L’équipe de développement de Google Chrome a récemment ajouté un affichage tête haute (HUD) pour aider les développeurs et les utilisateurs à suivre les mesures de performance de différents sites Web. Le HUD suit les métriques qui font partie de la plate-forme Core Web Vitals de Google, telles que Largest Contentful Paint (LCP), First Input Delay (FID) et Cumulative Layout Shift (CLS). Aujourd’hui, nous examinerons de plus près comment vous pouvez activer ce HUD sur Chrome, ce que ces métriques signifient réellement et comment cela affecte votre site Web.
Activer le HUD de référence de Chrome
Il existe deux méthodes pour afficher les repères de Chrome sous forme d’affichage tête haute. Vous pouvez activer le HUD à l’aide du nouvel indicateur de fonctionnalité dans Chrome ou utiliser l’extension Chrome officielle.
Activer le HUD de référence de Chrome à l’aide de l’indicateur de fonctionnalité
Le HUD de référence expérimental de Google existe actuellement derrière un indicateur de fonctionnalité dans le dernier Chrome Canary. Dans cet article, j’ai utilisé Chrome Canary 89.0.4349.3 pour la démonstration. Vous pouvez suivre ces étapes pour activer le HUD sur Chrome sur Mac, Windows, Linux, Chrome OS et Android.
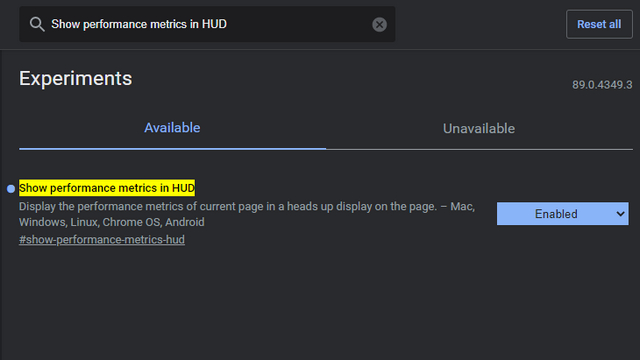
1. Ouvrir Google Chrome Canary et visitez chrome: // flags. Dans le champ de recherche disponible sur cette page, recherchez « Afficher les mesures de performances dans le HUD », et choisissez «Activé». Vous pouvez également coller l’URL ci-dessous dans la barre d’adresse de votre navigateur.
chrome://flags/#show-performance-metrics-hud

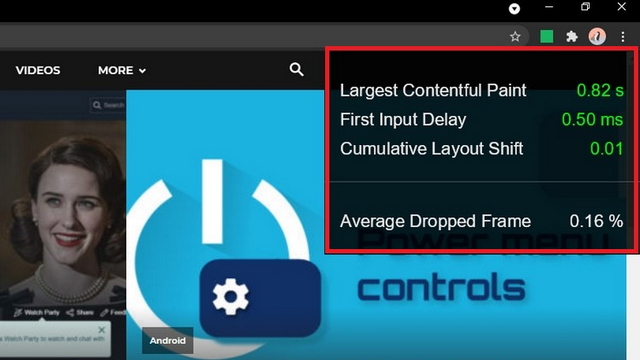
2. Après avoir activé l’indicateur, redémarrez le navigateur. Vous allez maintenant remarquez le nouveau HUD de référence de Chrome dans le coin supérieur droit du navigateur. Malheureusement, le HUD ne prend pas en charge le glisser-déposer pour le repositionnement pour le moment, vous êtes donc obligé de le visualiser au même endroit.

Activer le HUD de référence de Chrome à l’aide de l’extension Chrome
Si vous n’êtes pas prêt à vivre à la pointe de la technologie avec Chrome Canary, vous pouvez installer l’extension Chrome publiée par Google pour obtenir un HUD similaire à la place. Voici comment procéder:
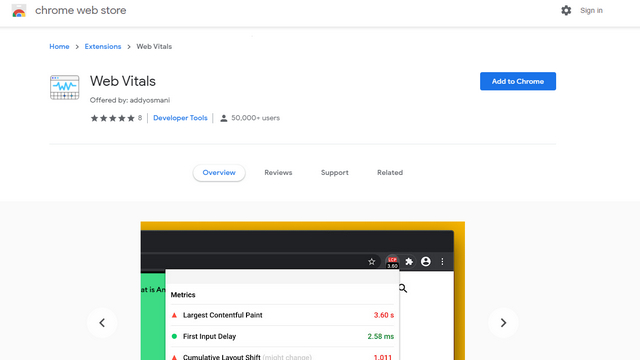
1. Ouvrez Google Chrome et visitez Chrome Web Store. Dans la zone de recherche, tapez «Web Vitals» et installez celui proposé par addyosmani. Alternativement, vous pouvez utiliser ce lien pour ouvrir directement la page de l’extension.

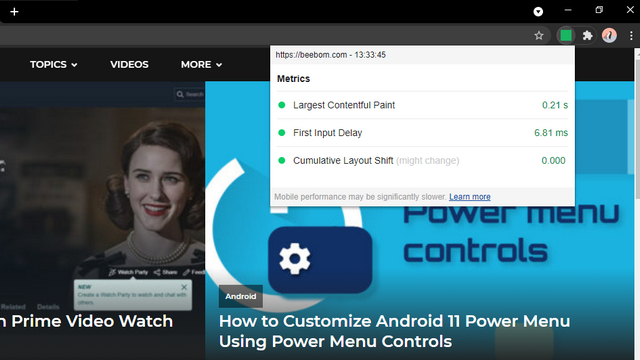
2. Après avoir installé l’extension, vous verrez les mêmes métriques que celles proposées avec l’indicateur de fonctionnalité. Vous pouvez utiliser l’un ou l’autre en fonction de votre convenance et de vos préférences. Puisqu’il n’y a aucune option pour désactiver rapidement la version de l’indicateur de fonctionnalité maintenant, je vous recommande d’utiliser l’extension Chrome.

Caractéristiques du HUD de référence de Chrome
Le HUD de référence de Chrome offre actuellement les fonctionnalités suivantes:
- La plus grande peinture de contenu (LCP)
- Premier délai d’entrée (FID)
- Décalage cumulatif de la disposition (CLS)
- Châssis en chute moyenne (ADF)
La plus grande peinture de contenu (LCP)
La plus grande peinture de contenu (LCP) mesure le temps nécessaire pour rendre la plus grande image ou bloc de texte dans la partie visible de la page Web. Google recommande aux sites Web de avoir LCP dans les 2,5 premières secondes pour une expérience utilisateur idéale. LCP quelque part entre 2,5 et 4 secondes est considéré comme moyen et la durée au-delà de cela compte comme médiocre et peut entraîner une mauvaise UX.

Pour conserver LCP dans les 2,5 secondes, la société exhorte les développeurs à mesurer le 75e centile des chargements de pages sur les versions mobiles et de bureau. Pour le dire plus simplement, tout ce que vous avez à faire est de vous assurer qu’au moins 75% des pages vues atteignent le bon seuil requis, qui dans ce cas est de 2,5 secondes.
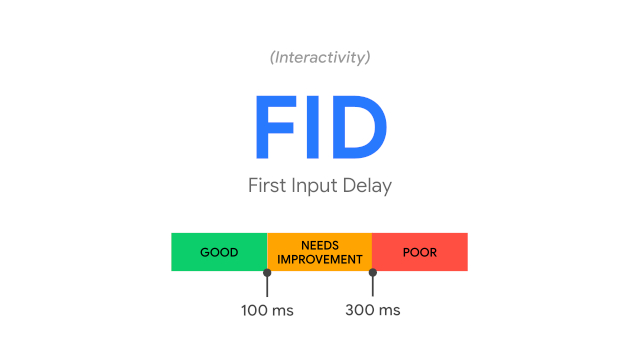
Premier délai d’entrée (FID)
Alors que LCP était avant tout une question de vitesse de chargement, le premier délai d’entrée (FID) représente la réactivité d’une page Web. Il mesure le temps entre le moment où un utilisateur interagit avec une page et le moment où la page parvient à démarrer le traitement pour répondre à l’action. Il est à noter que Le FID n’inclut pas le temps de traitement global.

Dans des scénarios idéaux, un La valeur FID du site Web doit être inférieure à 100 millisecondes. La plage entre 100 millisecondes et 300 millisecondes doit être améliorée. Si le temps dépasse 300 millisecondes, la page Web est considérée comme ayant un FID médiocre. Vous pouvez suivre la même approche de chargement de page au 75e centile décrite ci-dessus pour maintenir un bon score FID.
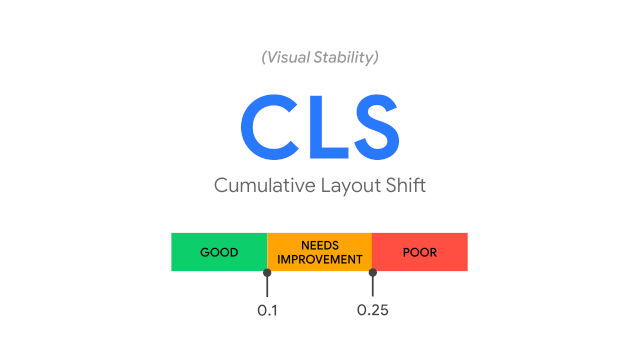
Décalage cumulatif de la disposition (CLS)
Cumulative Layout Shift (CLS) garde une trace de tous ces moments ennuyeux où le contenu d’un site Web change soudainement vers le haut ou vers le bas sans aucun avertissement. En d’autres termes, CLS mesure la stabilité visuelle d’un site Web.

Selon Google, les changements de mise en page se produisent principalement lorsque les ressources de la page sont chargées de manière asynchrone ou lorsque des éléments DOM sont ajoutés dynamiquement à une page Web. Un bon score CLS est inférieur à 0,1. Les scores supérieurs à 0,25 sont considérés comme médiocres. Vous pouvez en savoir plus sur le calcul des scores CLS ici.
Châssis en chute moyenne (ADF)
Le cadre perdu moyen (ADF), comme son nom l’indique, indique le pourcentage de cadres supprimés lorsque l’utilisateur interagit avec la page Web. Des pourcentages inférieurs du BAA se traduiront par de meilleures performances, tandis que des chutes d’images élevées peuvent entraîner des retards et d’autres problèmes de performances. Au moment d’écrire ces lignes, ADF n’est disponible que sur la version avec indicateur de fonctionnalité du HUD.
Utilisez le HUD de référence de Chrome pour suivre les performances du site Web
Dans un article de blog le mois dernier, Google a annoncé son intention de considérer Core Web Vitals – LCP, FID et CLS comme signaux de classement à partir de mai 2021. Si vous êtes propriétaire de site Web ou développeur, le moment est venu d’optimiser l’expérience utilisateur de votre site Web à l’aide du HUD Benchmark de Chrome pour éviter d’être affecté négativement par la mise à jour à venir. Pour plus de conseils de ce type, n’oubliez pas de consulter notre article sur les trucs et astuces Google Chrome.



![[2023] 6 façons de copier / coller du texte brut sans formatage](https://media.techtribune.net/uploads/2021/03/5-Ways-to-Copy-Paste-Plain-Text-Without-Formatting-on-Your-Computer-shutterstock-website-238x178.jpg)






