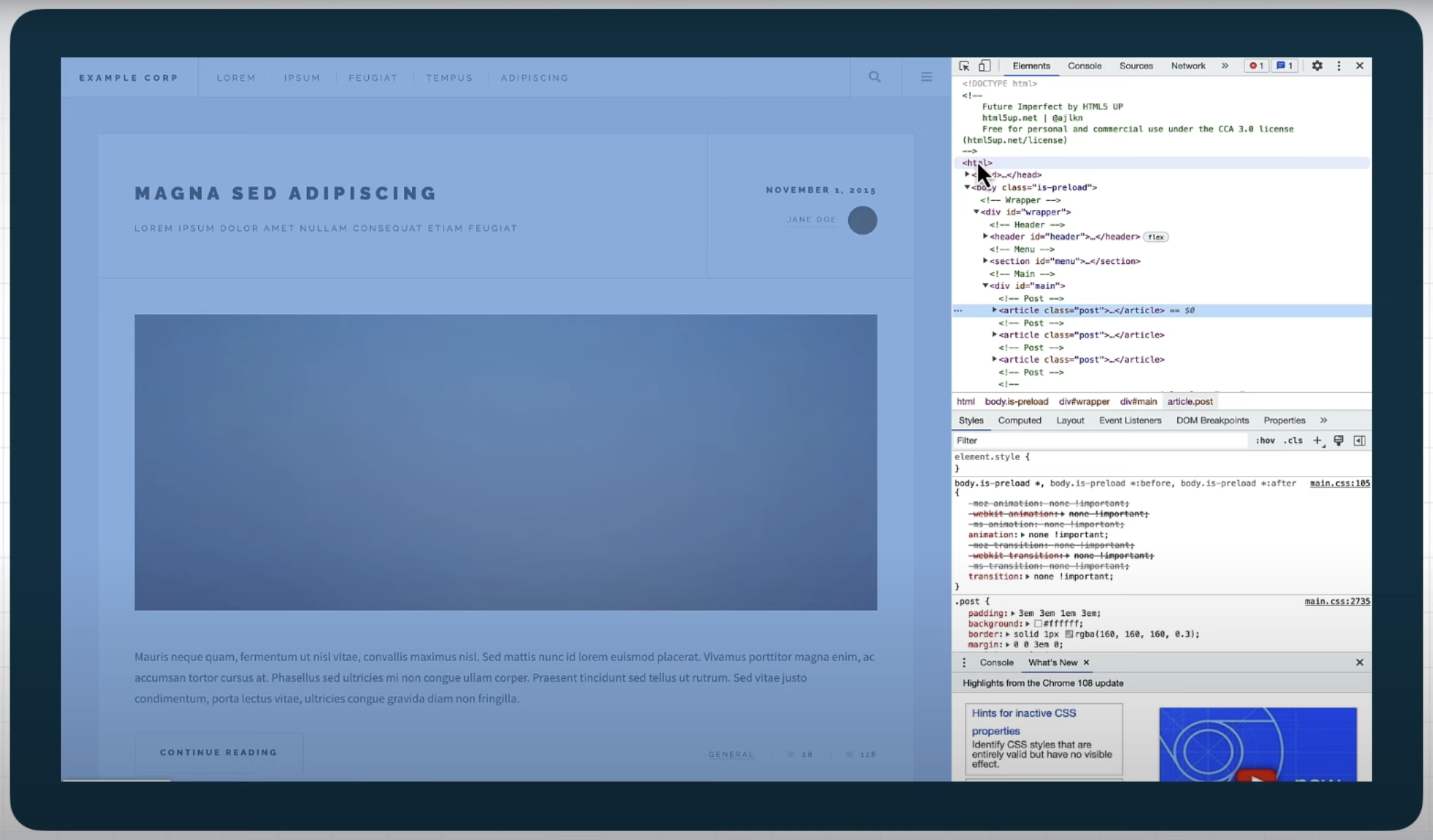
Utilisation de l’onglet Éléments dans DevTools
 Capture d’écran du : YouTube.com/GoogleSearchCentral, février 2023.
Capture d’écran du : YouTube.com/GoogleSearchCentral, février 2023.L’onglet Eléments de DevTools vous donnera une représentation HTML du modèle DOM (Document Object Model) de la page.
Il s’agit d’un outil précieux pour rechercher du contenu sur la page et déterminer s’il est présent dans le DOM.
Si le contenu est manquant dans le HTML rendu, il sera également manquant dans le DOM.
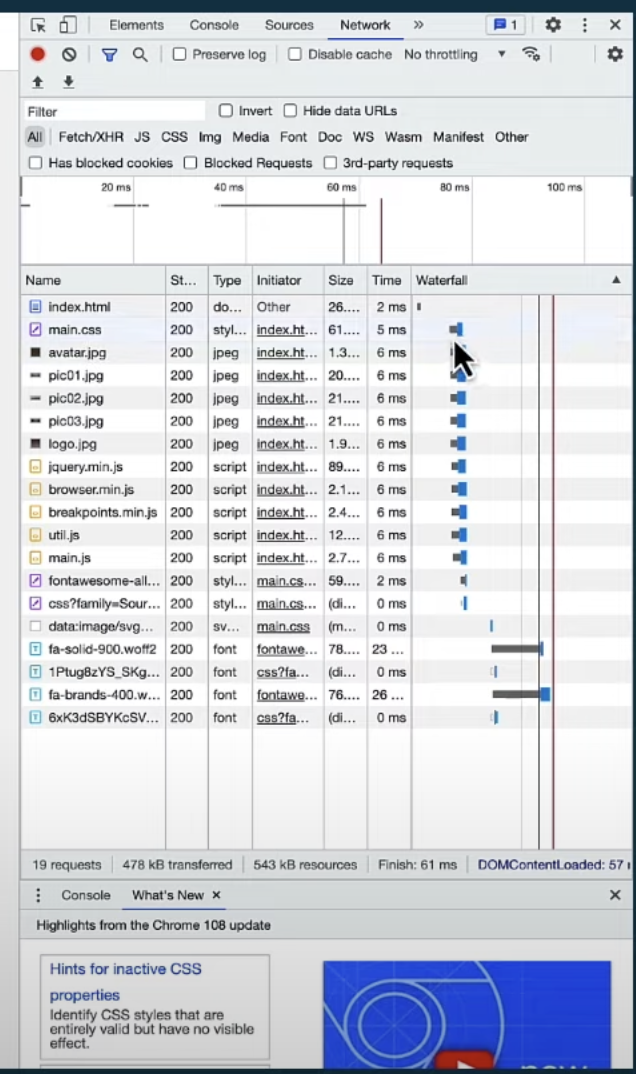
Utilisation de l’onglet Réseau
 Capture d’écran du : YouTube.com/GoogleSearchCentral, février 2023.
Capture d’écran du : YouTube.com/GoogleSearchCentral, février 2023.L’onglet Réseau dans DevTools vous permet de voir ce qui se passe entre le serveur et votre navigateur.
Lorsque vous rechargez la page, vous pouvez voir chaque demande et réponse du serveur.
Le diagramme en cascade montrera combien de temps tout prend et où le temps est passé.
Vous pouvez également inspecter tous les en-têtes de demandes et de réponses, ce qui peut vous aider à rechercher des en-têtes spécifiques, tels que l’en-tête X-Robots.
Cela peut aider à déterminer si le contenu manquant a fait son chemin du serveur au navigateur.
Si le contenu n’apparaît qu’après avoir fait défiler la page, vous pouvez utiliser l’onglet Initiateur pour voir ce qui l’a demandé.
Ces informations peuvent ensuite être utilisées pour résoudre le problème.
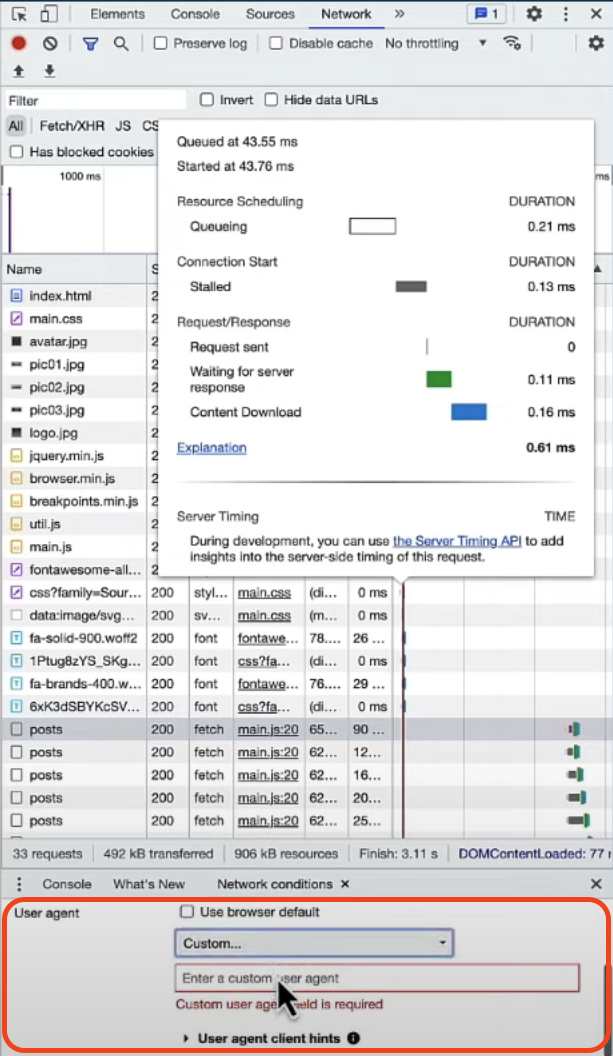
Définition des conditions réseau
 Capture d’écran du : YouTube.com/GoogleSearchCentral, février 2023.
Capture d’écran du : YouTube.com/GoogleSearchCentral, février 2023.L’onglet Réseau de DevTools comporte d’autres fonctionnalités, telles que la désactivation du cache, la définition de la vitesse de transfert réseau et la modification de l’agent utilisateur.
Cependant, il est important de noter que la définition de l’agent utilisateur sur Googlebot peut ne pas donner les résultats escomptés.
Googlebot respecte également le fichier robots.txt, que votre navigateur ignore, et certains sites peuvent effectuer des recherches IP pour voir si la demande provient d’un centre de données Google.
En conclusion, les outils de développement du navigateur offrent une puissante suite d’outils de débogage pour le dépannage SEO.
Vous pouvez utiliser l’onglet Éléments pour inspecter le DOM, l’onglet Réseau pour inspecter les demandes et les réponses réseau et définir des conditions réseau telles que la mise en cache et l’agent utilisateur.
Vous pouvez rapidement diagnostiquer et résoudre divers problèmes de référencement en les combinant avec les outils de test de Google Search Console.
Image de couverture: Capture d’écran de YouTube.com/GoogleSearchCentral, février 2023.
Source: Youtube
var s_trigger_pixel_load = false; function s_trigger_pixel(){ if( !s_trigger_pixel_load ){ striggerEvent( 'load2' ); console.log('s_trigger_pix'); } s_trigger_pixel_load = true; } window.addEventListener( 'cmpready', s_trigger_pixel, false);
window.addEventListener( 'load2', function() {
if( sopp != 'yes' && !ss_u ){
!function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window,document,'script', 'https://connect.facebook.net/en_US/fbevents.js');
if( typeof sopp !== "undefined" && sopp === 'yes' ){ fbq('dataProcessingOptions', ['LDU'], 1, 1000); }else{ fbq('dataProcessingOptions', []); }
fbq('init', '1321385257908563');
fbq('track', 'PageView');
fbq('trackSingle', '1321385257908563', 'ViewContent', { content_name: 'googles-expert-advice-on-seo-troubleshooting-with-devtools', content_category: 'news seo' }); } });








