Ce didacticiel de capture d’écran vous montrera comment dessiner ou créer un petit gâteau logo, image ou icône utilisant Adobe Illustrator sur votre ordinateur Windows. Être capable de créer des objets uniques à l’aide d’un logiciel graphique peut s’avérer utile. La création d’un logo ou d’un autre art pour une entreprise nécessite qu’il soit unique pour éviter la violation du droit d’auteur. Ce cupcake qui sera créé peut être une partie majeure d’un logo ou un ajout à un logo.
Comment faire un petit gâteau dans Adobe Illustrator
La création d’éléments graphiques uniques pour les logos, les cartes, les signets, les magazines ou les couvertures de livres peut être importante car la création d’éléments uniques peut aider à éviter la violation du droit d’auteur. Ces créations uniques peuvent également être rentables car vous pouvez créer votre propre art pour un projet. Nous aborderons les étapes suivantes :
- Planifiez le look du Cupcake
- Créer le petit gâteau
- Petit gâteau complet
- Enregistrez-le pour l’utiliser
Les logos sont censés être comme un résumé d’une entreprise. Les logos servent à informer les personnes qui le voient un peu d’une entreprise. En fonction de la qualité d’un logo, de la qualité de la publicité d’une entreprise et de l’image qu’elle entretient, le logo peut devenir une marque. De nombreuses entreprises commencent par un logo et le nom de l’entreprise. Finalement, le logo ne sera qu’un symbole ou un art, mais tout le monde connaît l’entreprise par l’art ou le symbole.
Les entreprises dépenseront des millions de dollars pour la conception, la palette de couleurs et la mise en page de leur logo, car elles comprennent l’importance d’un logo. Un logo en dira long sur une organisation tous les jours, c’est l’une des choses que les gens verront tous les jours, et la conception, les choix de couleurs et la mise en page raconteront une bonne ou une mauvaise histoire.
1]Planifiez le look du Cupcake
Avant d’essayer de créer de l’art, il est bon de faire quelques dessins/illustrations. Considérez les couleurs, les motifs et la disposition qui vous conviendraient, à vous ou à un client. Dessinez à la main sur papier si possible, pour avoir une idée de l’aspect et de la sensation. Vous pouvez créer quelques idées sur l’ordinateur et vous faire une idée de leur apparence à l’écran.
Lis: Trucs et astuces d’Adobe Illustrator pour les débutants
2]Création du Cupcake dans Adobe Illustrator
Ouvrez Adobe Illustrator, accédez au fichier et cliquez sur Nouveau et choisissez la taille du document. Choisissez la préférence de couleur (RVB ou CMJN). Choisissez la résolution, l’unité de mesure et les autres options souhaitées pour le document. La taille sera la taille de la zone de dessin et la forme et la taille dépendent de la forme et de la taille de l’image souhaitée.
Cliquez et maintenez l’outil rectangle pour révéler les autres outils et sélectionnez l’outil polygone.
Cliquez sur l’outil polygone puis allez dans la zone de travail et maintenez le bouton gauche de la souris enfoncé et faites glisser jusqu’à la taille souhaitée. La forme du polygone devra être légèrement inclinée d’un côté, il suffit donc de faire pivoter la souris tout en faisant glisser jusqu’à ce qu’elle repose sur l’un de ses côtés plats.
Si votre forme n’a pas de bordure (trait), vous pouvez simplement sélectionner la forme et aller dans le panneau de gauche et cliquer sur le trait ou appuyer sur « X » sur le clavier, puis choisir une couleur de trait dans le sélecteur de couleurs sur la droite. Voici à quoi devrait ressembler le polygone dans la zone de travail. Vous pouvez choisir la taille qui conviendra à la taille de la feuille, mais gardez à l’esprit que d’autres éléments seront ajoutés et que des ajustements pourront être effectués ultérieurement.
Allez à la Panneau Outils à gauche, cliquez et maintenez l’outil plume et choisissez Outil Supprimer le point d’ancrage.
Accédez à l’outil polygone et supprimez les points d’ancrage supérieurs à l’aide de l’outil Outil Supprimer le point d’ancrage.
Lorsque les points d’ancrage sont supprimés, l’outil polygone ressemblera à l’image ci-dessus.
Cliquez sur l’outil polygone pour le sélectionner, allez à Effetalors Styliserpuis clique Coins ronds.

Cliquez et maintenez l’outil polygone jusqu’à ce qu’une liste des autres outils s’affiche, puis sélectionnez l’ellipse. Le raccourci clavier de l’outil ellipse est « L.” Tenir Maj + Alt + Gauche bouton de la souris tout en faisant glisser pour créer un petit cercle. Maintenir Maj + Alt tout en faisant glisser fera augmenter ou diminuer le cercle ou toute autre chose que vous faites glisser ou redimensionner au même rythme tout autour. Dans ce cas, le cercle sera parfaitement rond.
Une autre option pour créer l’ellipse est de cliquer sur l’outil ellipse puis de cliquer sur un point sur l’écran, puis une boîte de dialogue apparaîtra, et vous entrez la taille souhaitée, et cela créera la forme en fonction des dimensions entrées.

Sélectionnez toutes les formes (cercles et formes créées à partir de l’outil polygone) et cliquez sur Moins avant sur la fenêtre Pathfinder. Si la fenêtre Pathfinder n’est pas ouverte, ajoutez-la simplement en allant en haut de la fenêtre Illustrator et cliquez sur la fenêtre, puis recherchez Pathfinder et assurez-vous de cliquer dessus. Vous pouvez également afficher la fenêtre Pathfinder en utilisant le raccourci Maj + Ctrl + F9.
Après avoir cliqué Moins avant, l’outil supprimera des parties des deux ensembles de formes et les combinera pour donner une nouvelle forme. Vous pouvez avoir quelque chose de légèrement différent, mais vous pouvez ajuster les cercles jusqu’à ce que la forme ressemble à ce qu’elle devrait. Le raccourci pour annuler (Ctrl + Z) sera utile car vous devrez peut-être annuler plusieurs fois jusqu’à ce que la forme soit parfaite.
Sélectionnez l’outil ellipse et dessinez une forme d’ellipse qui irait au-dessus de la forme. L’important est qu’il aille d’un bout à l’autre. Vous devriez avoir quelque chose comme ça.
Faites un clic droit sur le nouvel outil ellipse, faites défiler jusqu’à Organiser et cliquez Envoyer au fond. Cela enverra l’outil ellipse derrière l’autre forme que vous pouvez voir au bas du cupcake. Le raccourci clavier pour envoyer à l’arrière-plan est Maj + Ctrl + [.
Click on the ellipse and give it a color that you would like to be the color of your cupcake. Remember that the ellipse is the top of the cupcake that is shown above the paper that is wrapped around the bottom of the cupcake. Remove the stroke color from the ellipse that is the top of the cupcake but that depends on the design you have in mind.
Select the shape that is representing the bottom of the cupcake and give it a fill color of your choosing. Remember that this is not the actual cupcake but the paper that holds it so you can be creative with the color choice. However, choose a color that goes with your theme or logo.

Click on the rectangles then go to effect then stylize and choose round edges. A radius of .25 should be enough, but you can choose what suits your needs. You can preview to see the outcome. Place a triangle on top of the rounded rectangles and warp it. That warped triangle will serve as the tip of the icing. You can use the warp tool, pen tool, or mesh tool to warp.
Select the three rounded rectangles and the warped star/shape then go to the left pane and click the Shape building tool. Hold the left mouse button while dragging the Shape building tool straight through all four shapes. The Shape building tool will merge the shapes into one.

Read: How to open RAW image in Adobe Photoshop
3] Petit gâteau terminé
- Glaçage/glaçage – La couleur a été ajoutée et a été dupliquée l’une derrière l’autre, celle à l’arrière est dans une couleur plus foncée pour donner un aspect 3D en relief.
- Lignes sur le glaçage – 3 lignes qui ont reçu un coup de 2 et ont été déformées avec le Outil de déformation. La largeur de ligne variable est obtenue en utilisant le Profil à largeur variable.
- Emballage de petit gâteau – L’outil polygone est coloré et doté d’un trait fin.
- La Lignes de papier Cupcake proviennent des outils de ligne et la couleur, le trait et l’opacité sont réduits à 50%.
Le cupcake terminé peut être utilisé en complément des logos, ou il peut s’agir d’un logo autonome, d’images de plats et d’autant d’autres utilisations que vous pouvez imaginer. Créer vos propres illustrations peut vous aider à éviter les violations du droit d’auteur ; cela peut également être moins cher que de devoir payer un professionnel pour créer des œuvres d’art pour votre entreprise.
Lis: Comment créer des carrousels Instagram dans Photoshop
4]Enregistrer pour l’utilisation
Adobe Illustrator permet l’exportation du fichier fini vers différents formats qui peuvent être utiles plus tard.
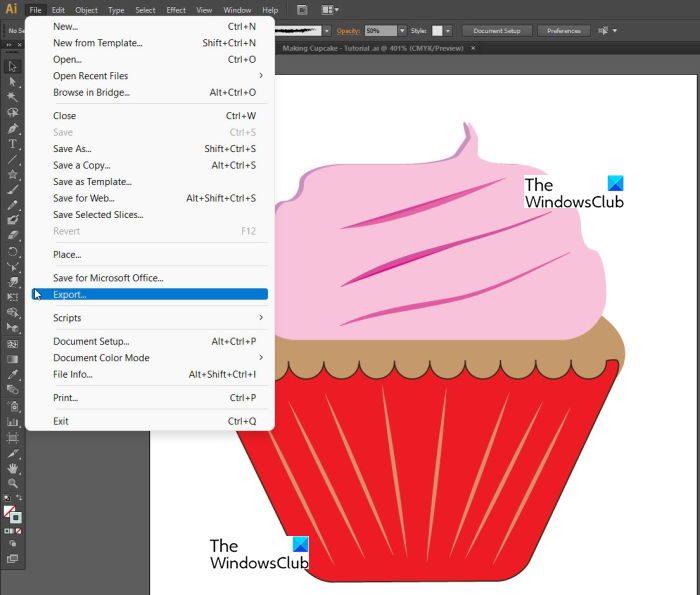
Lors de la sauvegarde, allez à Dossieralors Exporter puis choisissez le format de fichier approprié, puis sélectionnez Utiliser des plans de travail puis cliquez Tout. Lorsque tout cela est fait, vous cliquez sur sauvegarder.
- La PNG format permet d’enregistrer le fichier sans l’arrière-plan. Ceci est utile lorsque vous devez utiliser le fichier, mais vous n’avez pas besoin d’arrière-plan.
- La JPG permet des fichiers plus petits, mais il aura généralement l’arrière-plan présent.
L’enregistrement dans différents modes de couleur aide lorsque le fichier sera utilisé à des fins différentes. CMJN format est le meilleur pour l’impression tandis que RVB est le meilleur pour l’affichage sur les écrans.
Différentes résolutions de fichier 75, 150 et 300 sont les tailles standard utilisées, et elles donneront différentes tailles de fichier et qualité d’image. Plus la qualité est bonne, plus le fichier est volumineux et plus il faut d’espace physique pour l’enregistrer.
Essayez d’en savoir autant sur l’utilisation du fichier et commencez par la résolution correspondante et enregistrez dans le type et la taille de fichier correspondants.
Comment dessiner une tasse dans Illustrator ?
Les étapes pour créer une tasse dans Adobe Illustrator sont en bref :
- Lancer Adobe Illustrator
- Dessiner un ovale à l’aide de l’outil Ellipse
- Dessinez un triangle à mi-chemin de l’ovale à l’aide d’ancres latérales
- Arrondir les bords inférieurs du Triangle
- Ensuite, créez l’intérieur de la tasse selon votre choix
- Remplir la tasse avec une couleur
- Dessinez la poignée des tasses
- Enregistrez l’image de la tasse.
Comment créer une tasse 3D dans Illustrator ?
Pour créer une tasse de café 3D dans Adobe Illustrator, vous devrez utiliser le Effet de révolution 3D outil, et la procédure est similaire à ce qui est expliqué dans ce post.
Lire la suite: comment créer des affiches ou des bannières avec Publisher.
























![[2023] 6 façons de copier / coller du texte brut sans formatage](https://media.techtribune.net/uploads/2021/03/5-Ways-to-Copy-Paste-Plain-Text-Without-Formatting-on-Your-Computer-shutterstock-website-238x178.jpg)






