Comment mesurer la plus grande peinture de contenu de votre site Web
Exécuter un Test de vitesse de site Web gratuit pour le savoir. Votre vitesse LCP sera affichée immédiatement.
Les résultats de votre test de vitesse vous indiqueront si :
- Le seuil du PAFR est atteint.
- Vous devez optimiser tout autre Core Web Vital.
Comment calcule-t-on la plus grande peinture contentieuse?
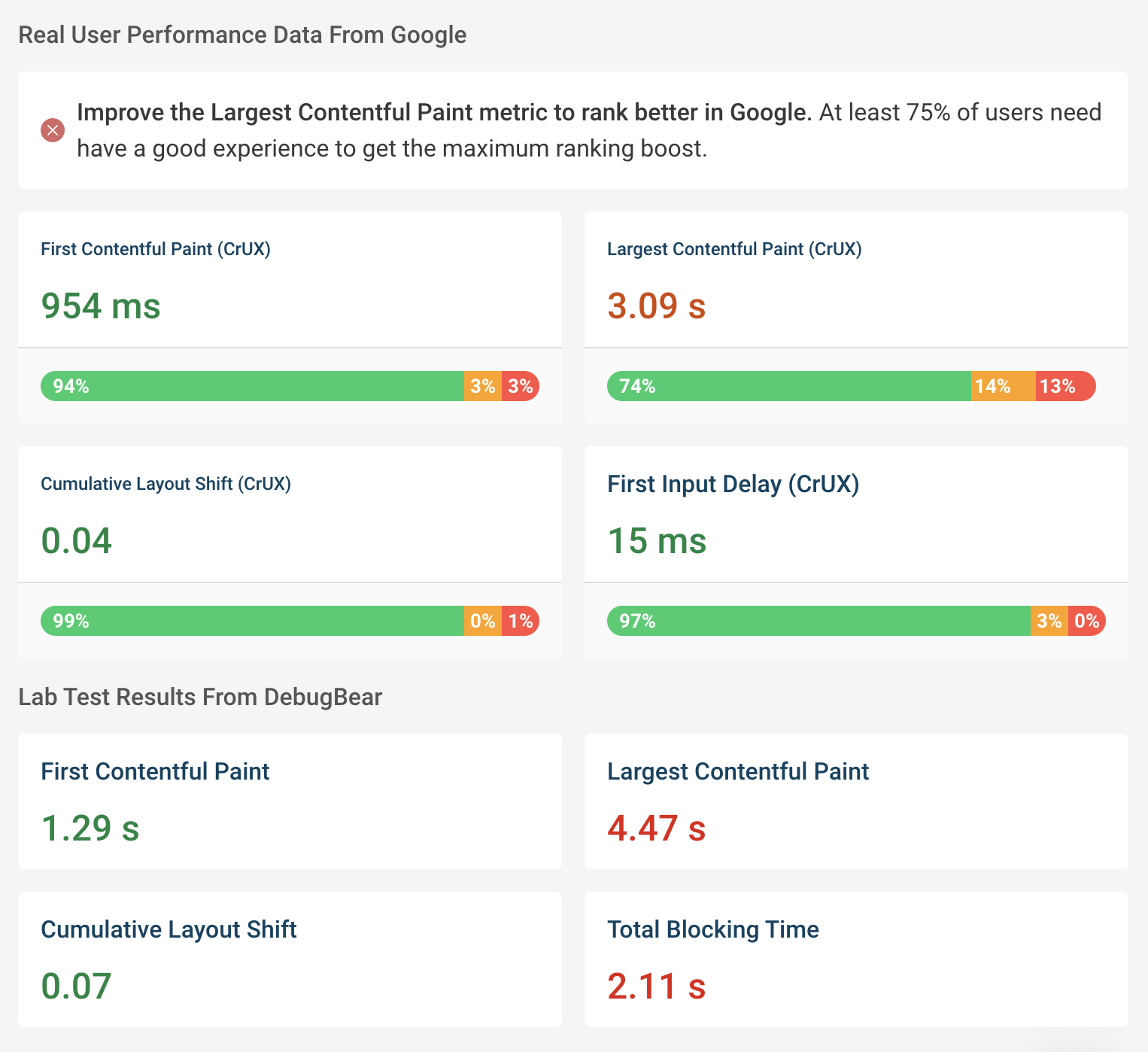
Google examine le 75e centile des expériences – cela signifie que 25% des visiteurs réels du site Web connaissent des temps de chargement LCP de 3,09 secondes ou plus, tandis que pour 75% des utilisateurs, le LCP est inférieur à 3,09 secondes.
Dans cet exemple, le LCP utilisateur réel est affiché sous la forme 3,09 secondes.
-
 Capture d’écran d’une donnée Core Web Vitals de DebugBear.com, novembre 2022
Capture d’écran d’une donnée Core Web Vitals de DebugBear.com, novembre 2022
Quels sont les résultats des tests de laboratoire sur mes données Web Vitals de base?
Avec Ce test de vitesse Web spécifique, vous verrez également les métriques de laboratoire qui ont été collectées dans un environnement de test contrôlé. Bien que ces statistiques n’aient pas d’impact direct sur les classements Google, ces données présentent deux avantages :
- Les métriques sont mises à jour dès que vous améliorez votre site Web, tandis que les données en temps réel de Google prendront 28 jours pour être entièrement mises à jour.
- Vous obtenez des rapports détaillés en plus des métriques, ce qui peut vous aider à optimiser votre site Web.
De plus Statistiques PageSpeed fournit également des données de laboratoire, mais gardez à l’esprit que les données qu’il rapporte peuvent parfois être trompeuses en raison de l’ Limitation simulée Il utilise pour émuler une connexion réseau plus lente.
Comment trouvez-vous votre plus grand élément de peinture litigieux?
Lorsque vous exécutez un Test de vitesse de page avec DebugBear, l’élément LCP est mis en surbrillance dans le résultat du test.
Parfois, l’élément LCP peut être une grande image, et d’autres fois, il peut s’agir d’une grande partie de texte.
Que votre élément LCP soit une image ou un morceau de texte, le contenu LCP n’apparaîtra pas tant que votre page ne commencera pas à s’afficher.
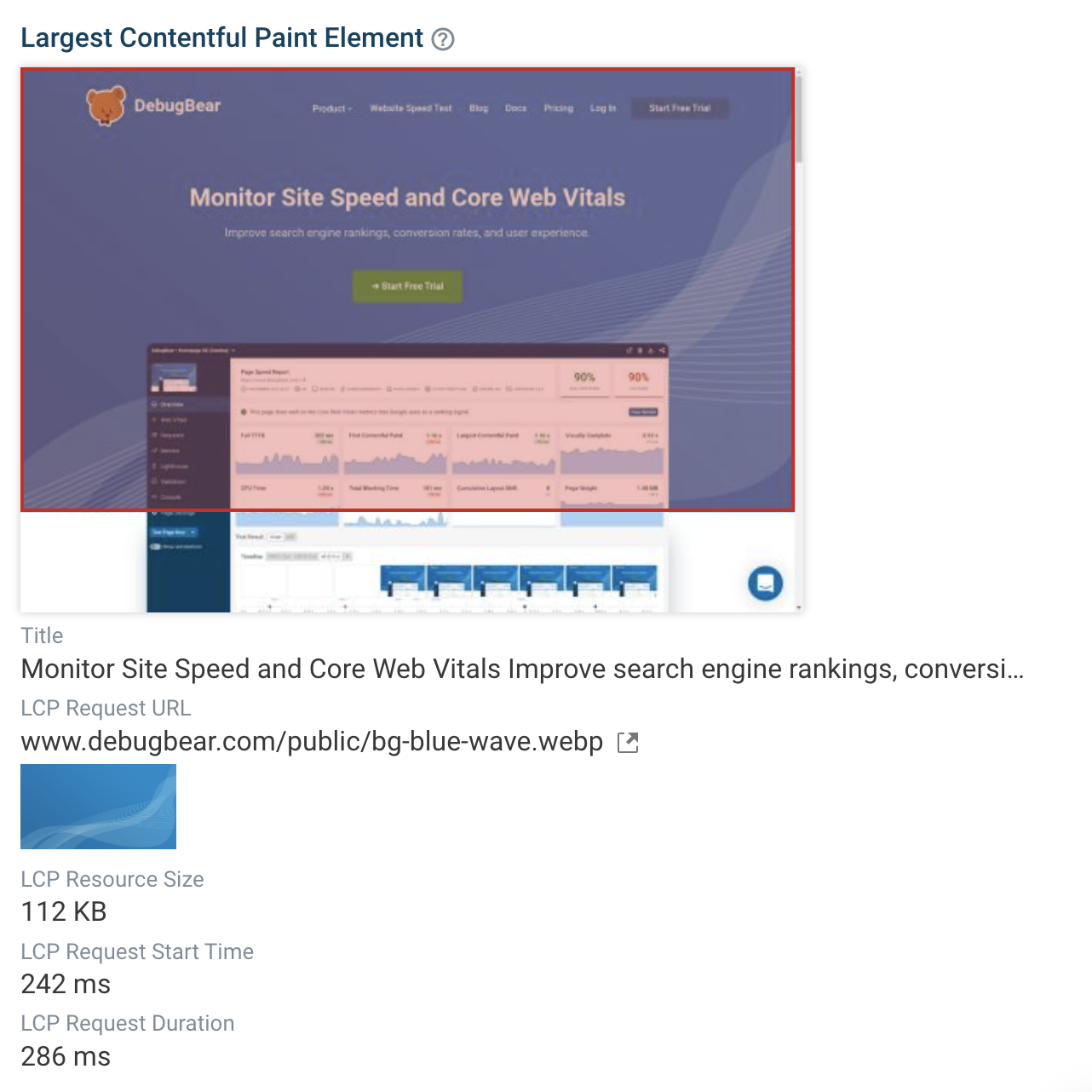
Par exemple, sur la page ci-dessous, une image d’arrière-plan est responsable de la plus grande peinture.
-
 Capture d’écran de DebugBear.com, novembre 2022
Capture d’écran de DebugBear.com, novembre 2022
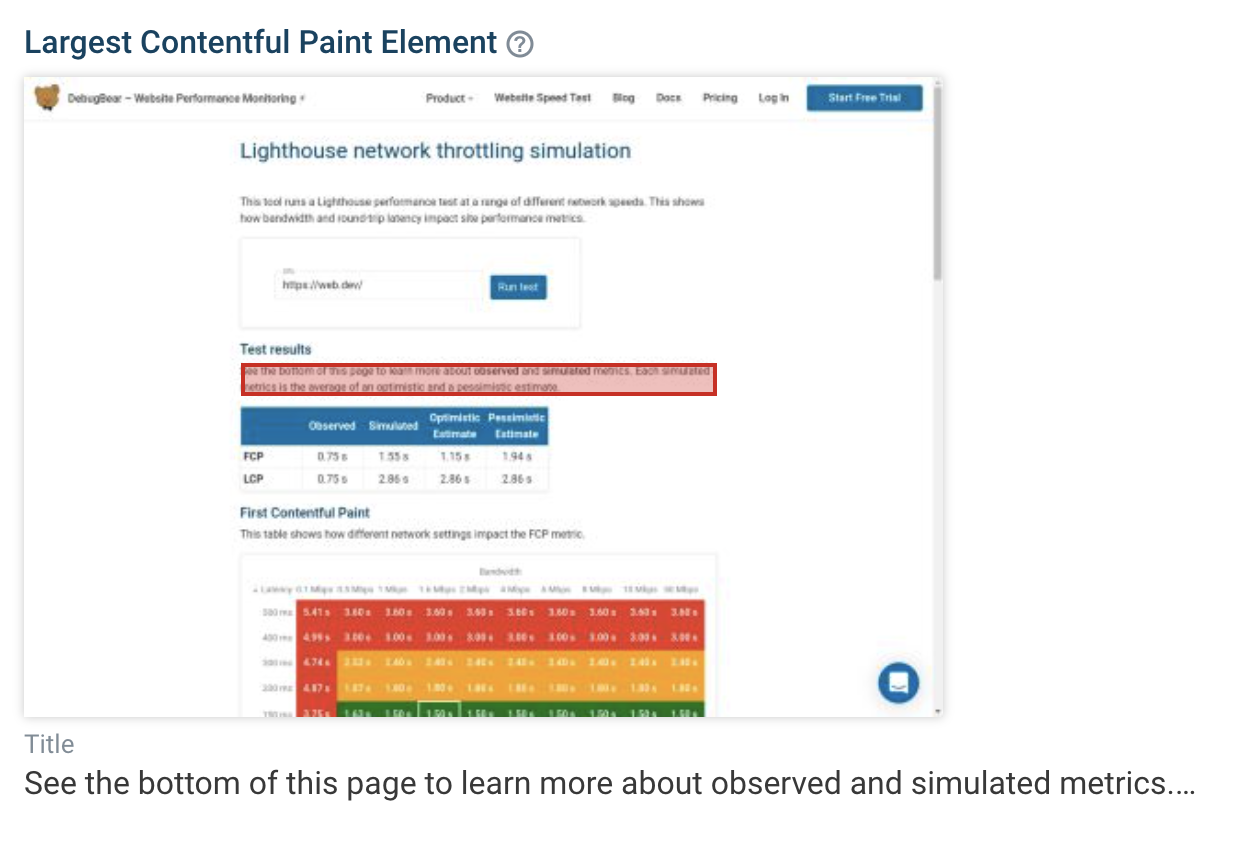
En revanche, le LCP de cette page est un paragraphe de texte.
-
 Capture d’écran de DebugBear.com, novembre 2022
Capture d’écran de DebugBear.com, novembre 2022
Pour améliorer le plus grand contenu de peinture (LCP) de votre site Web, vous devez vous assurer que l’élément HTML responsable du LCP apparaît rapidement.
Comment améliorer la plus grande peinture contente
Pour améliorer le LCP, vous devez :
- Découvrez quelles ressources sont nécessaires pour faire apparaître l’élément LCP.
- Voyez comment vous pouvez charger ces ressources plus rapidement (ou pas du tout).
Par exemple, si l’élément LCP est une photo, vous pouvez réduire la taille du fichier de l’image.
Après avoir exécuté un Test de vitesse DebugBear, vous pouvez cliquer sur chaque mesure de performance pour afficher plus d’informations sur la façon dont elle pourrait être optimisée.
-
 Capture d’écran d’une analyse détaillée de la plus grande peinture contentieuse en DebugBear.com, novembre 2022
Capture d’écran d’une analyse détaillée de la plus grande peinture contentieuse en DebugBear.com, novembre 2022
Les ressources communes qui affectent le PAFR sont les suivantes :
- Ressources bloquant le rendu.
- Images qui ne sont pas optimisées.
- Formats d’image obsolètes.
- Polices qui ne sont pas optimisées.
Comment réduire les ressources bloquant le rendu
Ressources bloquant le rendu sont des fichiers qui doivent être téléchargés avant que le navigateur puisse commencer à dessiner le contenu de la page à l’écran. Les feuilles de style CSS bloquent généralement le rendu, tout comme de nombreuses balises de script.
Pour réduire l’impact sur les performances des ressources bloquant le rendu, vous pouvez :
- Identifiez les ressources qui bloquent le rendu.
- Vérifiez si la ressource est nécessaire.
- Vérifiez si la ressource doit bloquer le rendu.
- Voyez si la ressource peut être chargée plus rapidement, par exemple en utilisant la compression.
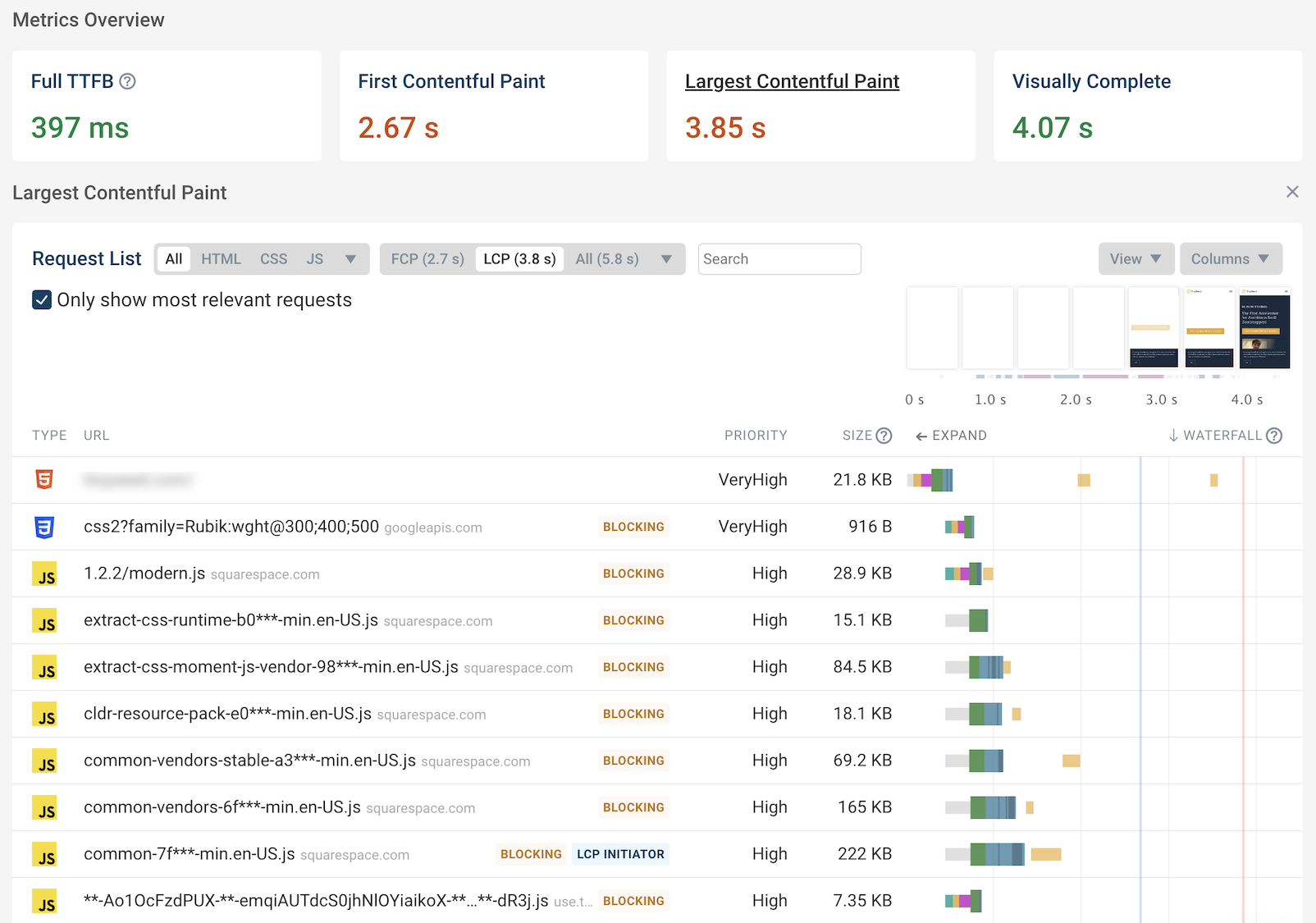
La méthode la plus simple : Dans le DebugBear demander cascade, les demandes de blocage de rendu des ressources sont marquées d’une balise « Blocage ».
-
 Capture d’écran de DebugBear.com, novembre 2022
Capture d’écran de DebugBear.com, novembre 2022
Comment hiérarchiser et accélérer les demandes d’images LCP
Pour cette section, nous allons tirer parti du nouvel attribut « fetchpriority » sur les images pour aider les navigateurs de vos visiteurs à identifier rapidement quelle image doit être chargée en premier.
Utilisez cet attribut sur votre élément LCP.
Pourquoi?
Lorsqu’ils regardent simplement le code HTML, les navigateurs ne peuvent souvent pas dire immédiatement quelles images sont importantes. Une image peut finir par être une grande image d’arrière-plan, tandis qu’une autre peut être une petite partie du pied de page du site Web.
En conséquence, toutes les images sont initialement considérées comme de faible priorité, jusqu’à ce que la page ait été rendue et que le navigateur sache où l’image apparaît.
Cependant, cela peut signifier que le navigateur ne commence à télécharger l’image LCP qu’assez tard.
Le nouveau Conseils de priorité La norme Web permet aux propriétaires de sites Web de fournir plus d’informations pour aider les navigateurs à hiérarchiser les images et autres ressources.
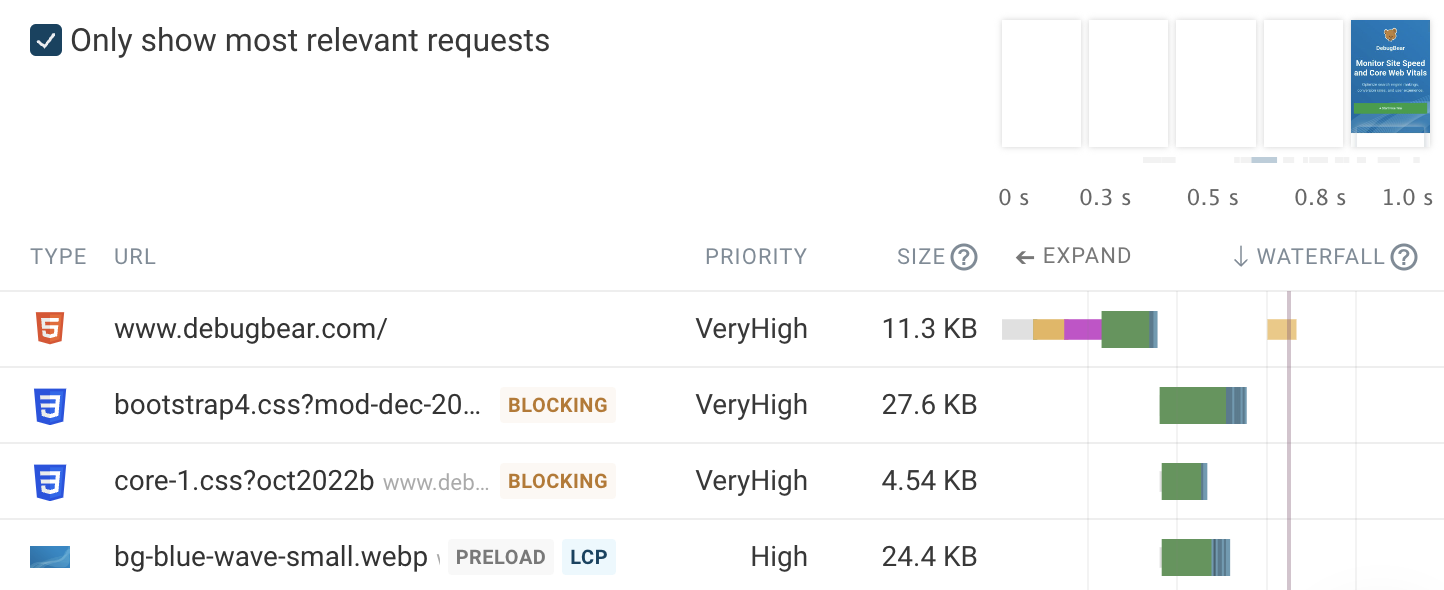
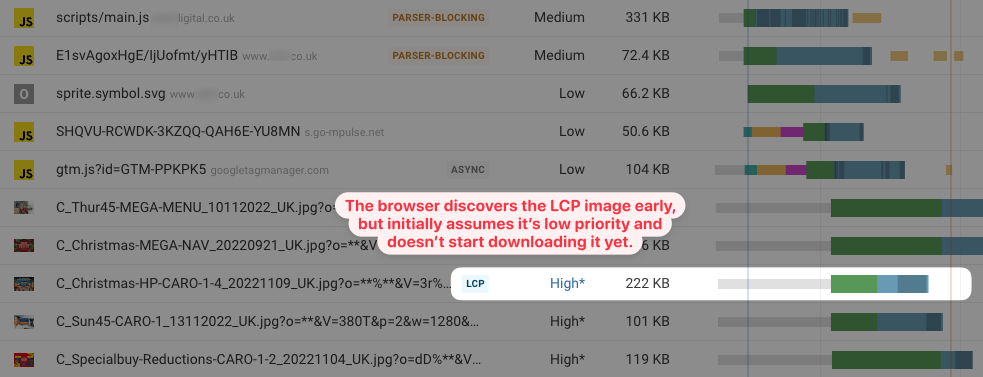
Dans l’exemple ci-dessous, nous pouvons voir que le navigateur passe beaucoup de temps à attendre, comme l’indique la barre grise.
-
 Capture d’écran d’une image LCP de faible priorité le DebugBear.com novembre 2022
Capture d’écran d’une image LCP de faible priorité le DebugBear.com novembre 2022
Nous choisirions cette image LCP pour ajouter l’attribut « fetchpriority ».
Comment ajouter l’attribut « FetchPriority » aux images
En ajoutant simplement l’attribut fetchpriority= »high » à une balise HTML img, le navigateur donnera la priorité au téléchargement de cette image le plus rapidement possible.
<img src="https://news.google.com/__i/rss/rd/articles/photo.jpg" fetchpriority="high" />
Comment utiliser les formats d’image modernes et tailler les images de manière appropriée
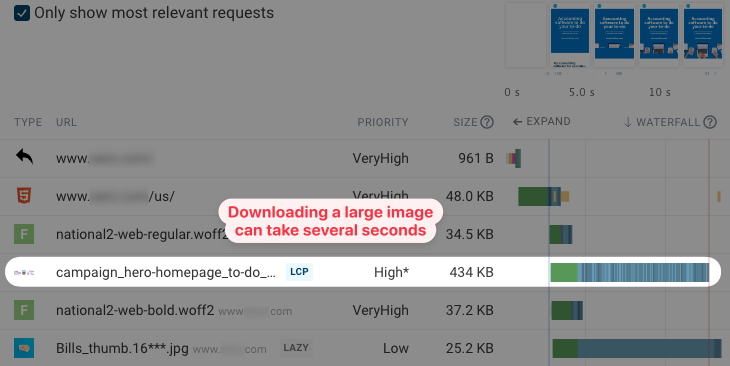
Les images haute résolution peuvent souvent avoir une taille de fichier importante, ce qui signifie qu’elles prennent beaucoup de temps à télécharger.
Dans le résultat du test de vitesse ci-dessous, vous pouvez le voir en regardant les zones ombrées bleu foncé. Chaque ligne indique qu’un morceau de l’image arrive dans le navigateur.
-
 Capture d’écran d’une grande image LCP le DebugBear.com novembre 2022
Capture d’écran d’une grande image LCP le DebugBear.com novembre 2022
Il existe deux approches pour réduire la taille des images :
- Assurez-vous que la résolution de l’image est aussi faible que possible. Envisagez de diffuser des images à différentes résolutions en fonction de la taille de l’appareil de l’utilisateur.
- Utilisez un Format d’image comme WebP, qui peut stocker des images de même qualité à une taille de fichier inférieure.
Comment optimiser les temps de chargement des polices
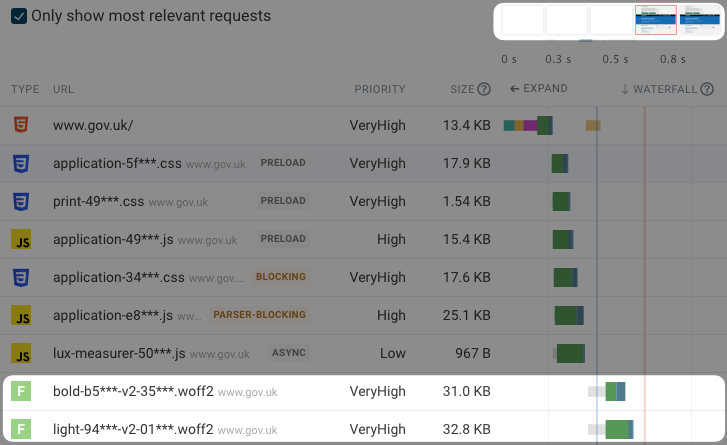
Si l’élément LCP est un en-tête ou un paragraphe HTML, il est important de charger rapidement la police de ce morceau de texte.
Une façon d’y parvenir serait d’utiliser Balises de préchargement Cela peut indiquer au navigateur de charger les polices tôt.
Le font-display: swap La règle CSS peut également assurer un rendu accéléré, car le navigateur affichera immédiatement le texte avec une police par défaut avant de passer à la police Web ultérieurement.
-
 Capture d’écran des polices Web retardant le LCP le DebugBear.com novembre 2022
Capture d’écran des polices Web retardant le LCP le DebugBear.com novembre 2022
Surveillez votre site Web pour garder le LCP rapide
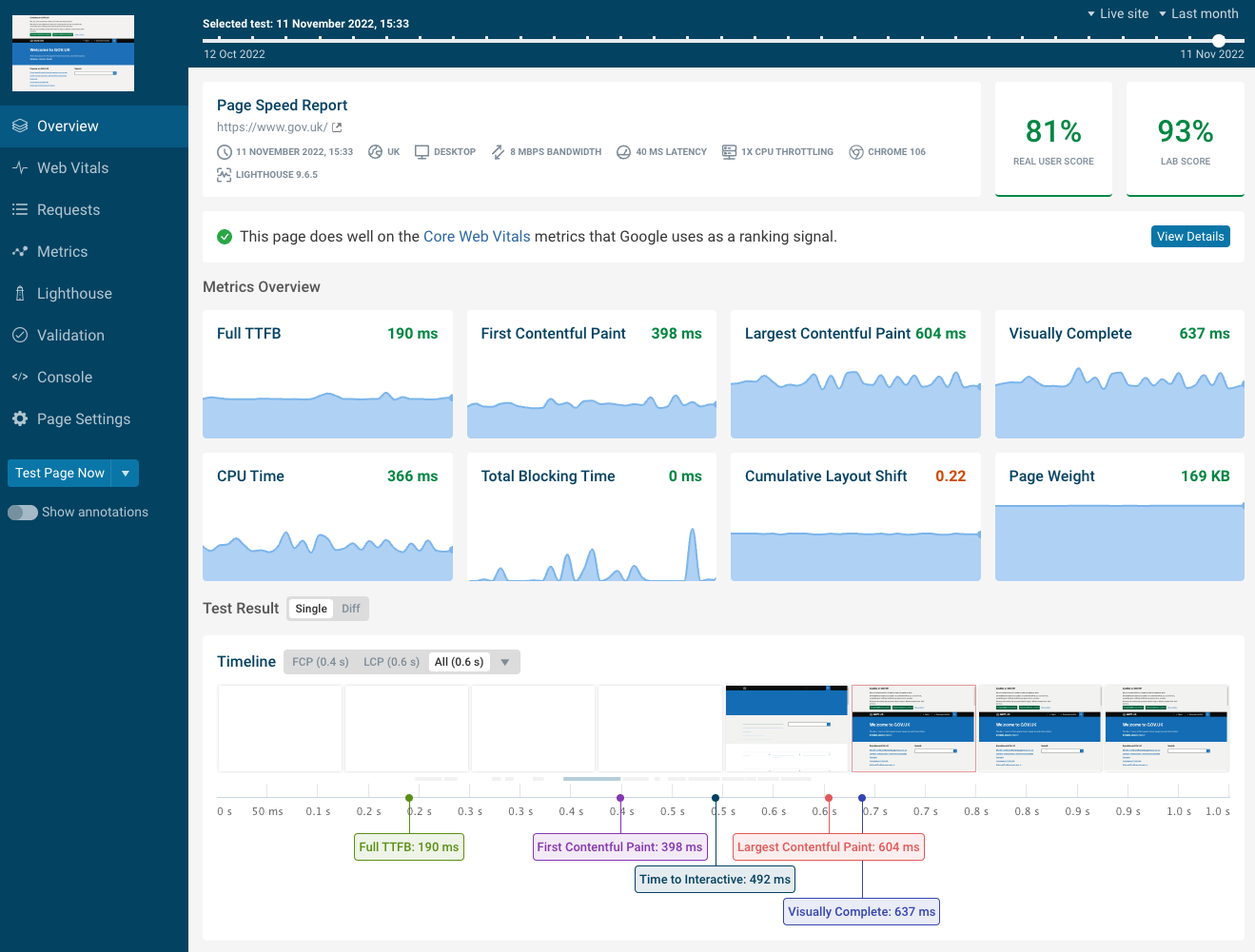
La surveillance continue de votre site Web vous permet non seulement de vérifier que vos optimisations LCP fonctionnent, mais vous assure également d’être alerté si votre LCP se détériore.
DebugBear peut surveiller les Core Web Vitals et d’autres mesures de vitesse du site au fil du temps. En plus d’exécuter des tests approfondis en laboratoire, le produit assure également le suivi des métriques des utilisateurs réels de Google.
Essayez DebugBear avec un Essai gratuit de 14 jours.
-
 Capture d’écran des données de surveillance de la vitesse du site le DebugBear.com novembre 2022
Capture d’écran des données de surveillance de la vitesse du site le DebugBear.com novembre 2022
window.addEventListener( 'load', function() { setTimeout(function(){ striggerEvent( 'load2' ); }, 2000); });
window.addEventListener( 'load2', function() {
if( sopp != 'yes' && addtl_consent != '1~' && !ss_u ){
!function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window,document,'script', 'https://connect.facebook.net/en_US/fbevents.js');
if( typeof sopp !== "undefined" && sopp === 'yes' ){ fbq('dataProcessingOptions', ['LDU'], 1, 1000); }else{ fbq('dataProcessingOptions', []); }
fbq('init', '1321385257908563');
fbq('track', 'PageView');
fbq('trackSingle', '1321385257908563', 'ViewContent', { content_name: 'optimize-largest-contentful-paint-debugbear-spcs', content_category: 'seo sponsored-post technical-seo web-development' }); } });